标签:bundle 生成 map pre ons com existing splay isp
Idyll is an open-source markup language and toolkit for producing interactive web pages
You give Idyll a markup file , and it compiles that file to a full bundle of HTML , Java Script , and CSS that can run in anyone‘ s web browser
Idyll can be used to create explorable explanations , and to add interactivity to blog engines and content management systems . The tool can generate standalone webpages or be embedded inside of an existing page , and can be fully themed to match your stylegui
大体意思:
IDYLL是一种用于生成交互式网页的开源标记语言和工具箱。
给I定dyll一个标记文件,可以将该文件编译成可以在任何人的Web浏览器中运行的HTML、Java脚本和CSS的完整包。
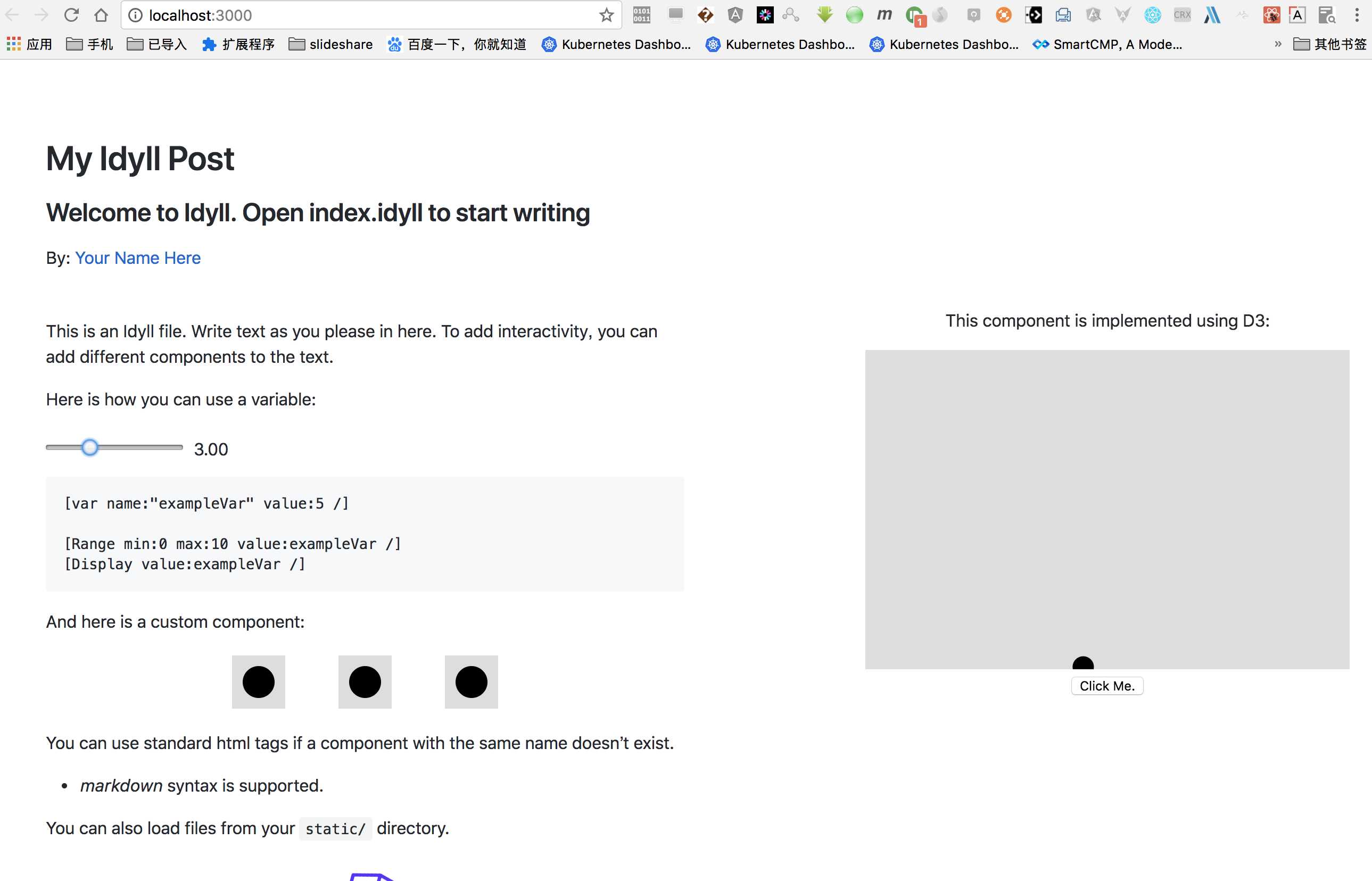
IDYLL可以用来创建可探索的解释,并增加博客引擎和内容管理系统的交互性。该工具可以生成独立的网页或嵌入现有页面中,并且可以完全主题以匹配您的样式GUI。npm install -g idyllidyll create效果

idyll build可以直接打开 build 目录
或者
idyll watch 构建同时使用dev server
https://idyll.pub/post/my-idyll-post-034cbd6689501a486899f265/ 可以直接访问demo

注意组件的名称 custom--component components/ 目录
components/custom-apps-component.js
const React = require(‘react‘);
class CustomAppsComponent extends React.Component {
render() {
const { hasError, idyll, updateProps, ...props } = this.props;
return (
<div {...props}>
<h1 >荣锋亮 demo react 自定义组件</h1> </div>
);
}
}
module.exports = CustomAppsComponent;
使用:
index.idyll 添加
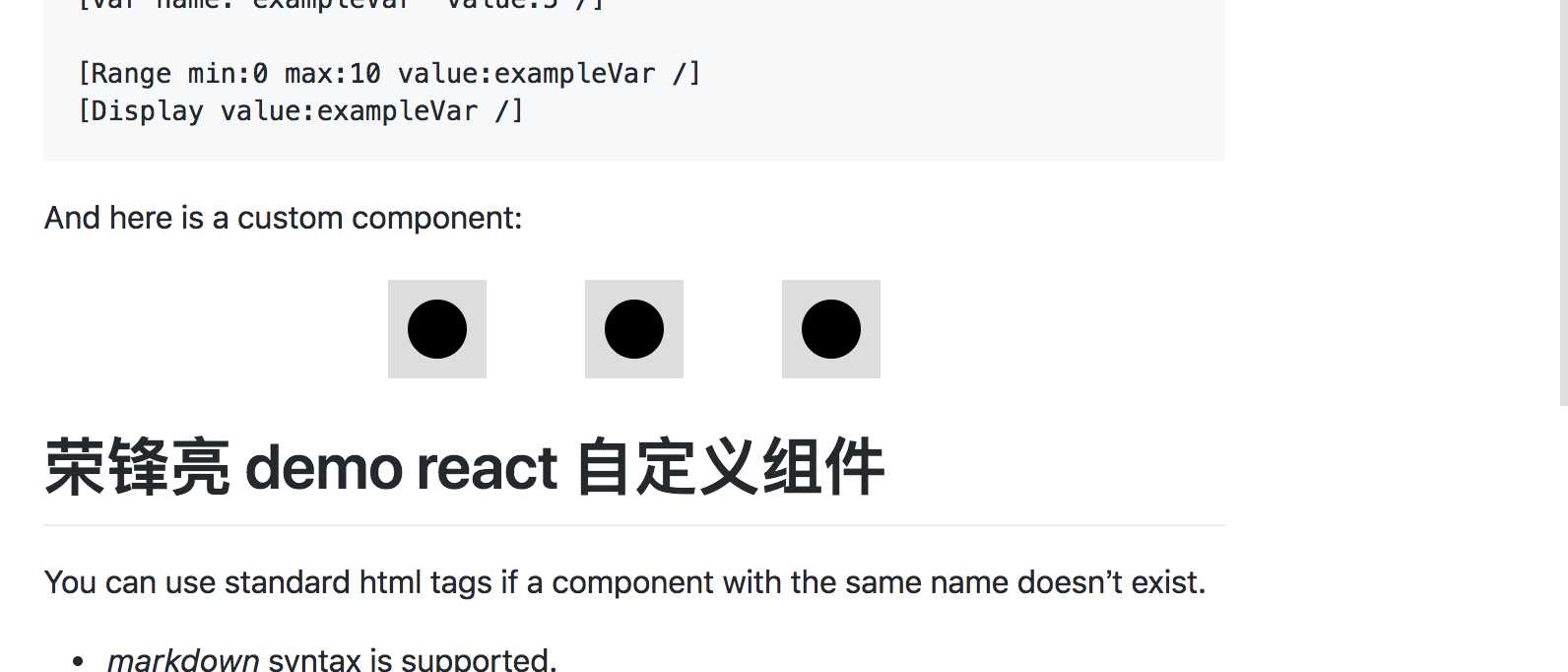
[CustomAppsComponent /]效果:

idyll 使用起来比较简单,同时直接组件化开发(直接使用react 组件),对于图表的支持也是很不错的,默认demo
就有集成d3的简单例子,同时还可以方便的集成到web app 中https://idyll-lang.org/docs
https://github.com/rongfengliang/idyll-demo-project
标签:bundle 生成 map pre ons com existing splay isp
原文地址:https://www.cnblogs.com/rongfengliang/p/9426722.html