标签:code line css color 图片 类型 垂直居中 修改 添加
在块级父容器中让行内元素居中,只需使用 text-align: center;
这种方法可以让 styple="display:inline/inline-block/inline-table/inline/flex ”等类型的元素实现居中。
让块级元素居中的方法就是设置 margin-left 和 margin-right 为 auto或 margin:0 auto(前提是已经为元素设置了适当的 width 宽度,否则块级元素的宽度会被拉伸为父级容器的宽度)。
如果要让多个块级元素在同一水平线上居中,那么可以修改它们的 display 值。这里有两个示例,其中一个使用了 inline-block 的显示方式,另一个使用了 flexbox 的显示方式:
如果你想让多个垂直堆栈的块元素,那么仍然可以通过设置 margin-left 和 margin-right 为 auto 来实现:
使用 CSS 实现垂直居中需要一些技巧。
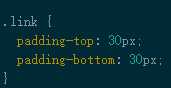
对于单行行内或者文本元素,只需为它们添加等值的 padding-top 和 padding-bottom 就可以实现垂直居中:





标签:code line css color 图片 类型 垂直居中 修改 添加
原文地址:https://www.cnblogs.com/Demonfeatuing/p/9430196.html