标签:font png shadow 示例 更新 node text less bootstrap
环境:
macOS 10.13.6
node.js 8.11.3
sass 1.10.3
bootstrap 4.1.3
vs code 1.25.1
Bootstrap3为我们提供了在线编译工具,可以方便的调整变量,然后在线编译得到我们想要的CSS文件。Bootstrap 4 不知出于什么考虑,官网一直没有提供类似的在线工具,完成自定义后必须自己解决编译问题。Bootstrap 3 使用LESS,Bootstrap 4已改为使用SASS,所以首先解决SASS编译问题。SASS编译与VS Code无关,需要在Mac系统中安装SASS编译环境。
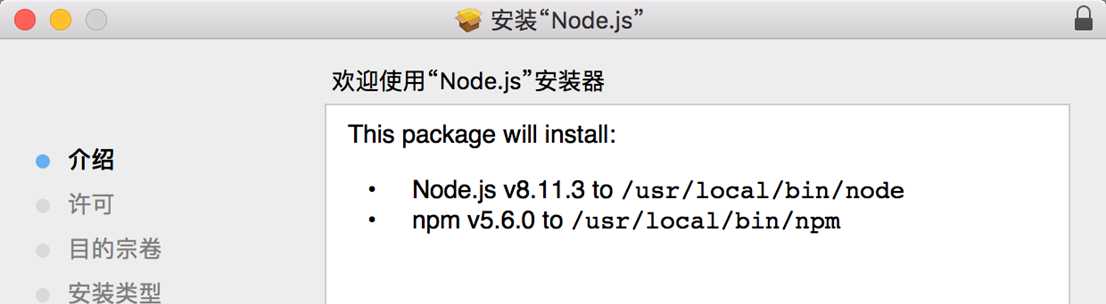
从node.js官网下载for macOS安装包,安装node.js会同时安装npm包管理工具。

安装完成后,可以使用终端命令:
node -v
查看node.js是否安装成功。
sudo npm install npm@latest -g
更新npm版本。
微软官方文档使用node-sass,终端命令:
sudo npm install -g node-sass less
但我始终没有尝试成功,无论是切换至root帐号还是使用国内镜像安装,都失败了,搭梯子也没用。要么是permission denied,要么是缺少python2环境,总之问题一大堆。
能够编译SASS的工具很多,换一个试试:
sudo npm install -g sass
这次很顺利,一次搞定。下面测试一下SASS是否能够正确编译。
新建一个空文件夹同时创建一个style.scss文件,输入测试代码:
$padding: 6px; nav { ul { margin: 0; padding: $padding; list-style: none; } li { display: inline-block; } a { display: block; padding: $padding 12px; text-decoration: none; } }
使用终端命令编译测试文件:
sass source/stylesheets/style.scss build/stylesheets/style.css
编辑成功后会得到我们预期的CSS文件:
nav ul { margin: 0; padding: 6px; list-style: none; } nav li { display: inline-block; } nav a { display: block; padding: 6px 12px; text-decoration: none; } /*# sourceMappingURL=styles.css.map */
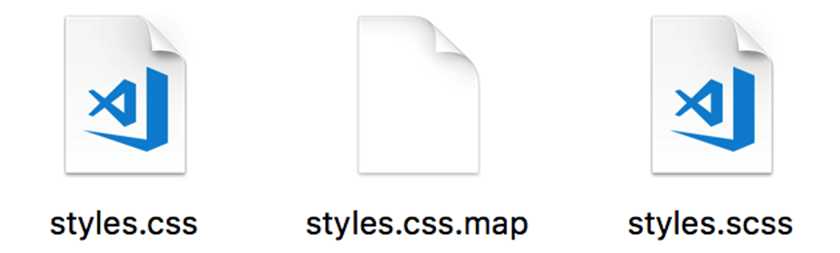
SASS同时还为我们生成了map文件:

SASS编译环境已安装完成,VS Code就可以调用系统命令对SASS进行编译了。
简单分析Bootstrap4源码,其中SCSS文件夹包含了所有样式文件源码,部件和工具都是单独的scss文件,很清晰。其中两个文件是需要留意。一个是bootstrap.scss,里面import了所有部件和工具,我们只需针对此文件编译即可得到完整的css文件;另一个是_variables.scss,里面定义了所有变量,如果要自定义样式,我们只需更改其中的变量即可。
Copy BS4源码其中的SCSS文件夹至工作目录,并新建一个custom.scss文件。目录结构:
bootstrap Custom |-- scss |-- custom.scss
scss文件夹存放BS4源码,为避免直接修改源码中的变量,我们将自定义变量放在custom.scss文件中。BS如果有升级,我们只需替换scss文件夹即可。
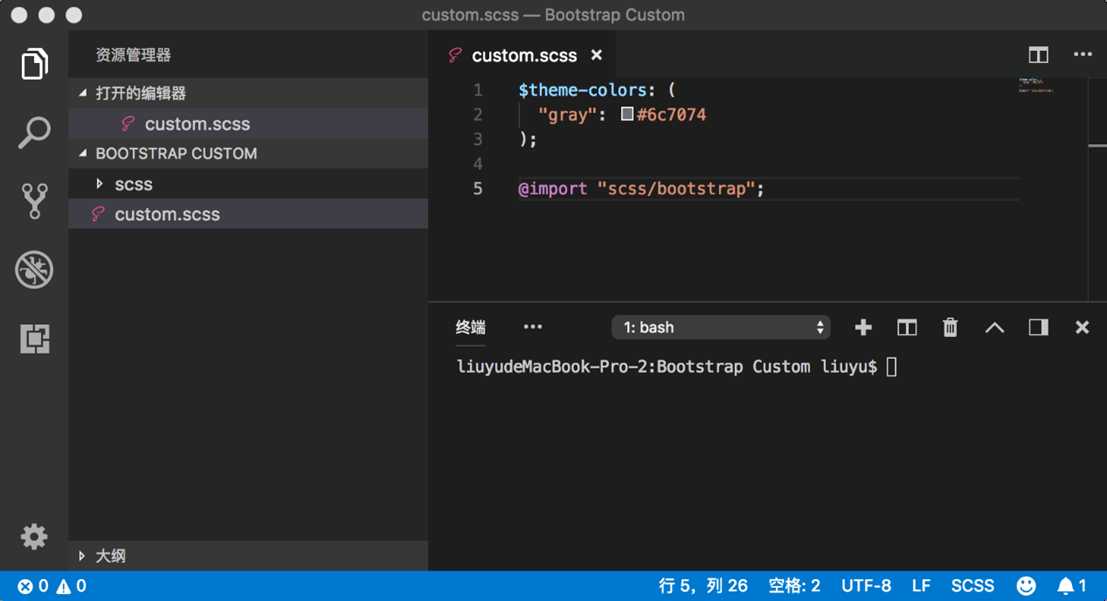
打开VS Code,打开工作文件夹,编辑custom.scss:
$theme-colors: ( "gray": #6c7074 ); @import "scss/bootstrap";

文件最后import了scss文件夹中的bootstrap.scss文件,它含了bootstrap所有部件。
也可以单独引用指定部件:
// 必须 @import "scss/functions"; @import "scss/variables"; @import "scss/mixins"; $theme-colors: map-remove($theme-colors, "info", "light", "dark"); // 可选 @import "scss/root"; @import "scss/reboot"; @import "scss/type"; ...
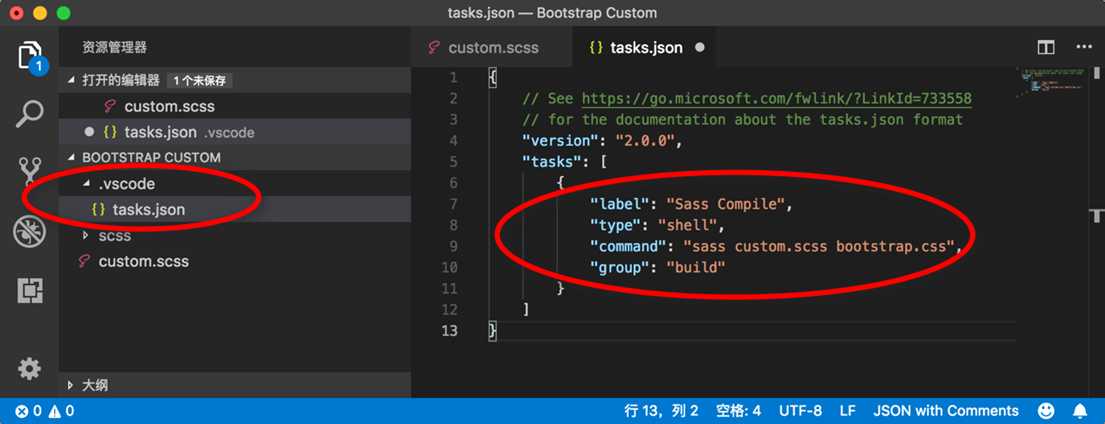
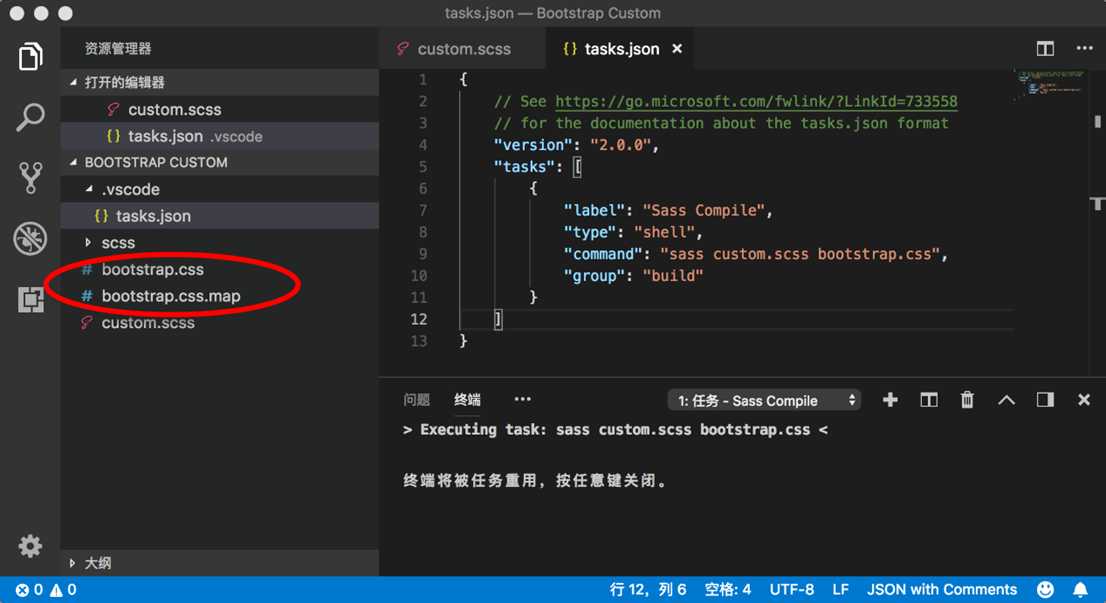
打开命令面板(??B),选择“Tasks: Run Task” - 选择“配置任务...” - 选择“使用模版创建tasks.json文件” - 选择“Others”。上面步骤会创建tasks.json文件,我们可以对task进行配置:

label是任务名,command是sass编译命令,其与终端命令是一致的。
打开命令面板(??B),运行我们的“Sass Compile”的任务。可以看到命令已成功运行,CSS及map文件已经生成。

我的示例中为bootstrap添加了一个新的主题颜色:
$theme-colors: ( "gray": #6c7074 );
编译后bootstrap会将新的主题颜色应用到相应的部件上,例如按钮:
// bootstrap.css .btn-gray { color: #fff; background-color: #6c7074; border-color: #6c7074; } .btn-gray:hover { color: #fff; background-color: #5a5d60; border-color: #53575a; } .btn-gray:focus, .btn-gray.focus { box-shadow: 0 0 0 0.2rem rgba(108, 112, 116, 0.5); } ...
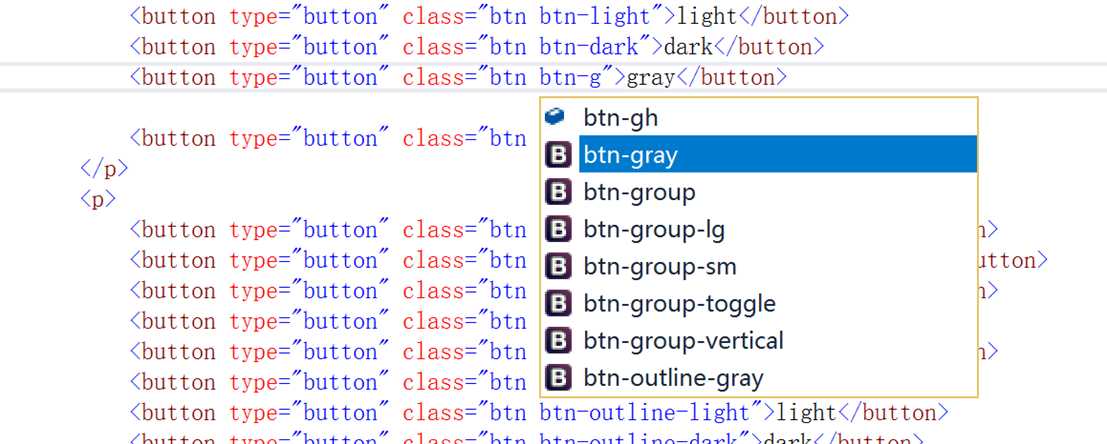
btn-gray 就是根据我们自定义主题颜色而生成的新样式,同样background,text部件也会增加相应的gray样式。我们在编码的时候就能使用自定义样式了。

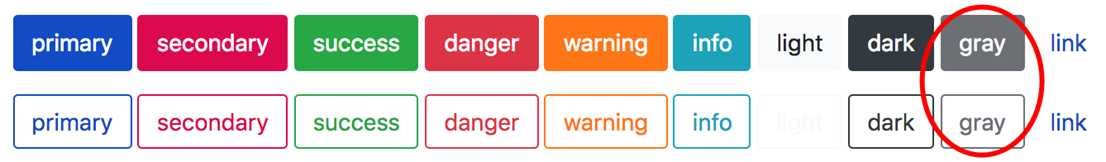
显示效果:

是不是很棒,一个变量搞定一切。
标签:font png shadow 示例 更新 node text less bootstrap
原文地址:https://www.cnblogs.com/lookerblue/p/9436207.html