标签:nba points source html black ext eve sources 小地图
map地图效果 官方文档:传送门


Page({
data: {
markers: [{
iconPath: "/resources/others.png",
id: 0,
latitude: 23.099994,
longitude: 113.324520,
width: 50,
height: 50
}],
polyline: [{
points: [{
longitude: 113.3245211,
latitude: 23.10229
}, {
longitude: 113.324520,
latitude: 23.21229
}],
color: "#FF0000DD",
width: 2,
dottedLine: true
}],
controls: [{
id: 1,
iconPath: ‘/resources/location.png‘,
position: {
left: 0,
top: 300 - 50,
width: 50,
height: 50
},
clickable: true
}]
},
regionchange(e) {
console.log(e.type)
},
markertap(e) {
console.log(e.markerId)
},
controltap(e) {
console.log(e.controlId)
}
})

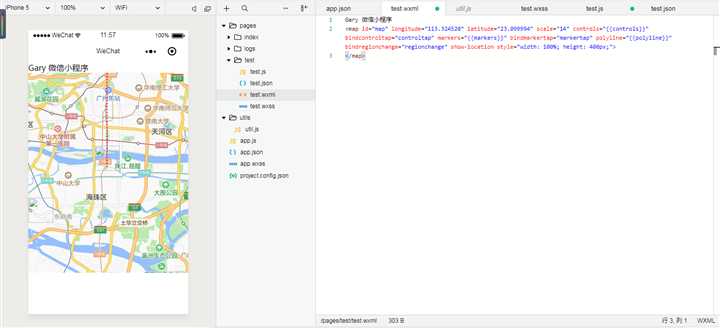
Gary 微信小程序 <map id="map" longitude="113.324520" latitude="23.099994" scale="14" controls="{{controls}}" bindcontroltap="controltap" markers="{{markers}}" bindmarkertap="markertap" polyline="{{polyline}}" bindregionchange="regionchange" show-location style="width: 100%; height: 400px;"> </map>

{
"pages":[
"pages/test/test",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
实现过程
添加map地图组件
<map id="map" longitude="113.324520" latitude="23.099994" scale="14" controls="{{controls}}" bindcontroltap="controltap" markers="{{markers}}" bindmarkertap="markertap" polyline="{{polyline}}" bindregionchange="regionchange" show-location style="width: 100%; height: 400px;"> </map>
longitude :经度
初始化地图路线、路线
data: {
markers: [{
iconPath: "/resources/others.png",
id: 0,
latitude: 23.099994,
longitude: 113.324520,
width: 50,
height: 50
}],
polyline: [{
points: [{
longitude: 113.3245211,
latitude: 23.10229
}, {
longitude: 113.324520,
latitude: 23.21229
}],
color: "#FF0000DD",
width: 2,
dottedLine: true
}],
controls: [{
id: 1,
iconPath: ‘/resources/location.png‘,
position: {
left: 0,
top: 300 - 50,
width: 50,
height: 50
},
clickable: true
}]
},
标签:nba points source html black ext eve sources 小地图
原文地址:https://www.cnblogs.com/1138720556Gary/p/9442055.html