标签:containe ogr min enter wait navig 数据 read wxs
(progress、text、block)
组件基础效果 官方文档:传送门


Page({
/**
* 页面的初始数据
*/
data: {
text:"Gary 微信小程序\n",
icons:[
‘success‘, ‘success_no_circle‘, ‘info‘, ‘warn‘, ‘waiting‘, ‘cancel‘, ‘download‘, ‘search‘, ‘clear‘
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})

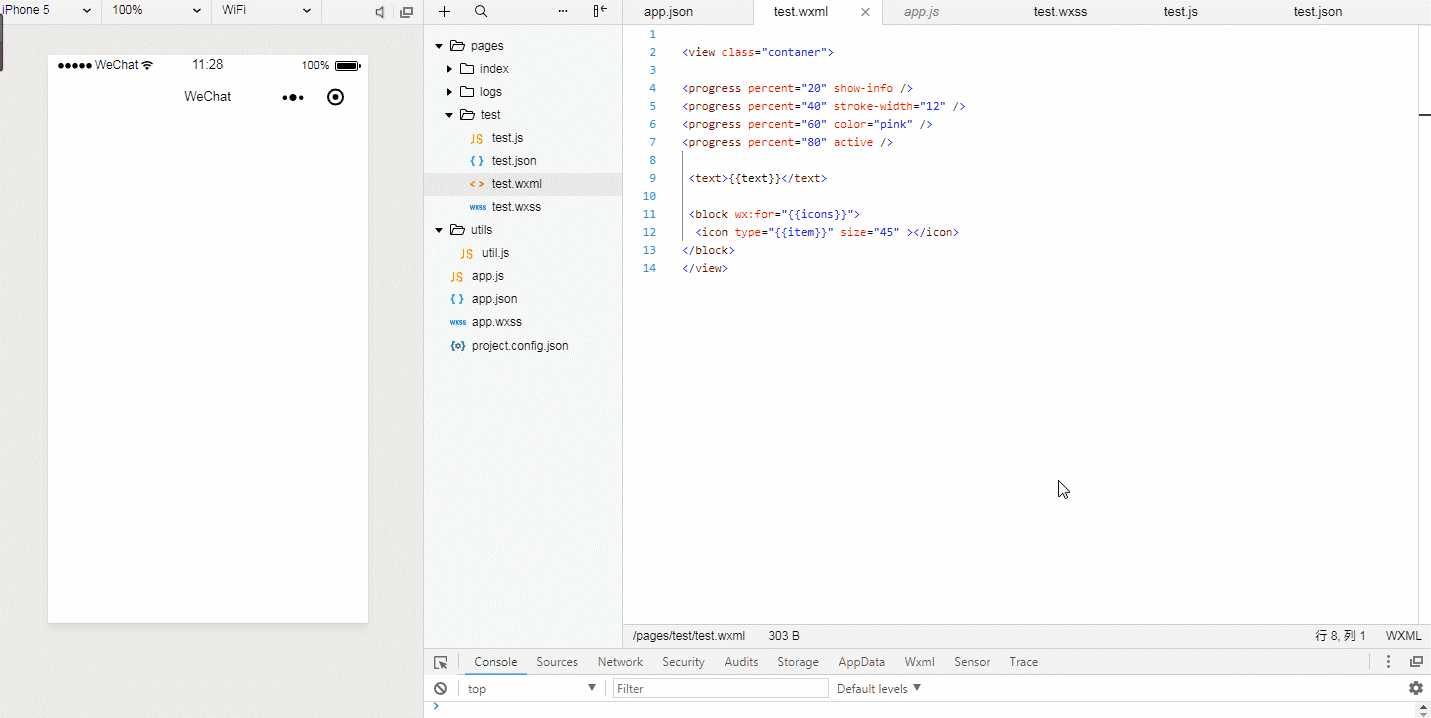
<view class="contaner"> <progress percent="20" show-info /> <progress percent="40" stroke-width="12" /> <progress percent="60" color="pink" /> <progress percent="80" active /> <text>{{text}}</text> <block wx:for="{{icons}}"> <icon type="{{item}}" size="45" ></icon> </block> </view>

.container{
height:100%;
display:flex;
flex-direction: colum;
align-items:center;
justify-content:space-between;
padding:200rpx 0;
box-sizing: border-box;
}
progress{
margin:10px 0;
}

{
"pages":[
"pages/test/test",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
实现过程
添加进度条
<progress percent="20" show-info /> <progress percent="40" stroke-width="12" /> <progress percent="60" color="pink" /> <progress percent="80" active />
show-info:在进度条右侧显示百分比
stroke-width:进度条线的宽度,单位px
color:进度条颜色 (请使用 activeColor)
active:进度条从左往右的动画
添加文本
<text>{{text}}</text>
添加图标
<block wx:for="{{icons}}"> <icon type="{{item}}" size="45" ></icon> </block>
icon的类型,type:success, success_no_circle, info, warn, waiting, cancel, download, search, clear
Page中添加九个图标和文本文字
data: {
text:"Gary 微信小程序\n",
icons:[
‘success‘, ‘success_no_circle‘, ‘info‘, ‘warn‘, ‘waiting‘, ‘cancel‘, ‘download‘, ‘search‘, ‘clear‘
]
},
标签:containe ogr min enter wait navig 数据 read wxs
原文地址:https://www.cnblogs.com/1138720556Gary/p/9441900.html