标签:bubuko 通过 ade The 代码 ali java json 表示
一、第一次是同步发送请求,第二次是通过按钮或者超链接通过AJAX技术异步发送请求,不需要网页重定向
二、特别注意:AJAX请求方式get/post;
(1)get:send(null)发送请求不需要填额外字符串;
(2)post:必须要填写send(“str”);并且要在AJAX声明的全局变量open方法前要写一句:
AJAX声明的全局变量.setRequestHeader("Content-Type","appplication/x-www-form-urlencoded");
AJAX声明的全局变量.ajaxRequest.open("post",url,true);
AJAX声明的全局变量.ajaxRequest.open("post",url,true);中的true,true表示是异步提交,false表示同步提交
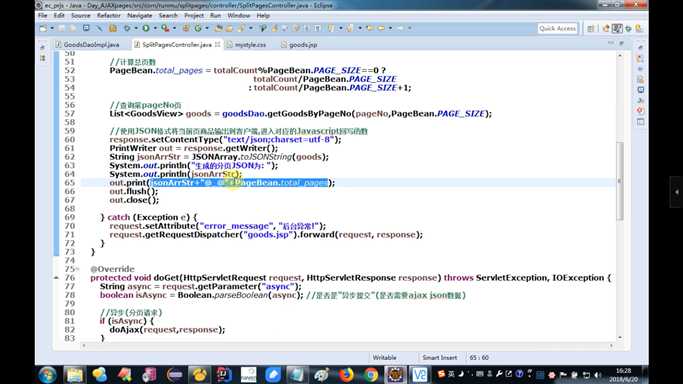
(1)java部分代码,JSON发送


标签:bubuko 通过 ade The 代码 ali java json 表示
原文地址:https://www.cnblogs.com/2070393244com/p/9445502.html