标签:des android style blog http color io 使用 ar
在这里,总结一下loading进度条的使用简单总结一下。
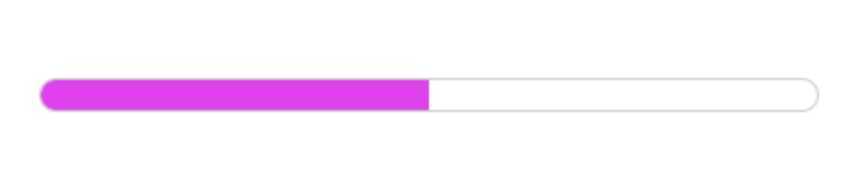
一、说起进度条,必须说说条形进度条,经常都会使用到嘛,特别是下载文件进度等等,还有像腾讯QQ安装进度条一样,有个进度总给人良好的用户体验。
先来找图看看,做这个图完成不用图片就可以做到了。

看下xml布局文件,其实就是直接用xml写的在加两个属性设置一下就好了,一个style,另一个是background。
<ProgressBar
android:id="@+id/pb_progressbar"
style="@style/StyleProgressBarMini"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="30dp"
android:background="@drawable/shape_progressbar_bg"
android:max="100"
android:progress="50" />
先看style吧
<style name="StyleProgressBarMini" parent="@android:style/Widget.ProgressBar.Horizontal">
<item name="android:maxHeight">50dip</item>
<item name="android:minHeight">10dip</item>
<item name="android:indeterminateOnly">false</item>
<item name="android:indeterminateDrawable">@android:drawable/progress_indeterminate_horizontal</item>
<item name="android:progressDrawable">@drawable/shape_progressbar_mini</item>
</style>
这里的progressDrawable又是引用一个自定义drawable,不是图片哦。
shape_progressbar_mini.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 背景 -->
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dip" />
<gradient
android:angle="270"
android:centerY="0.75"
android:endColor="#FFFFFF"
android:startColor="#FFFFFF" />
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<corners android:radius="0dip" />
<gradient
android:angle="270"
android:centerY="0.75"
android:endColor="#df0024"
android:startColor="#df0024" />
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:angle="270"
android:centerY="0.75"
android:endColor="#de42ec"
android:startColor="#de42ec" />
</shape>
</clip>
</item>
</layer-list>
再来看看shape_progressbar_bg.xml
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 边框填充的颜色 -->
<solid android:color="#cecece" />
<!-- 设置进度条的四个角为弧形 -->
<!-- android:radius 弧形的半径 -->
<corners android:radius="90dp" />
<!--
padding:边界的间隔-->
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
</shape>
就这样把一个漂亮的条形进度条做好了,在shape_progressbar_bg.xml中,边框填充的颜色是一种挺好的方法,加了一个进度条的边框。另外为了进度条四个角都是圆形的,就用了这个属性<corners android:radius="90dp" /> 。
搞定,这个时候可以开心一下了,去喝杯水先。
二、圆形进度条。另一个比较常用的就是圆形进度条,表示正在进行中。。。
来看2张小图


先看第一张,分析下代码,用自定义的view,用pop来做的哦。LoadingDialog.java
public class LoadingDialog {
private Context context;
private PopupWindow popupDialog;
private LayoutInflater layoutInflater;
private RelativeLayout layout;
private RelativeLayout layout_bg;
private View circleView;
private RotateAnimation rotateAnim;
private AlphaAnimation alphaAnim_in;
private AlphaAnimation alphaAnim_out;
public LoadingDialog(Context context) {
layoutInflater = LayoutInflater.from(context);
this.context = context;
}
private void initAnim() {
rotateAnim = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rotateAnim.setDuration(2000);
rotateAnim.setRepeatMode(Animation.RESTART);
rotateAnim.setRepeatCount(-1);
rotateAnim.setInterpolator(new LinearInterpolator());
alphaAnim_in = new AlphaAnimation(0f, 1f);
alphaAnim_in.setFillAfter(true);
alphaAnim_in.setDuration(200);
alphaAnim_in.setInterpolator(new LinearInterpolator());
alphaAnim_out = new AlphaAnimation(1f, 0f);
alphaAnim_out.setFillAfter(true);
alphaAnim_out.setDuration(100);
alphaAnim_out.setInterpolator(new LinearInterpolator());
alphaAnim_out.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation arg0) {
}
@Override
public void onAnimationRepeat(Animation arg0) {
}
@Override
public void onAnimationEnd(Animation arg0) {
dismiss();
}
});
}
/**
* 判断是否显示
* @return
*/
public boolean isShowing() {
if (popupDialog != null && popupDialog.isShowing()) {
return true;
}
return false;
}
/**
* 显示
*/
public void show() {
dismiss();
initAnim();
layout = (RelativeLayout) layoutInflater.inflate(R.layout.view_loadingdialog, null);
circleView = (View) layout.findViewById(R.id.loading_dialog);
layout_bg = (RelativeLayout) layout.findViewById(R.id.bgLayout);
popupDialog = new PopupWindow(layout, LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT);
View parentView = ((Activity) context).getWindow().findViewById(Window.ID_ANDROID_CONTENT);
popupDialog.showAtLocation(parentView, Gravity.CENTER, 0, 0);
layout_bg.startAnimation(alphaAnim_in);
circleView.startAnimation(rotateAnim);
}
/**
* 隐藏
*/
public void dismiss() {
if (popupDialog != null && popupDialog.isShowing()) {
layout_bg.clearAnimation();
circleView.clearAnimation();
popupDialog.dismiss();
}
}
}
这里呢引用了view_loadingdialog.xml,已作整个页面的背景和loading框。
view_loadingdialog.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<RelativeLayout
android:id="@+id/bgLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#66000000" >
<View
android:id="@+id/loading_dialog"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_centerInParent="true"
android:background="@drawable/shape_loading_dialog" />
</RelativeLayout>
</RelativeLayout>
再看看这个shape_loading_dialog.xml,绘制转动的圆形性状,又不用图片挺好的。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval" >
<stroke
android:width="3dp"
android:dashWidth="2dp"
android:dashGap="3dp"
android:color="#fff"/>
<gradient
android:startColor="#00ffffff"
android:endColor="#00ffffff"
android:angle="180"/>
</shape>
就是这样子,实现了第一个圆形进度条。
可是如果做有颜色的圆形进度条呢,或者彩色的,后来想想不如加个图片来实现好了。
LoadingImgDialog.java
public class LoadingImgDialog {
private Context context;
private PopupWindow popupDialog;
private LayoutInflater layoutInflater;
private RelativeLayout layout;
private RelativeLayout layout_bg;
private int residBg;
private View loading_dialog;
/** 背景添加旋转动画效果,实现了转动动作 **/
private RotateAnimation rotateAnim;
/** 透明度动画效果 **/
private AlphaAnimation alphaAnim_in;
private AlphaAnimation alphaAnim_out;
public LoadingImgDialog(Context context, int residBg) {
layoutInflater = LayoutInflater.from(context);
this.residBg = residBg;
this.context = context;
}
private void initAnim() {
rotateAnim = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rotateAnim.setDuration(2000);
rotateAnim.setRepeatMode(Animation.RESTART);
rotateAnim.setRepeatCount(-1);
rotateAnim.setInterpolator(new LinearInterpolator());
alphaAnim_in = new AlphaAnimation(0f, 1f);
alphaAnim_in.setFillAfter(true);
alphaAnim_in.setDuration(200);
alphaAnim_in.setInterpolator(new LinearInterpolator());
alphaAnim_out = new AlphaAnimation(1f, 0f);
alphaAnim_out.setFillAfter(true);
alphaAnim_out.setDuration(100);
alphaAnim_out.setInterpolator(new LinearInterpolator());
/** 监听动作,动画结束时,隐藏LoadingColorDialog **/
alphaAnim_out.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation arg0) {
}
@Override
public void onAnimationRepeat(Animation arg0) {
}
@Override
public void onAnimationEnd(Animation arg0) {
dismiss();
}
});
}
/**
* 判断是否显示
* @return
*/
public boolean isShowing() {
if (popupDialog != null && popupDialog.isShowing()) {
return true;
}
return false;
}
/**
* 显示
*/
public void show() {
dismiss();
initAnim();
layout = (RelativeLayout) layoutInflater.inflate(R.layout.view_loadingcolordialog, null);
loading_dialog = (View) layout.findViewById(R.id.loading_dialog);
loading_dialog.setBackgroundResource(residBg);
layout_bg = (RelativeLayout) layout.findViewById(R.id.bgLayout);
popupDialog = new PopupWindow(layout, LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT);
View parentView = ((Activity) context).getWindow().findViewById(Window.ID_ANDROID_CONTENT);
popupDialog.showAtLocation(parentView, Gravity.CENTER, 0, 0);
layout_bg.startAnimation(alphaAnim_in);
loading_dialog.startAnimation(rotateAnim);
}
/**
* 隐藏
*/
public void dismiss() {
if (popupDialog != null && popupDialog.isShowing()) {
layout_bg.clearAnimation();
loading_dialog.clearAnimation();
popupDialog.dismiss();
}
}
}
其实就是修改了一个地方,加入residBg,用图片资源设置圆形进度条那一小部分的背景。
稍稍修改一句代码换一张图片,就变成了另一个圆形进度条了,好玩吧。
loadingColorDialog = new LoadingImgDialog(this, R.drawable.img_loading); loadingColorDialog2 = new LoadingImgDialog(this, R.drawable.img_loading2);
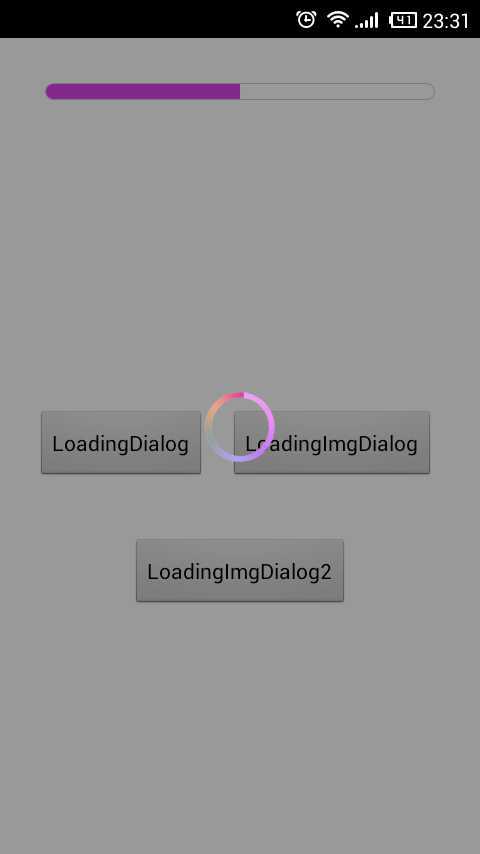
给看看全屏效果图吧,就稍稍修改一句代码换一张图片哦。

最后给MainActivity.java看看
public class MainActivity extends Activity implements OnClickListener {
Button bt_loading_dialog;
Button bt_color_loading_dialog;
Button bt_color_loading_dialog2;
LoadingDialog loadingDialog;
LoadingImgDialog loadingColorDialog;
LoadingImgDialog loadingColorDialog2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
bt_loading_dialog = (Button) findViewById(R.id.bt_loading_dialog);
bt_loading_dialog.setOnClickListener(this);
bt_color_loading_dialog = (Button) findViewById(R.id.bt_loading_img_dialog);
bt_color_loading_dialog.setOnClickListener(this);
bt_color_loading_dialog2 = (Button) findViewById(R.id.bt_loading_img_dialog2);
bt_color_loading_dialog2.setOnClickListener(this);
loadingDialog = new LoadingDialog(this);
loadingColorDialog = new LoadingImgDialog(this, R.drawable.img_loading);
loadingColorDialog2 = new LoadingImgDialog(this, R.drawable.img_loading2);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.bt_loading_dialog:
loadingDialog.show();
break;
case R.id.bt_loading_img_dialog:
loadingColorDialog.show();
break;
case R.id.bt_loading_img_dialog2:
loadingColorDialog2.show();
break;
default:
break;
}
}
@Override
protected void onDestroy() {
super.onDestroy();
loadingColorDialog.dismiss();
}
@Override
public void onBackPressed() {
if (loadingDialog.isShowing()) {
loadingDialog.dismiss();
} else if (loadingColorDialog.isShowing()){
loadingColorDialog.dismiss();
} else if (loadingColorDialog2.isShowing()){
loadingColorDialog2.dismiss();
} else {
finish();
}
}
}
本文链接:http://www.cnblogs.com/liqw/p/3995794.html
下载地址:
谁要项目的请留下邮箱吧,还没上传好源文件呢,有什么问题留言哦,大家晚安吧。
标签:des android style blog http color io 使用 ar
原文地址:http://www.cnblogs.com/liqw/p/3995794.html