标签:技术分享 结果 pre png tab com bubuko targe 运算
function 函数名(形参列表){
函数体;
}
1.在javaScript中,函数定义形参时,是不能使用var关键字声明变量。
2.在javaScript中,没有返回值类型,如果函数需要返回给调用者,直接返回(return)即可,如果不需要返回,则不返回。
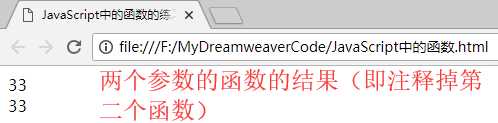
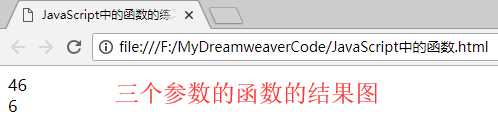
3.在javaScript中,没有重载的概念,后定义的函数会覆盖前面定义的函数。
4.在javaScript中,任意函数内部都隐式维护了一个arguments(数组)的对象,给函数传值的时候,会先传递给arguments对象,然后再由arguments对象分配数据给形参。
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>JavaScript中的函数的练习</title> 6 </head> 7 <script type="text/javascript"> 8 //需求:定义一个函数做加法运算 9 function add(a,b){ 10 var c=a+b; 11 document.write(c+"<br/>");//返回值:33 //打开下面的函数后,这里没有输出任何值,已经被下面的函数覆盖了 12 return c; 13 } 14 //var d=add(11,22,13,34,14,15); 15 //document.write(d+"<br/>");//返回值:33 16 17 add(11,22,13,34,14,15) 18 function add(a,b,c){ 19 var d=a+b+c; 20 document.write(d+"<br/>");//返回值:46 21 document.write(arguments.length);//返回值:6 //获取内部维护的数组arguments的(数组)长度 22 } 23 </script> 24 <body> 25 </body> 26 </html>
实例结果图


|
原创作者:DSHORE 作者主页:http://www.cnblogs.com/dshore123/ 原文出自:https://www.cnblogs.com/dshore123/p/9447785.html 欢迎转载,转载务必说明出处。(如果本文对您有帮助,可以点击一下右下角的 推荐,或评论,谢谢!) |
标签:技术分享 结果 pre png tab com bubuko targe 运算
原文地址:https://www.cnblogs.com/dshore123/p/9447785.html