标签:数据库 3.2 manager make 模块 root密码 manage tail temp

操作系统
Ubuntu Server 16.04.1 LTS 64位
获取root权限
ubuntu@VM-0-9-ubuntu:~$ sudo passwd root Enter new UNIX password: Retype new UNIX password: passwd: password updated successfully ubuntu@VM-0-9-ubuntu:~$ ubuntu@VM-0-9-ubuntu:~$ su - Password: root@VM-0-9-ubuntu:~#
apt-get install mysql-server
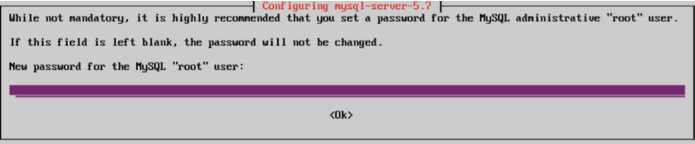
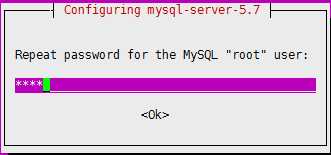
设置MySQL密码 ,输入两次密码,回车即可


查看MySQL版本命令
root@VM-0-9-ubuntu:~# mysql --version mysql Ver 14.14 Distrib 5.7.23, for Linux (x86_64) using EditLine wrapper
运行数据库Mysql安全配置向导: 输入root密码,4个回车 ok
mysql_secure_installation
启动mysql服务
root@VM-0-9-ubuntu:~# service mysql start
配置字符集
root@VM-0-9-ubuntu:~# vim /etc/mysql/my.cnf # 添加如下代码
[client] port = 3306 socket = /var/lib/mysql/mysql.sock default-character-set=utf8 [mysqld] port = 3306 socket = /var/lib/mysql/mysql.sock character-set-server=utf8 [mysql] no-auto-rehash default-character-set=utf8
重启mysql服务
root@VM-0-9-ubuntu:~# service mysql restart
创建项目的数据库 # 我的数据库 cnblog
root@VM-0-9-ubuntu:~# mysql -uroot -proot mysql> CREATE DATABASE `cnblog` DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci; Query OK, 1 row affected (0.00 sec) mysql> show databases; +--------------------+ | Database | +--------------------+ | information_schema | | cnblog | | mysql | | performance_schema | | sys | +--------------------+ 5 rows in set (0.00 sec)
root@VM-0-9-ubuntu:~# python3 Python 3.5.2 (default, Nov 17 2016, 17:05:23) [GCC 5.4.0 20160609] on linux Type "help", "copyright", "credits" or "license" for more information. >>> >>>
root@VM-0-9-ubuntu:~# apt-get install python3-pip
测试pip3
root@VM-0-9-ubuntu:~# pip3
root@VM-0-9-ubuntu:~# pip3 install django==2.0
测试
root@VM-0-9-ubuntu:~# python3 Python 3.5.2 (default, Nov 23 2017, 16:37:01) [GCC 5.4.0 20160609] on linux Type "help", "copyright", "credits" or "license" for more information. >>> >>> import django >>>
root@VM-0-9-ubuntu:~# pip3 install uwsgi Collecting uwsgi
测试:新建test.py 输入以下内容
root@VM-0-9-ubuntu:~# vim test.py
def application(env, start_response): start_response(‘200 OK‘, [(‘Content-Type‘,‘text/html‘)]) return [b"Hello World"]
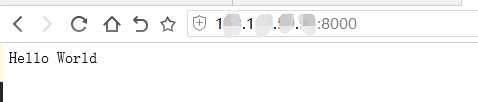
uwsgi启动8000端口,浏览器访问你的ip:8000
root@VM-0-9-ubuntu:~# uwsgi --http :8000 --wsgi-file test.py

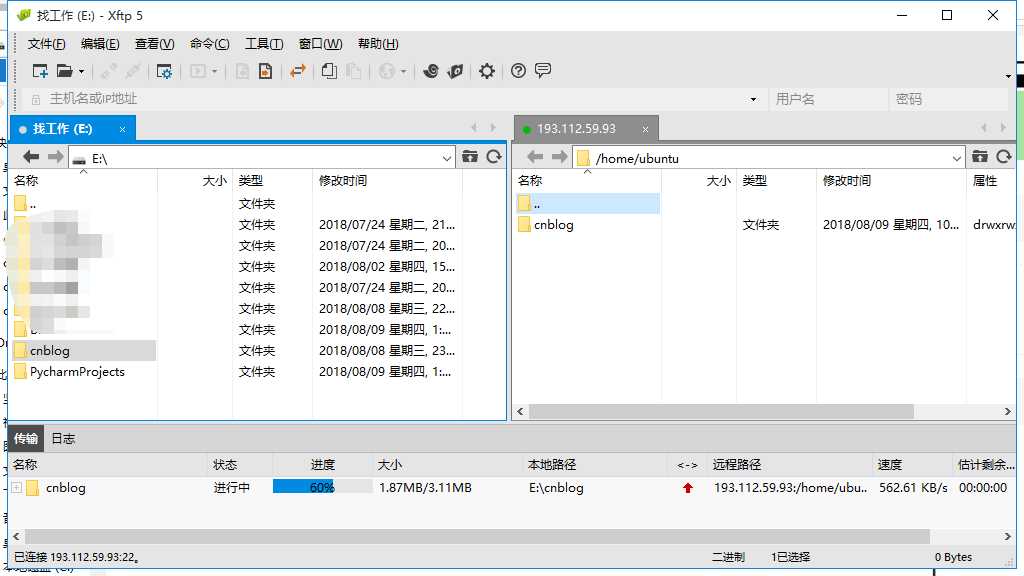
home下的ubuntu目录下
root@VM-0-9-ubuntu:/home/ubuntu# pwd /home/ubuntu

安装tree命令,查看目录结构
root@VM-0-9-ubuntu:/home/ubuntu# apt install tree
root@VM-0-9-ubuntu:/home/ubuntu# tree

. └── cnblog ├── blog │?? ├── admin.py │?? ├── apps.py │?? ├── __init__.py │?? ├── migrations │?? │?? ├── 0001_initial.py │?? │?? └── __init__.py │?? ├── models.py │?? ├── myForms.py │?? ├── templatetags │?? │?? └── my_tags.py │?? ├── tests.py │?? ├── urls.py │?? ├── utils │?? │?? ├── logging.py │?? │?? ├── pagination.py │?? │?? └── validCode.py │?? └── views.py ├── cnblog │?? ├── __init__.py │?? ├── settings.py │?? ├── urls.py │?? └── wsgi.py ├── logger │?? ├── handle.log │?? └── login.log ├── manage.py ├── media │?? ├── add_article_img │?? │?? └── 8f0f0dbc1d90fc6e373d251d554490a.jpg │?? └── avatars │?? ├── 0d62ca712c1f6fcf856711101307d47.png │?? ├── 8f0f0dbc1d90fc6e373d251d554490a.jpg │?? ├── default.jpg │?? └── qishi.png ├── static │?? ├── blog │?? │?? └── bs │?? │?? ├── css │?? │?? │?? ├── bootstrap.css │?? │?? │?? ├── bootstrap.css.map │?? │?? │?? ├── bootstrap.min.css │?? │?? │?? ├── bootstrap.min.css.map │?? │?? │?? ├── bootstrap-theme.css │?? │?? │?? ├── bootstrap-theme.css.map │?? │?? │?? ├── bootstrap-theme.min.css │?? │?? │?? └── bootstrap-theme.min.css.map │?? │?? ├── fonts │?? │?? │?? ├── glyphicons-halflings-regular.eot │?? │?? │?? ├── glyphicons-halflings-regular.svg │?? │?? │?? ├── glyphicons-halflings-regular.ttf │?? │?? │?? ├── glyphicons-halflings-regular.woff │?? │?? │?? └── glyphicons-halflings-regular.woff2 │?? │?? └── js │?? │?? ├── bootstrap.js │?? │?? ├── bootstrap.min.js │?? │?? └── npm.js │?? ├── bootstrap3 │?? │?? ├── css │?? │?? │?? ├── bootstrap.css │?? │?? │?? ├── bootstrap.css.map │?? │?? │?? ├── bootstrap.min.css │?? │?? │?? ├── bootstrap.min.css.map │?? │?? │?? ├── bootstrap-theme.css │?? │?? │?? ├── bootstrap-theme.css.map │?? │?? │?? ├── bootstrap-theme.min.css │?? │?? │?? └── bootstrap-theme.min.css.map │?? │?? ├── fonts │?? │?? │?? ├── glyphicons-halflings-regular.eot │?? │?? │?? ├── glyphicons-halflings-regular.svg │?? │?? │?? ├── glyphicons-halflings-regular.ttf │?? │?? │?? ├── glyphicons-halflings-regular.woff │?? │?? │?? └── glyphicons-halflings-regular.woff2 │?? │?? └── js │?? │?? ├── bootstrap.js │?? │?? ├── bootstrap.min.js │?? │?? └── npm.js │?? ├── css │?? │?? ├── article_detail.css │?? │?? ├── home_site.css │?? │?? └── index.css │?? ├── font │?? │?? ├── holly.ttf │?? │?? └── __init__.py │?? ├── img │?? │?? ├── ad_1.jpg │?? │?? ├── ad_2.jpg │?? │?? ├── default.jpg │?? │?? ├── downdown.gif │?? │?? ├── icon_form.gif │?? │?? ├── log_small.gif │?? │?? ├── mingren.jpg │?? │?? └── upup.gif │?? ├── js │?? │?? ├── article_detail.js │?? │?? ├── index.js │?? │?? ├── jquery-3.2.1.min.js │?? │?? ├── login.js │?? │?? └── register.js │?? └── kindeditor │?? ├── asp │?? │?? ├── demo.asp │?? │?? ├── file_manager_json.asp │?? │?? ├── JSON_2.0.4.asp │?? │?? ├── UpLoad_Class.asp │?? │?? └── upload_json.asp │?? ├── asp.net │?? │?? ├── bin │?? │?? │?? └── LitJSON.dll │?? │?? ├── demo.aspx │?? │?? ├── file_manager_json.ashx │?? │?? ├── README.txt │?? │?? └── upload_json.ashx │?? ├── jsp │?? │?? ├── demo.jsp │?? │?? ├── file_manager_json.jsp │?? │?? ├── lib │?? │?? │?? ├── commons-fileupload-1.2.1.jar │?? │?? │?? ├── commons-io-1.4.jar │?? │?? │?? └── json_simple-1.1.jar │?? │?? ├── README.txt │?? │?? └── upload_json.jsp │?? ├── kindeditor-all.js │?? ├── kindeditor-all-min.js │?? ├── lang │?? │?? ├── ar.js │?? │?? ├── en.js │?? │?? ├── ko.js │?? │?? ├── ru.js │?? │?? ├── zh-CN.js │?? │?? └── zh-TW.js │?? ├── license.txt │?? ├── php │?? │?? ├── demo.php │?? │?? ├── file_manager_json.php │?? │?? ├── JSON.php │?? │?? └── upload_json.php │?? ├── plugins │?? │?? ├── anchor │?? │?? │?? └── anchor.js │?? │?? ├── autoheight │?? │?? │?? └── autoheight.js │?? │?? ├── baidumap │?? │?? │?? ├── baidumap.js │?? │?? │?? ├── index.html │?? │?? │?? └── map.html │?? │?? ├── clearhtml │?? │?? │?? └── clearhtml.js │?? │?? ├── code │?? │?? │?? ├── code.js │?? │?? │?? ├── prettify.css │?? │?? │?? └── prettify.js │?? │?? ├── emoticons │?? │?? │?? ├── emoticons.js │?? │?? │?? └── images │?? │?? │?? ├── 0.gif │?? │?? │?? ├── 100.gif │?? │?? │?? ├── 101.gif │?? │?? │?? ├── 102.gif │?? │?? │?? ├── 103.gif │?? │?? │?? ├── 104.gif │?? │?? │?? ├── 105.gif │?? │?? │?? ├── 106.gif │?? │?? │?? ├── 107.gif │?? │?? │?? ├── 108.gif │?? │?? │?? ├── 109.gif │?? │?? │?? ├── 10.gif │?? │?? │?? ├── 110.gif │?? │?? │?? ├── 111.gif │?? │?? │?? ├── 112.gif │?? │?? │?? ├── 113.gif │?? │?? │?? ├── 114.gif │?? │?? │?? ├── 115.gif │?? │?? │?? ├── 116.gif │?? │?? │?? ├── 117.gif │?? │?? │?? ├── 118.gif │?? │?? │?? ├── 119.gif │?? │?? │?? ├── 11.gif │?? │?? │?? ├── 120.gif │?? │?? │?? ├── 121.gif │?? │?? │?? ├── 122.gif │?? │?? │?? ├── 123.gif │?? │?? │?? ├── 124.gif │?? │?? │?? ├── 125.gif │?? │?? │?? ├── 126.gif │?? │?? │?? ├── 127.gif │?? │?? │?? ├── 128.gif │?? │?? │?? ├── 129.gif │?? │?? │?? ├── 12.gif │?? │?? │?? ├── 130.gif │?? │?? │?? ├── 131.gif │?? │?? │?? ├── 132.gif │?? │?? │?? ├── 133.gif │?? │?? │?? ├── 134.gif │?? │?? │?? ├── 13.gif │?? │?? │?? ├── 14.gif │?? │?? │?? ├── 15.gif │?? │?? │?? ├── 16.gif │?? │?? │?? ├── 17.gif │?? │?? │?? ├── 18.gif │?? │?? │?? ├── 19.gif │?? │?? │?? ├── 1.gif │?? │?? │?? ├── 20.gif │?? │?? │?? ├── 21.gif │?? │?? │?? ├── 22.gif │?? │?? │?? ├── 23.gif │?? │?? │?? ├── 24.gif │?? │?? │?? ├── 25.gif │?? │?? │?? ├── 26.gif │?? │?? │?? ├── 27.gif │?? │?? │?? ├── 28.gif │?? │?? │?? ├── 29.gif │?? │?? │?? ├── 2.gif │?? │?? │?? ├── 30.gif │?? │?? │?? ├── 31.gif │?? │?? │?? ├── 32.gif │?? │?? │?? ├── 33.gif │?? │?? │?? ├── 34.gif │?? │?? │?? ├── 35.gif │?? │?? │?? ├── 36.gif │?? │?? │?? ├── 37.gif │?? │?? │?? ├── 38.gif │?? │?? │?? ├── 39.gif │?? │?? │?? ├── 3.gif │?? │?? │?? ├── 40.gif │?? │?? │?? ├── 41.gif │?? │?? │?? ├── 42.gif │?? │?? │?? ├── 43.gif │?? │?? │?? ├── 44.gif │?? │?? │?? ├── 45.gif │?? │?? │?? ├── 46.gif │?? │?? │?? ├── 47.gif │?? │?? │?? ├── 48.gif │?? │?? │?? ├── 49.gif │?? │?? │?? ├── 4.gif │?? │?? │?? ├── 50.gif │?? │?? │?? ├── 51.gif │?? │?? │?? ├── 52.gif │?? │?? │?? ├── 53.gif │?? │?? │?? ├── 54.gif │?? │?? │?? ├── 55.gif │?? │?? │?? ├── 56.gif │?? │?? │?? ├── 57.gif │?? │?? │?? ├── 58.gif │?? │?? │?? ├── 59.gif │?? │?? │?? ├── 5.gif │?? │?? │?? ├── 60.gif │?? │?? │?? ├── 61.gif │?? │?? │?? ├── 62.gif │?? │?? │?? ├── 63.gif │?? │?? │?? ├── 64.gif │?? │?? │?? ├── 65.gif │?? │?? │?? ├── 66.gif │?? │?? │?? ├── 67.gif │?? │?? │?? ├── 68.gif │?? │?? │?? ├── 69.gif │?? │?? │?? ├── 6.gif │?? │?? │?? ├── 70.gif │?? │?? │?? ├── 71.gif │?? │?? │?? ├── 72.gif │?? │?? │?? ├── 73.gif │?? │?? │?? ├── 74.gif │?? │?? │?? ├── 75.gif │?? │?? │?? ├── 76.gif │?? │?? │?? ├── 77.gif │?? │?? │?? ├── 78.gif │?? │?? │?? ├── 79.gif │?? │?? │?? ├── 7.gif │?? │?? │?? ├── 80.gif │?? │?? │?? ├── 81.gif │?? │?? │?? ├── 82.gif │?? │?? │?? ├── 83.gif │?? │?? │?? ├── 84.gif │?? │?? │?? ├── 85.gif │?? │?? │?? ├── 86.gif │?? │?? │?? ├── 87.gif │?? │?? │?? ├── 88.gif │?? │?? │?? ├── 89.gif │?? │?? │?? ├── 8.gif │?? │?? │?? ├── 90.gif │?? │?? │?? ├── 91.gif │?? │?? │?? ├── 92.gif │?? │?? │?? ├── 93.gif │?? │?? │?? ├── 94.gif │?? │?? │?? ├── 95.gif │?? │?? │?? ├── 96.gif │?? │?? │?? ├── 97.gif │?? │?? │?? ├── 98.gif │?? │?? │?? ├── 99.gif │?? │?? │?? ├── 9.gif │?? │?? │?? └── static.gif │?? │?? ├── filemanager │?? │?? │?? ├── filemanager.js │?? │?? │?? └── images │?? │?? │?? ├── file-16.gif │?? │?? │?? ├── file-64.gif │?? │?? │?? ├── folder-16.gif │?? │?? │?? ├── folder-64.gif │?? │?? │?? └── go-up.gif │?? │?? ├── fixtoolbar │?? │?? │?? └── fixtoolbar.js │?? │?? ├── flash │?? │?? │?? └── flash.js │?? │?? ├── image │?? │?? │?? ├── image.js │?? │?? │?? └── images │?? │?? │?? ├── align_left.gif │?? │?? │?? ├── align_right.gif │?? │?? │?? ├── align_top.gif │?? │?? │?? └── refresh.png │?? │?? ├── insertfile │?? │?? │?? └── insertfile.js │?? │?? ├── lineheight │?? │?? │?? └── lineheight.js │?? │?? ├── link │?? │?? │?? └── link.js │?? │?? ├── map │?? │?? │?? ├── map.html │?? │?? │?? └── map.js │?? │?? ├── media │?? │?? │?? └── media.js │?? │?? ├── multiimage │?? │?? │?? ├── images │?? │?? │?? │?? ├── image.png │?? │?? │?? │?? ├── select-files-en.png │?? │?? │?? │?? ├── select-files-zh-CN.png │?? │?? │?? │?? └── swfupload.swf │?? │?? │?? └── multiimage.js │?? │?? ├── pagebreak │?? │?? │?? └── pagebreak.js │?? │?? ├── plainpaste │?? │?? │?? └── plainpaste.js │?? │?? ├── preview │?? │?? │?? └── preview.js │?? │?? ├── quickformat │?? │?? │?? └── quickformat.js │?? │?? ├── table │?? │?? │?? └── table.js │?? │?? ├── template │?? │?? │?? ├── html │?? │?? │?? │?? ├── 1.html │?? │?? │?? │?? ├── 2.html │?? │?? │?? │?? └── 3.html │?? │?? │?? └── template.js │?? │?? └── wordpaste │?? │?? └── wordpaste.js │?? └── themes │?? ├── common │?? │?? ├── anchor.gif │?? │?? ├── blank.gif │?? │?? ├── flash.gif │?? │?? ├── loading.gif │?? │?? ├── media.gif │?? │?? └── rm.gif │?? ├── default │?? │?? ├── background.png │?? │?? ├── default.css │?? │?? └── default.png │?? ├── qq │?? │?? ├── editor.gif │?? │?? └── qq.css │?? └── simple │?? └── simple.css └── templates ├── backend │?? ├── add_article.html │?? ├── backend.html │?? ├── edit_article.html │?? └── header.html ├── base.html ├── blog │?? ├── article_detail.html │?? ├── classification.html │?? ├── home-header.html │?? ├── home_site.html │?? ├── index-header.html │?? ├── index.html │?? ├── login.html │?? ├── not_found.html │?? └── register.html └── page.html
安装依赖包
# 连接mysql的模块 root@VM-0-9-ubuntu:/home/ubuntu# pip3 install PyMySQL==0.8.1 ----下面两个是我项目需要的模块,大家可以不需要安装---- # pil生成验证码 root@VM-0-9-ubuntu:/home/ubuntu# pip3 install Pillow==5.2.0 # 防止xss攻击的 root@VM-0-9-ubuntu:/home/ubuntu# pip3 install bs4==0.0.1
到django项目下,与manage.py同目录,启动项目
root@VM-0-9-ubuntu:/home/ubuntu# cd cnblog/ root@VM-0-9-ubuntu:/home/ubuntu/cnblog# ls blog cnblog logger manage.py media static templates
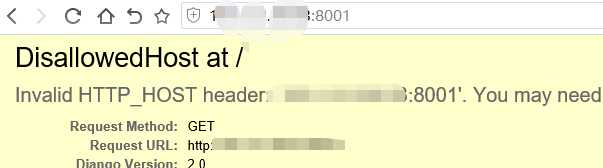
root@VM-0-9-ubuntu:/home/ubuntu/cnblog# python3 manage.py runserver :8001

不太对?这是因为设置了ALLOWED_HOSTS的原因
我们在setting.py里设置一下
ubuntu@VM-0-9-ubuntu:~$ cd cnblog/ ubuntu@VM-0-9-ubuntu:~/cnblog$ cd cnblog/ ubuntu@VM-0-9-ubuntu:~/cnblog/cnblog$ ls __init__.py __pycache__ settings.py urls.py wsgi.py
ubuntu@VM-0-9-ubuntu:~/cnblog/cnblog$ vim settings.py
26 DEBUG = False 27 28 ALLOWED_HOSTS = [‘*‘]
数据表迁移
root@VM-0-9-ubuntu:/home/ubuntu/cnblog# python3 manage.py makemigrations root@VM-0-9-ubuntu:/home/ubuntu/cnblog# python3 manage.py migrate
root@VM-0-9-ubuntu:/home/ubuntu/cnblog# python3 manage.py runserver 0.0.0.0:8001

ubuntu@VM-0-9-ubuntu:~/cnblog$ pwd /home/ubuntu/cnblog
root@VM-0-9-ubuntu:/home/ubuntu/cnblog# uwsgi --http 0.0.0.0:8000 --file cnblog/wsgi.py --static-map=/static=static

5
6
10 腾讯云+django2.0+uwsgi+mysql+nginx 部署
标签:数据库 3.2 manager make 模块 root密码 manage tail temp
原文地址:https://www.cnblogs.com/venicid/p/9448038.html