标签:create OLE inpu oca 启动 device func 成功 匹配
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<form action="" method=‘GET‘>
<input type="submit">
<input type="hidden" name=‘__method‘ value=‘search‘>
</form>
</body>
<script>
$.ajax({
url: ‘/api/message/alllist/new‘,
type: ‘get‘,
dataType: ‘json‘,
success: function(res) {
console.log(res)
}
})
</script>
</html>
var createError = require(‘http-errors‘);
var express = require(‘express‘);
var path = require(‘path‘);
var cookieParser = require(‘cookie-parser‘);
var logger = require(‘morgan‘);
var indexRouter = require(‘./routes/index‘);
var usersRouter = require(‘./routes/users‘);
var app = express();
var proxyMiddleware = require(‘http-proxy-middleware‘);
// view engine setup
app.set(‘views‘, path.join(__dirname, ‘views‘));
app.set(‘view engine‘, ‘ejs‘);
// app.use(function(req, res, next) {
// console.log(req.query.__method, req.method);
// req.old = req.method;
// req.method = req.query.__method;
// next();
// })
app.use(logger(‘dev‘));
app.use(express.json());
app.use(express.urlencoded({
extended: false
}));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, ‘public‘)));
app.middleware = [
proxyMiddleware([‘/api/message/alllist/*‘], {
target: ‘http://***.com‘,//将要代理的地址
changeOrigin: true
})
];
app.use(app.middleware);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get(‘env‘) === ‘development‘ ? err : {};
// render the error page
res.status(err.status || 500);
res.render(‘error‘);
});
module.exports = app;

首先要安装http-proxy-middleware ,
npm install http-proxy-middleware --save-dev,然后再页面中引用。
app.middleware = [ proxyMiddleware([‘/api/message/alllist/*‘], { target: ‘http://***.com‘, changeOrigin: true }) ];将服务器代理到这个地址,并将匹配路由/api/message/alllist/*
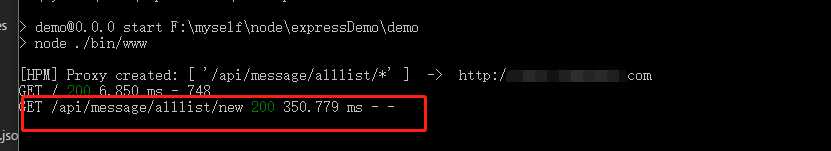
启动服务器,可以用node的本身的命令 node app.js 或者可以用expess框架中的命令 npm start (package.json中);这时候的终端显示为
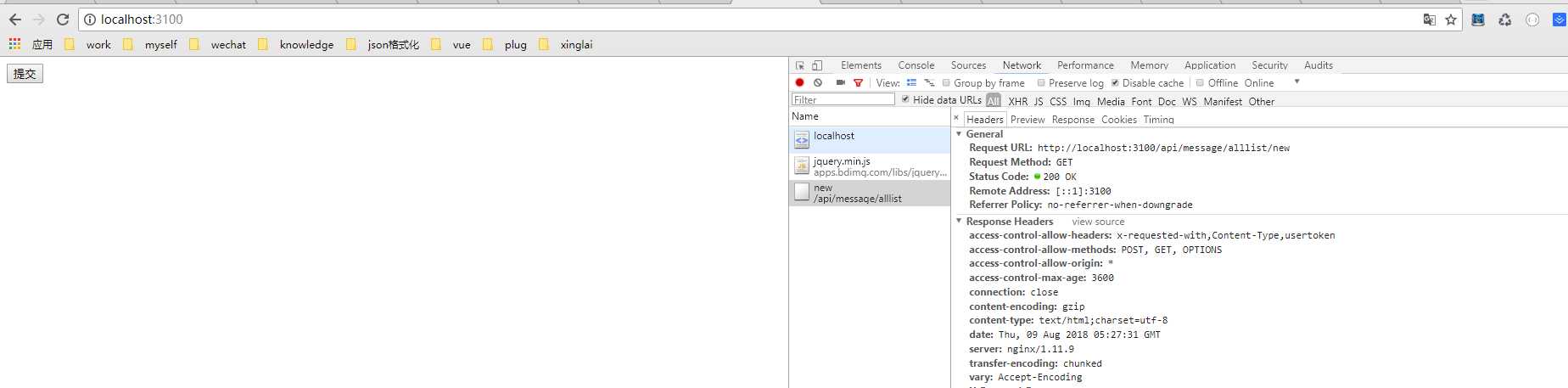
最后在浏览器中输入地址 :localhost:3100,注意这里面的地址是你自己启动的服务器的地址以及端口;我的端口号是3100。


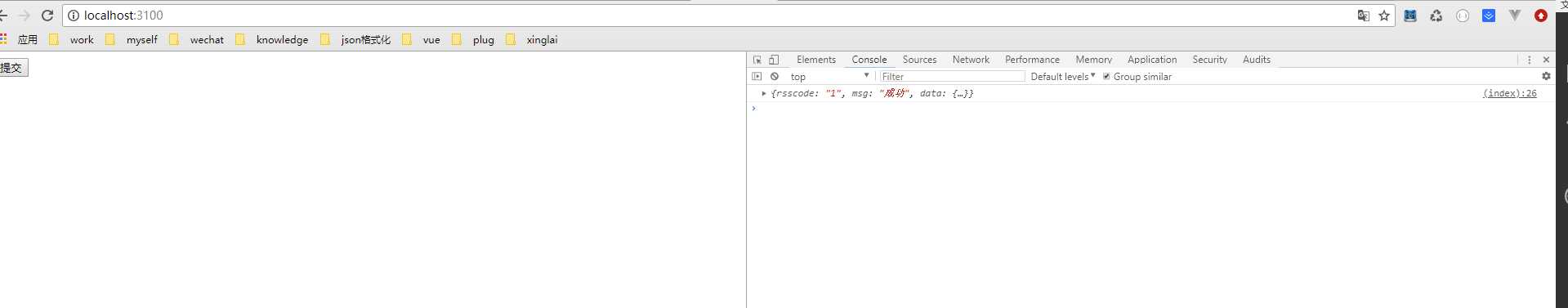
访问过后查看终端变化,显示请求成功

运用 node + express + http-proxy-middleware 实现前端代理跨域的 详细实例哦
标签:create OLE inpu oca 启动 device func 成功 匹配
原文地址:https://www.cnblogs.com/oxiaojiano/p/9448628.html