标签:\n 9.png 打印 ntp ace install src 刷新 必须
本文的目的是要体验下使用webpack服务器的热更新和构建完成自动弹出浏览器的酷炫效果。
全局安装webpack,使用命令npm install webpack -g
全局安装webpack-dev-server,使用命令npm install webpack-dev-server -g
例子的目录结构如下:

hello.js文件的作用是导出一段文本,代码如下:

index.js文件的作用是引用文本,并打印到页面上。代码如下:

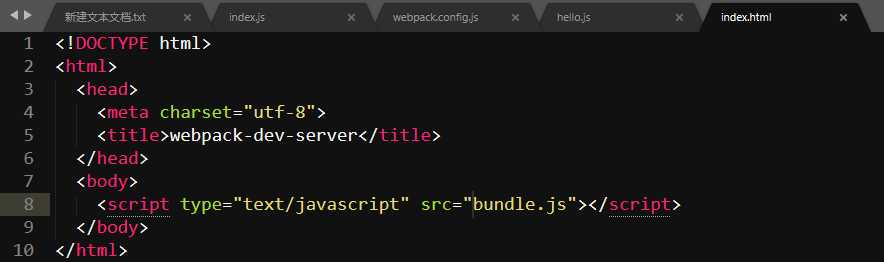
最后在页面中引用打包好的bundle.js,页面代码如下:

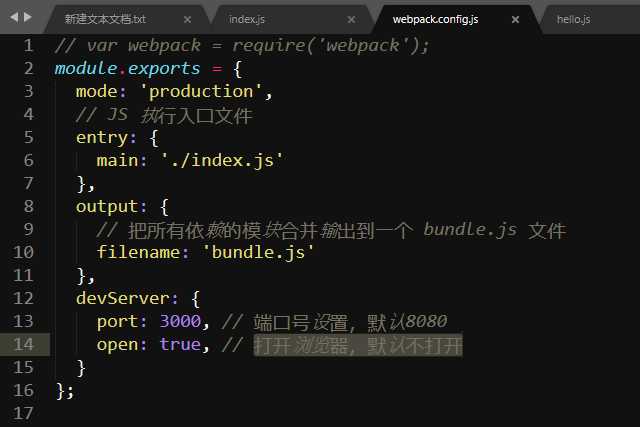
代码写完后,配置下 webpack,配置文件如下:

从配置上看入口文件是index.js,打包后会生成一个bundle.js。在通过webpack-dev-server启动时,服务器会在3000端口监听,并自动打开浏览器。
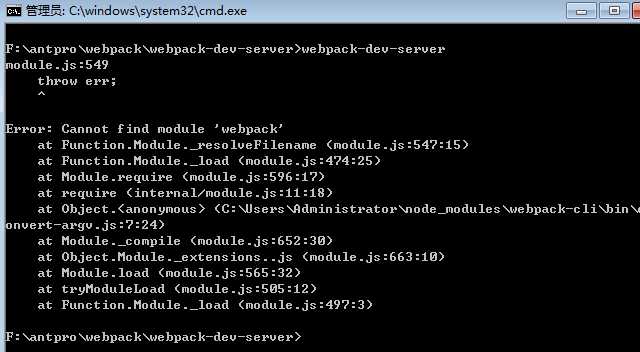
写好代码和配置后,我们运行webpack-dev-server --hot命令,结果杯具了。保错:Cannot find module ‘webpack‘

百度一番,发现是环境变量的配置问题。新建一个系统环境变量NODE_PATH,值为:C:\Users\Administrator\AppData\Roaming\npm\node_modules

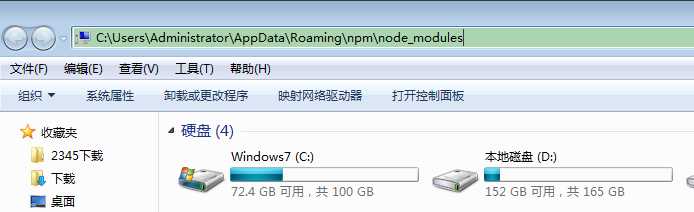
可以检查一下环境变量的值是否正确,具体是在电脑的地址栏中输入地址C:\Users\Administrator\AppData\Roaming\npm\node_modules

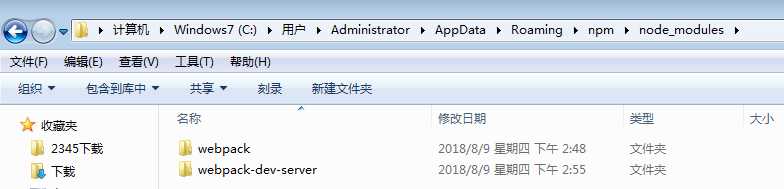
敲回车后,进入目录:

在这个目录下我们看到了全局安装的webpack和webpack-dev-server,这证明我们的路径配置无误。
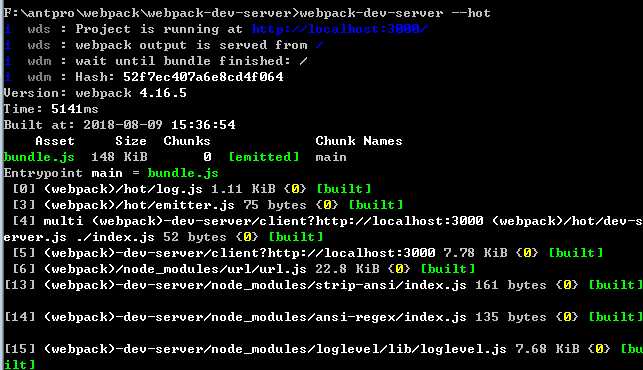
运行命令webpack-dev-server --hot

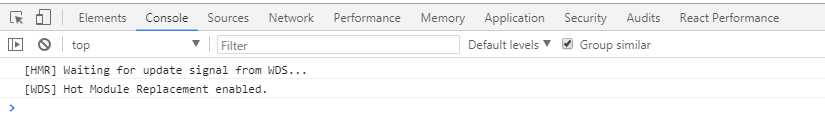
浏览器console中可以看到如下信息,代表热更新启动成功,我们修改代码后不用刷新页面。

注意的地方:
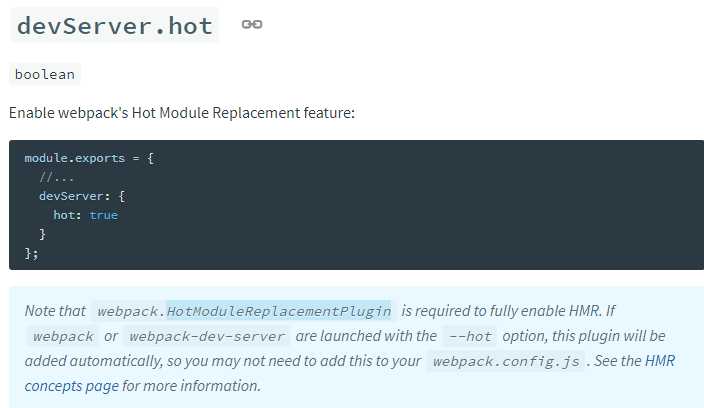
1、有资料说使用webpack-dev-server直接启动,这种情况下要使用热更新,必须在webpack.config.js文件中引入插件HotModuleReplacementPlugin。
webpack官网上有对这个的说明,截图如下:

2、使用webpack-dev-server服务器启动时,打包生成的文件在内存中,而使用webpack命令打包生成的bundle.js默认是在dist目录下,页面引用的时候路径不同。
标签:\n 9.png 打印 ntp ace install src 刷新 必须
原文地址:https://www.cnblogs.com/xiaokebb/p/9448734.html