标签:vue 分享 storm 打开 选择 npm script scripts 运行
使用命令窗口运行
1. npm run mock
2.npm run dev
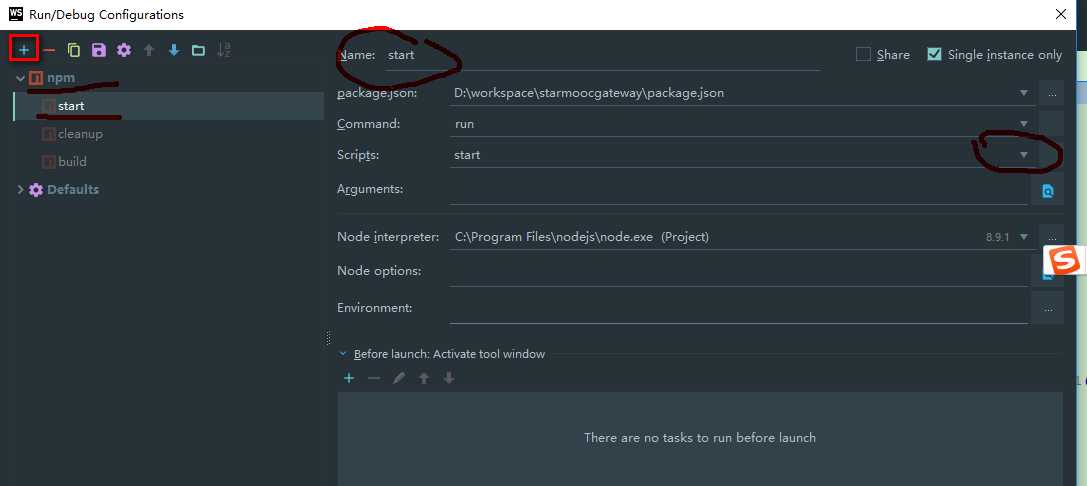
每次都打开命令窗口比较麻烦,可以在webstorm内进行配置,从webstorm内启动
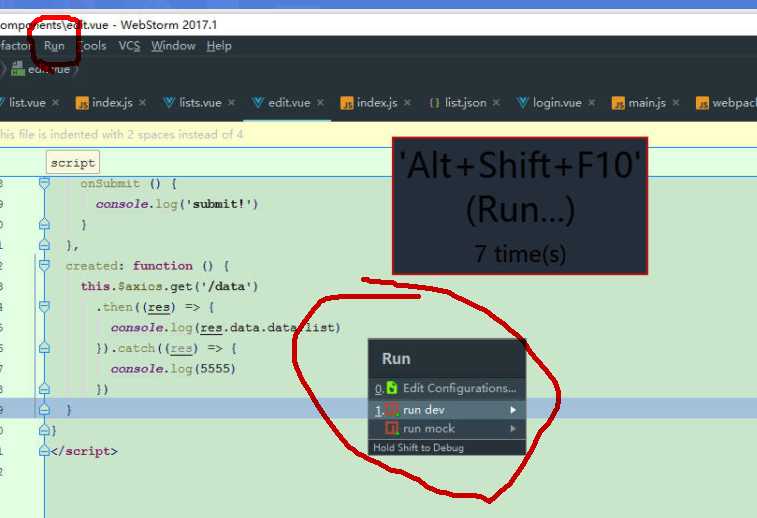
选中run下面的edit configurations,scripts里面分别选择mock和dev

第二步

标签:vue 分享 storm 打开 选择 npm script scripts 运行
原文地址:https://www.cnblogs.com/asasas/p/9449358.html