标签:style blog http color io 使用 ar 文件 sp
使用SDWebImage淡入淡出的方式加载图片

效果:

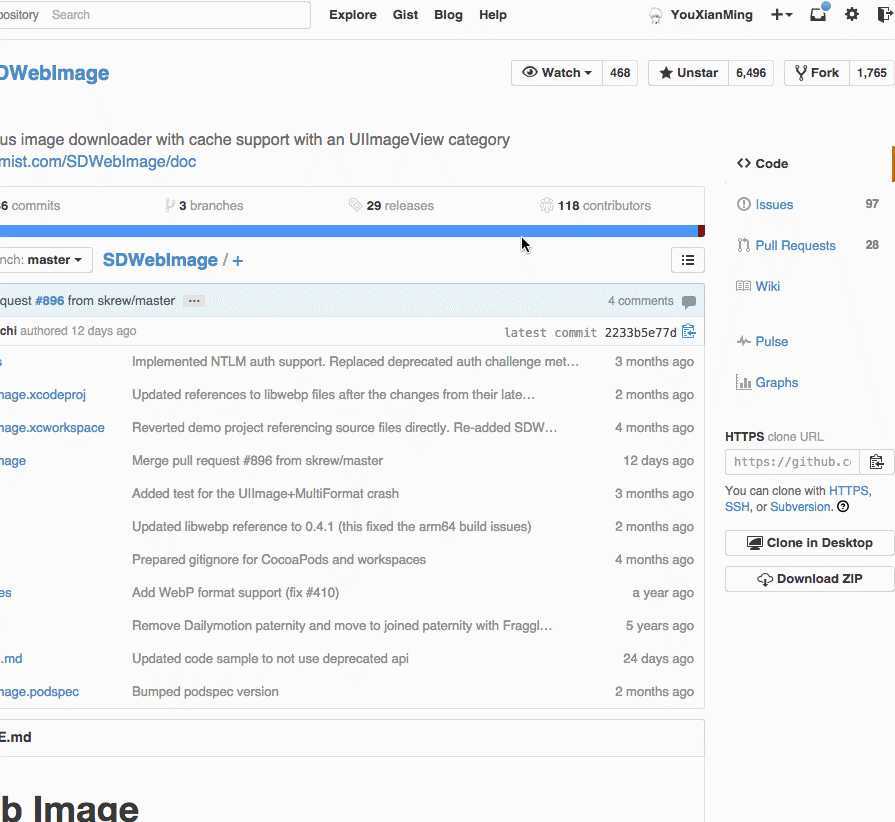
请通过以下方式下载源码:

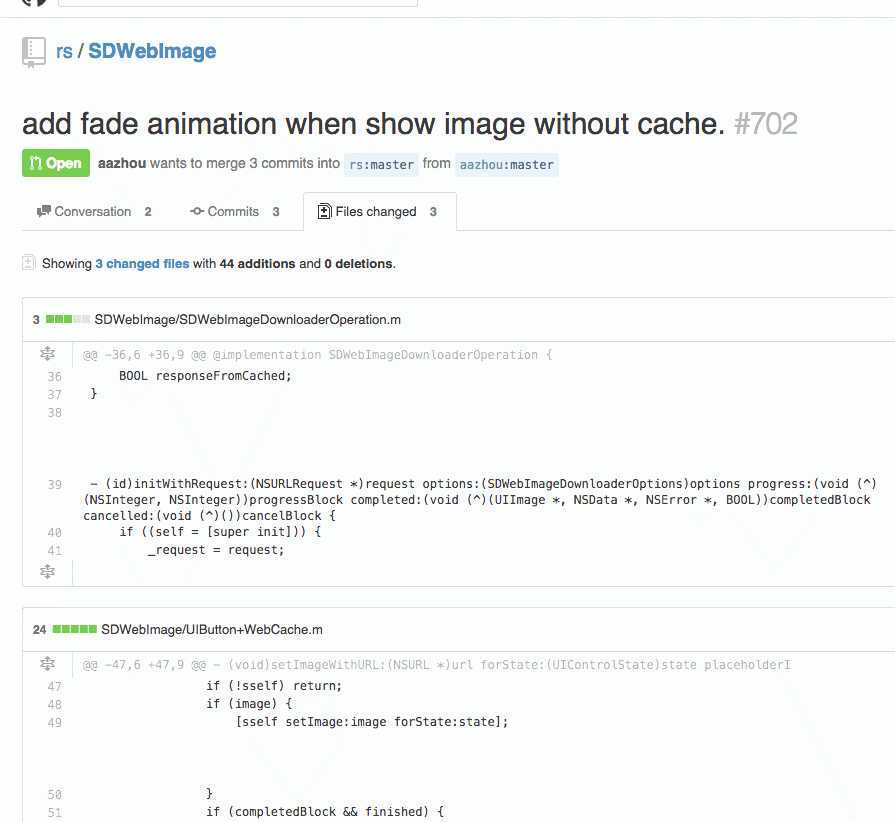
找到它修改文件的地方:

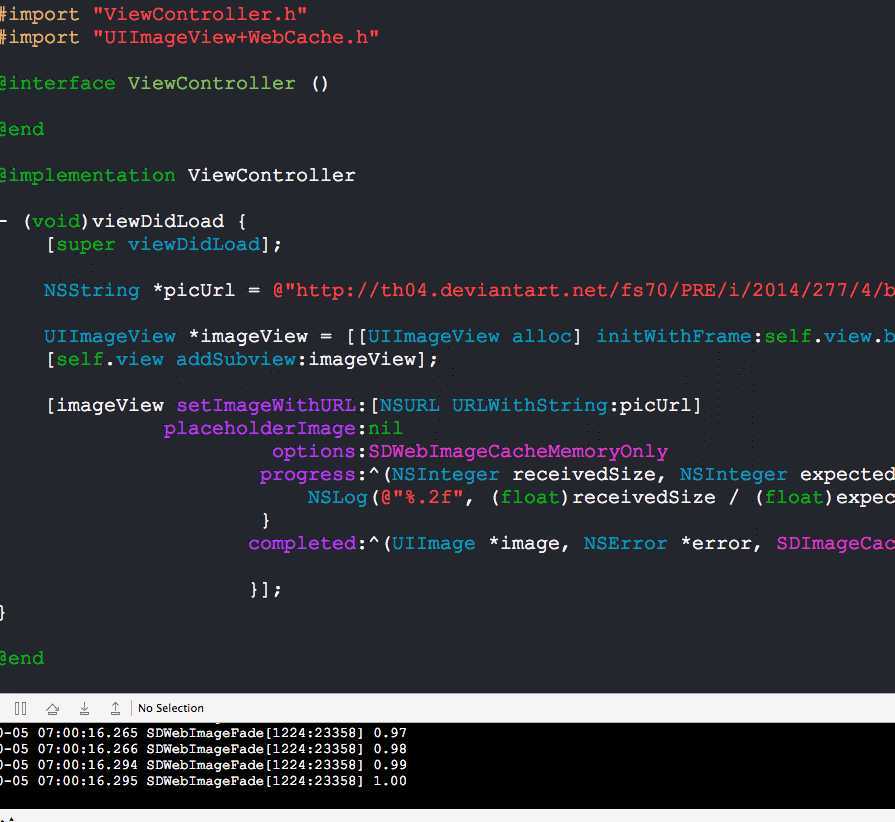
以下是使用源码:
// // ViewController.m // SDWebImageFade // // Created by YouXianMing on 14-10-5. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "ViewController.h" #import "UIImageView+WebCache.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; NSString *picUrl = @"http://th04.deviantart.net/fs70/PRE/i/2014/277/4/b/cheetahr_by_harpiya-d81l8iv.jpg"; UIImageView *imageView = [[UIImageView alloc] initWithFrame:self.view.bounds]; [self.view addSubview:imageView]; [imageView setImageWithURL:[NSURL URLWithString:picUrl] placeholderImage:nil options:SDWebImageCacheMemoryOnly progress:^(NSInteger receivedSize, NSInteger expectedSize) { NSLog(@"%.2f", (float)receivedSize / (float)expectedSize); } completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType) { }]; } @end
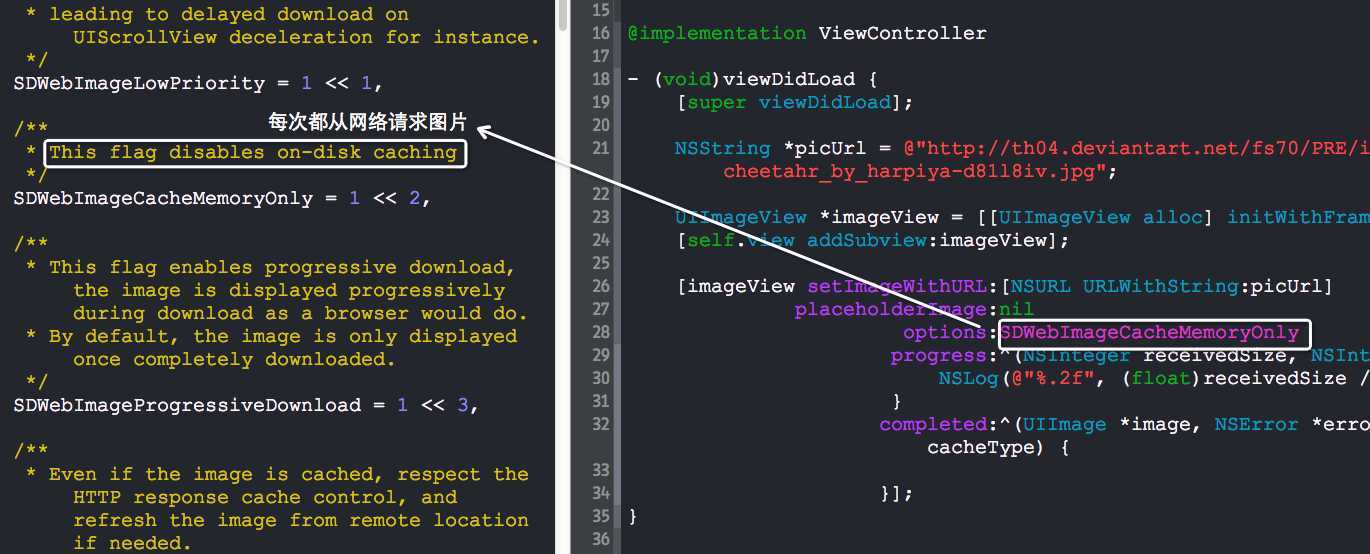
以下是需要注意的地方

标签:style blog http color io 使用 ar 文件 sp
原文地址:http://www.cnblogs.com/YouXianMing/p/4006662.html