标签:style blog http color io os 使用 ar for
测试SDWebImage淡入淡出效果在UITableView中的重用显示问题

这个是在上一篇教程的基础上所添加的测试环节!
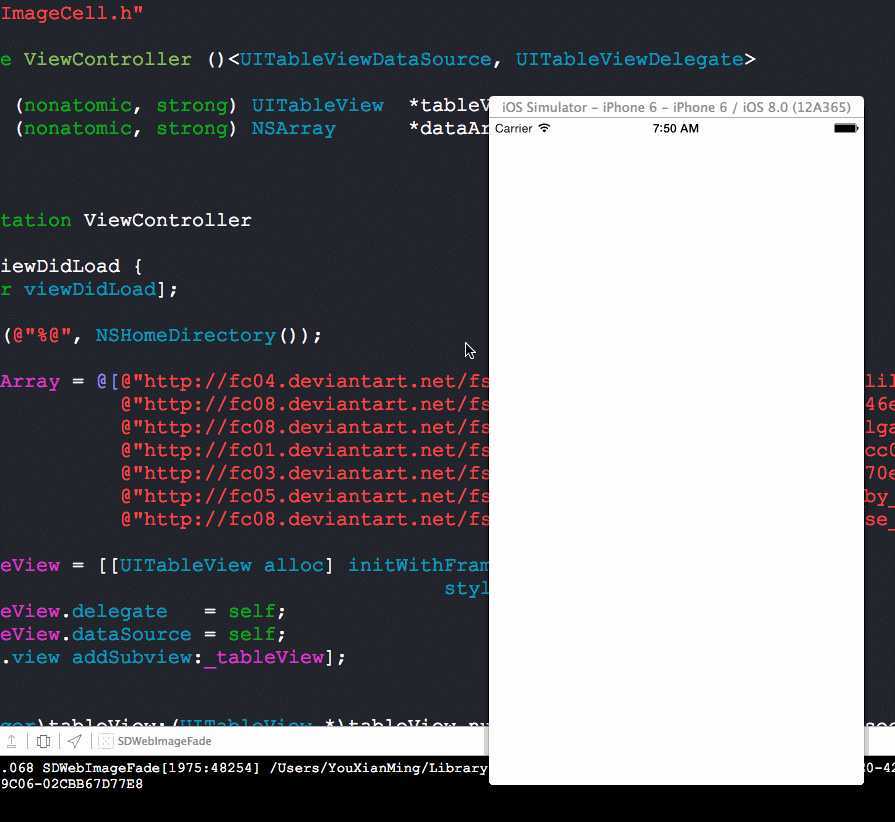
效果图(从效果图中看是没有任何重用问题的):

源码:
ImageCell.h 与 ImageCell.m
// // ImageCell.h // SDWebImageFade // // Created by YouXianMing on 14-10-5. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> @interface ImageCell : UITableViewCell @property (nonatomic, strong) UIImageView *bigImageView; @end
// // ImageCell.m // SDWebImageFade // // Created by YouXianMing on 14-10-5. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "ImageCell.h" @implementation ImageCell - (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; if (self) { _bigImageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 250, 400)]; [self addSubview:_bigImageView]; } return self; } - (void)setSelected:(BOOL)selected animated:(BOOL)animated { [super setSelected:selected animated:animated]; // Configure the view for the selected state } @end
使用源码:
// // ViewController.m // SDWebImageFade // // Created by YouXianMing on 14-10-5. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "ViewController.h" #import "UIImageView+WebCache.h" #import "ImageCell.h" @interface ViewController ()<UITableViewDataSource, UITableViewDelegate> @property (nonatomic, strong) UITableView *tableView; @property (nonatomic, strong) NSArray *dataArray; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; NSLog(@"%@", NSHomeDirectory()); _dataArray = @[@"http://fc04.deviantart.net/fs70/f/2014/277/d/d/swan_song_by_lilyas-d81jjz1.jpg", @"http://fc08.deviantart.net/fs71/f/2013/103/8/d/8ddafeb73b9e146eef84cc0d45b4fe32-d61mj0f.jpg", @"http://fc08.deviantart.net/fs70/f/2013/120/8/1/pulsatilla_vulgaris_600_by_lilyas-d63la7p.jpg", @"http://fc01.deviantart.net/fs71/f/2012/160/c/0/c0690c165b549cc08b006943fcbcb542-d52u5nk.jpg", @"http://fc03.deviantart.net/fs71/f/2012/199/5/9/5978d4f115b1a70ed0cf6da4dc0cd164-d57qdzg.jpg", @"http://fc05.deviantart.net/fs70/f/2013/292/c/e/evening_star_by_lilyas-d6r3698.png", @"http://fc08.deviantart.net/fs70/i/2014/112/6/b/late_night_rose_by_lilyas-d63iu9y.jpg"]; _tableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStylePlain]; _tableView.delegate = self; _tableView.dataSource = self; [self.view addSubview:_tableView]; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return [_dataArray count]; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *flag = @"YouXianMing"; ImageCell *cell = [tableView dequeueReusableCellWithIdentifier:flag]; if (cell == nil) { cell = [[ImageCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:flag]; cell.selectionStyle = UITableViewCellSelectionStyleNone; } NSString *urlStr = _dataArray[indexPath.row]; [cell.bigImageView setImageWithURL:[NSURL URLWithString:urlStr] placeholderImage:nil options:SDWebImageCacheMemoryOnly]; return cell; } - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return 400; } @end
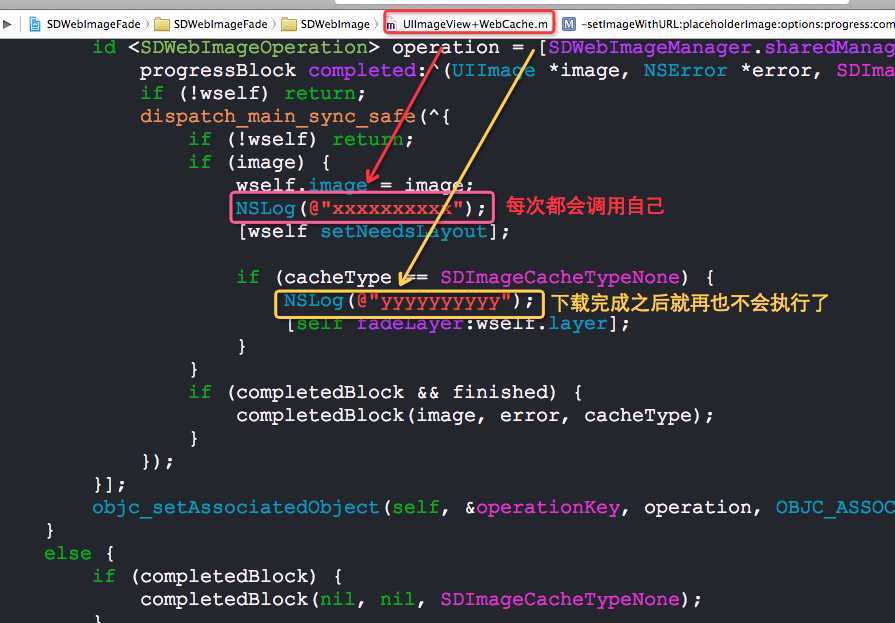
核心源码地方:

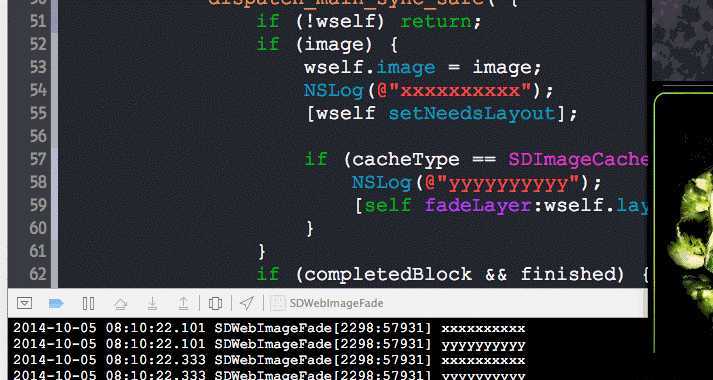
以下是测试的地方:

结论:
不会引起重用问题:)
测试SDWebImage淡入淡出效果在UITableView中的重用显示问题
标签:style blog http color io os 使用 ar for
原文地址:http://www.cnblogs.com/YouXianMing/p/4006667.html