标签:ntb 第一题 宽度 pen row ++ 习题 判断 line
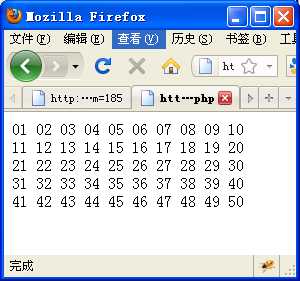
1. 使用for循环输出1到50的值,要求每次循环只能输出一个值,每输出十个换一行。

2 日历生成器:
要求 用户输入,这个月有多少天,本月1号是星期几,自动生成日历

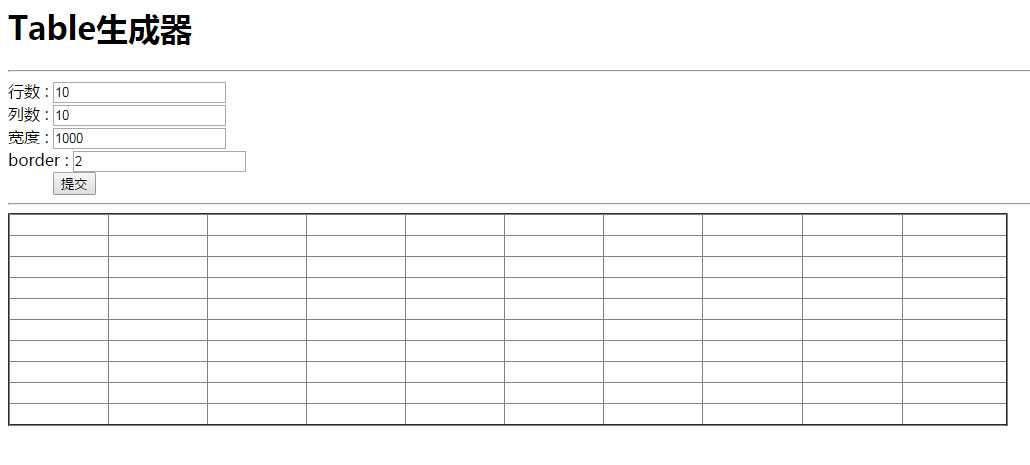
3. 表格生成器

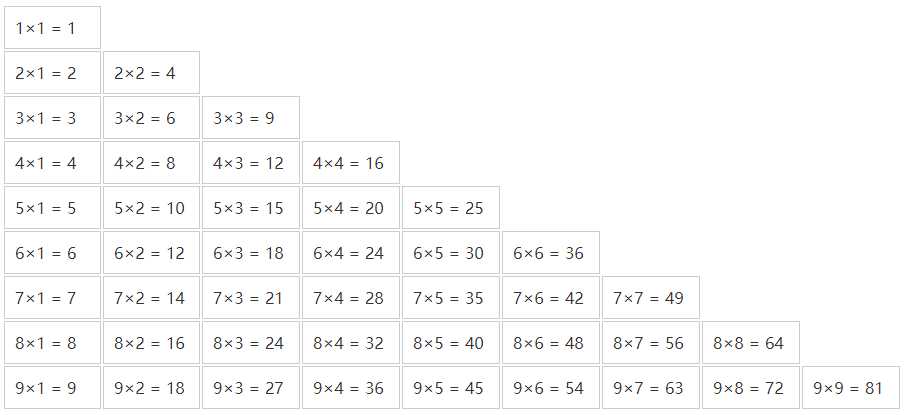
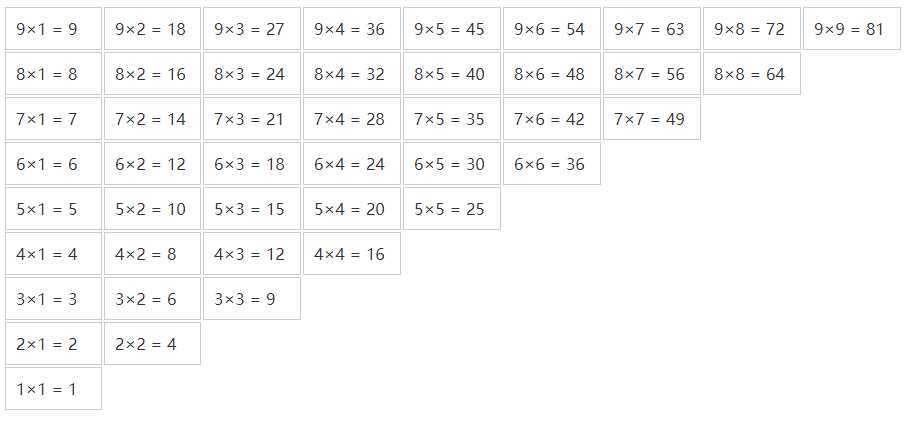
4. 分别使用 for循环、while循环、do..while循环 实现以下四种效果





<script type="text/javascript"> (function(){ var arr=[10,20,30,40,50]; for (var i =1; i<=50;i++){ if (i<=9){ document.write(‘0‘+i.toString()); } else{ document.write(i.toString()); } if (arr.indexOf(i)>=0){ document.write(‘<br/>‘); } } })(); </script>

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
table {
border:1px solid orange;
border-collapse:collapse;//设置单元格之间的间隙为0
}
tr,td{
border:1px solid orange;
padding:0px;
}
</style>
</head>
<body>
<script type="text/javascript">
(function(){
var dateList=[‘星期日‘,‘星期一‘,‘星期二‘,‘星期三‘,‘星期四‘,‘星期五‘,‘星期六‘]
document.write("<input type=‘text‘ id=‘daynum‘ value=‘31‘><br/><input type=‘text‘ id=‘xingqiji‘ value=‘6‘>");
//打印表头
document.write(‘<table>‘);
document.write("<tr style=‘background:#b3b3b3;‘>")
for (var i=0;i<7;i++){
if (i===0){
document.write(‘<td style="border:1px solid red;color:red;">‘)
}
else if (i===6){
document.write(‘<td style="border:1px solid green;color:green;">‘)
}
else {
document.write(‘<td>‘)
}
document.write(dateList[i])
document.write(‘</td>‘)
}
document.write("</tr>")
var maxDay=document.getElementById(‘daynum‘).value.replace(‘ ‘,‘‘);
var swop=false;
var userInputDay=document.getElementById(‘xingqiji‘).value.replace(‘ ‘,‘‘);
var maxLine=‘‘//记录最大行数量,取决于1号是不是星期6,是的6行,不是5行
if (userInputDay===‘6‘){
maxLine=6;
}else{
maxLine=5;
}
maxDay=Number(maxDay)//用户输入的天数,最大31天最小28天
var day=1;
for (var i=1;i<=maxLine;i++){//输出行
document.write("<tr>");
for (var j=0;j<7;j++){//输出列
if (maxLine===j){//判断用户输入的1号对应的是星期几??
swop=true;//这里默认值是false,只要两则不相等,就不打印任何数据
}
if (j===0){
document.write(‘<td style="border:1px solid red;color:red;">‘)
}
else if (j===6){
document.write(‘<td style="border:1px solid green;color:green;">‘)
}
else {
document.write(‘<td>‘)
}
if (swop){
document.write(day.toString());
day++;
}
document.write(‘</td>‘)
if(day===maxDay){
break;
}
}
document.write(‘</tr>‘)
}
document.write(‘</table>‘)
})()
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
tr,td{
border:1px solid #b3b3b3;
}
div {
/*float: left;*/
/*width: 220px;*/
width: 100%;
}
span{
width: 250px;
display: block;
}
</style>
</head>
<body>
<h1>Tabel生成器</h1>
<hr/>
<div >
<span>行数:<input type="text" id=‘lineNum‘ value=‘8‘></span>
<span>列数:<input type="text" id=‘rowNum‘ value=‘8‘></span>
<span>宽度:<input type="text" id=‘widthNum‘ value=‘1000‘></span>
<span>border:<input type="text" id=‘borderNum‘ value=‘2‘></span>
<button onclick="fn()">提交</button>
</div>
<hr/>
<div id=‘app‘>
</div>
<script type="text/javascript">
var fnn=(function(){
var lineNum_value=document.getElementById(‘lineNum‘).value.replace(‘ ‘,‘‘);
var rowNum_value=document.getElementById(‘rowNum‘).value.replace(‘ ‘,‘‘);
var widthNum_value=document.getElementById(‘widthNum‘).value.replace(‘ ‘,‘‘);
var borderNum_value=document.getElementById(‘borderNum‘).value.replace(‘ ‘,‘‘);
document.write(`<style type=‘text/css‘>table{border-collapse: collapse;border:${borderNum_value}px solid black;width:${widthNum_value}px;table-layout:fixed;}tr,td{border:1px solid black;height:50px;}</style>`);
document.write(‘<table>‘);//设置边框、列等宽、单元格之间间隙等
for(var i=0;i<lineNum_value;i++){
document.write(‘<tr>‘);
for(var j=0;j<rowNum_value;j++){
document.write(‘<td></td>‘)
}
document.write(‘</tr>‘);
}
document.write(‘</table>‘);
});
var fn=(function(){
var lineNum_value=document.getElementById(‘lineNum‘).value.replace(‘ ‘,‘‘);
var rowNum_value=document.getElementById(‘rowNum‘).value.replace(‘ ‘,‘‘);
var widthNum_value=document.getElementById(‘widthNum‘).value.replace(‘ ‘,‘‘);
var borderNum_value=document.getElementById(‘borderNum‘).value.replace(‘ ‘,‘‘);
var app_value=document.getElementById(‘app‘);
var content=`<style type=‘text/css‘>table{border-collapse: collapse;border:${borderNum_value}px solid black;width:${widthNum_value}px;table-layout:fixed;}tr,td{border:1px solid black;height:50px;}</style>`;
content+=‘<table>‘;//设置边框、列等宽、单元格之间间隙等
for(var i=0;i<lineNum_value;i++){
content+=‘<tr>‘;
for(var j=0;j<rowNum_value;j++){
content+=‘<td></td>‘;
}
content+=‘</tr>‘;
}
app_value.innerHTML=(content+‘</table>‘);
});
</script>
</body>
</html>
<!-- 固定table列等宽
固定table列等宽
style: {table-layout : fixed}
html: style="table-layout:fixed"
js: object.style.tableLayout=fixed;
border-collapse: collapse; 单元格 之间的间隙
-->

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
tr,td{
border:1px solid #b3b3b3;
}
</style>
</head>
<body>
<script type="text/javascript">
(function(){
document.write(‘<table>‘);
for (var i=1;i<=9;i++){
document.write(‘<tr>‘);
for (var j=1;j<=i;j++){
document.write(‘<td>‘+`${i}*${j}=${i*j}`+‘</td>‘);
}
document.write(‘</tr>‘);
}
document.write(‘</table>‘);
})();
document.write(‘<br/>‘);
(function(){
document.write(‘<table>‘);
for (var i=9;i>0;i--){
document.write(‘<tr>‘);
for(var j=1;j<=i;j++){
document.write(‘<td>‘+`${i}*${j}=${i*j}`+‘</td>‘);
}
document.write(‘</tr>‘);
}
document.write(‘</table>‘);
})();
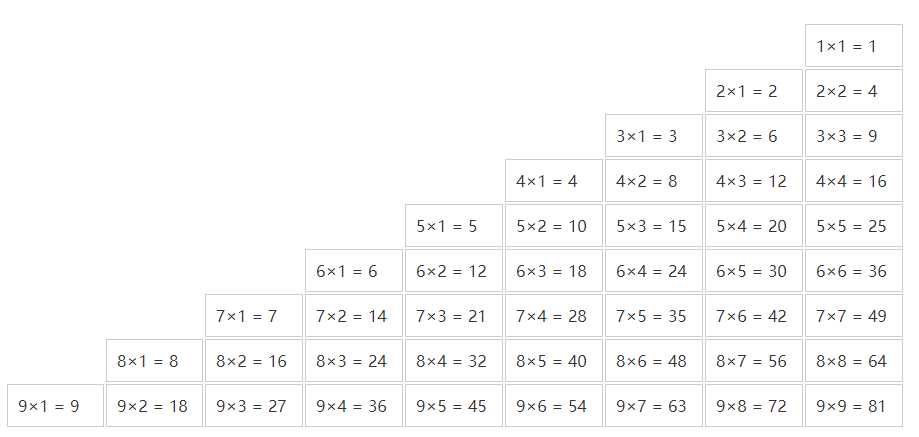
(function(){
document.write(‘<table>‘);
for(var i=1;i<=9;i++){
document.write(‘<tr>‘);
for(var c=(9-i);c>=1;c--){
document.write(‘<td style="border:0px;"></td>‘);
}
for(var j=1;j<=9;j++){
if(j<=i){
document.write(‘<td>‘+`${i}*${j}=${i*j}`+‘</td>‘);
}
}
document.write(‘</tr>‘);
}
document.write(‘</table>‘);
})();
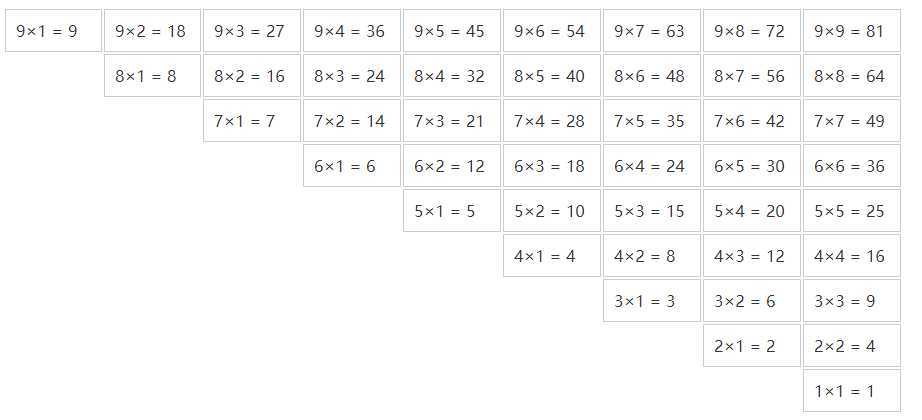
(function(){
document.write(‘<table>‘);
for(var i=9; i>=1;i--){
document.write(‘<tr>‘);
for(var c=1;c<=(9-i);c++){
document.write(‘<td style="border:none;"></td>‘);
}
for (var j=1;j<=i;j++){
document.write(‘<td>‘+`${i}*${j}=${i*j}`+‘</td>‘);
}
document.write(‘</tr>‘);
}
document.write(‘</table>‘);
})();
</script>
</body>
</html>
标签:ntb 第一题 宽度 pen row ++ 习题 判断 line
原文地址:https://www.cnblogs.com/yanxiatingyu/p/9451479.html