标签:created primary pos compact nts 首页 parentId rip hash


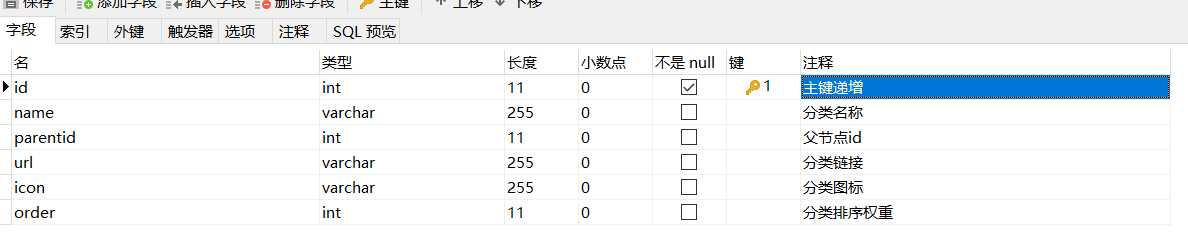
DROP TABLE IF EXISTS `menu`; CREATE TABLE `menu` ( `id` int(11) NOT NULL AUTO_INCREMENT COMMENT ‘主键递增‘, `name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT ‘分类名称‘, `parentid` int(11) NULL DEFAULT NULL COMMENT ‘父节点id‘, `url` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT ‘分类链接‘, `icon` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT ‘分类图标‘, `order` int(11) NULL DEFAULT NULL COMMENT ‘分类排序权重‘, PRIMARY KEY (`id`) USING BTREE ) ENGINE = InnoDB AUTO_INCREMENT = 9 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Compact;
再让我们来插入一点测试数据
INSERT INTO `menu` VALUES (1, ‘新闻‘, 0, ‘/www/xinwen‘, ‘xxx‘, 1); INSERT INTO `menu` VALUES (2, ‘每日日报‘, 1, ‘/www/meiriribao‘, ‘xxx‘, 2); INSERT INTO `menu` VALUES (3, ‘每日晚报‘, 1, ‘/www/zaobao‘, ‘xxx‘, 1); INSERT INTO `menu` VALUES (4, ‘河南日报‘, 2, ‘/www/henan‘, ‘xxx‘, 2); INSERT INTO `menu` VALUES (5, ‘上海日报‘, 2, ‘/www/shanghai‘, ‘xxx‘, 1); INSERT INTO `menu` VALUES (6, ‘南京日报‘, 2, ‘/www/nanjing‘, ‘xxx‘, 3); INSERT INTO `menu` VALUES (7, ‘开封日报‘, 4, ‘/www/zhoukou‘, ‘xxx‘, 2); INSERT INTO `menu` VALUES (8, ‘郑州日报‘, 4, ‘/www/zhenghzou‘, ‘xxx‘, 3);
List<Menu> findAll();
<select id="findAll" resultMap="BaseResultMap"> select * from menu; </select>

package com.sys.domain; import java.util.List; public class Menu implements Comparable<Menu> { private Integer id; private String name; private Integer parentid; private String url; private String icon; private Integer order; //子菜单列表 private List<Menu> children; public List<Menu> getChildren() { return children; } public void setChildren(List<Menu> children) { this.children = children; } public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name == null ? null : name.trim(); } public Integer getParentid() { return parentid; } public void setParentid(Integer parentid) { this.parentid = parentid; } public String getUrl() { return url; } public void setUrl(String url) { this.url = url == null ? null : url.trim(); } public String getIcon() { return icon; } public void setIcon(String icon) { this.icon = icon == null ? null : icon.trim(); } public Integer getOrder() { return order; } public void setOrder(Integer order) { this.order = order; } @Override public int compareTo(Menu o) { if (this.order != o.order) { return this.order - o.order; } return 0; } }
实体关键点1:实体Menu实现了Comparable接口并实现了compareTo方法


这样就可以直接使用Collections.sort()方法进行List排序

实体关键点2:实体中新增一个属性List<Menu> children,用于存储返回页面的子节点

实体较介绍完了,我们就可以直接看代码啦,都加上注释了很简单

package com.sys.menutree; import com.sys.dao.MenuMapper; import com.sys.domain.Menu; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestBody; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.bind.annotation.ResponseBody; import java.util.*; /** * @Author:jimisun * @Description: * @Date:Created in 18:02 2018/8/8 * @Modified By: */ @Controller @RequestMapping("/menu") public class MenuController { @Autowired private MenuMapper menuMapper; @RequestMapping(value = "/findTree", method = RequestMethod.POST) @ResponseBody public Map<String, Object> findTree(@RequestBody(required = false) Menu menu) { //构建返回数据 Map<String, Object> data = new HashMap<String, Object>(); try { //查询到的所有菜单 List<Menu> allMenu = menuMapper.findAll(); //根节点 List<Menu> rootMenu = new ArrayList<Menu>(); //根据传递的参数设置根节点 if (menu != null && menu.getId() != null) { //父节点为传递的id为根节点 for (Menu nav : allMenu) { if (nav.getParentid().equals(menu.getId())) { rootMenu.add(nav); } } } else { //父节点是0的,为根节点。 for (Menu nav : allMenu) { if (nav.getParentid().equals(0)) { rootMenu.add(nav); } } } // 根据Menu类的order排序 Collections.sort(rootMenu); //为根菜单设置子菜单,getClild是递归调用的 for (Menu nav : rootMenu) { //获取根节点下的所有子节点 使用getChild方法 List<Menu> childList = getChild(nav.getId(), allMenu); //给根节点设置子节点 nav.setChildren(childList); } data.put("success", "true"); data.put("list", rootMenu); return data; } catch (Exception e) { data.put("success", "false"); data.put("list", new ArrayList()); return data; } } /** * 递归设置栏目的子节点 * * @param id 父节点id * @param allMenu 节点列表 * @return */ private List<Menu> getChild(Integer id, List<Menu> allMenu) { //子菜单 List<Menu> childList = new ArrayList<Menu>(); for (Menu nav : allMenu) { // 遍历所有节点,将所有菜单的父id与传过来的根节点的id比较 //相等说明:为该根节点的子节点。 if (nav.getParentid().equals(id)) { childList.add(nav); } } //递归设置子节点 for (Menu nav : childList) { nav.setChildren(getChild(nav.getId(), allMenu)); } //排序 Collections.sort(childList); //如果节点下没有子节点,返回一个空List(递归退出) if (childList.size() == 0) { return new ArrayList<Menu>(); } return childList; } }
最后我们来看一下功能演示
直接发送直接请求接口,获取的是所有分类
请求结果

{ "success": "true", "list": [ { "id": 5, "name": "上海日报", "parentid": 2, "url": "/www/shanghai", "icon": "xxx", "order": 1, "children": [] }, { "id": 4, "name": "河南日报", "parentid": 2, "url": "/www/henan", "icon": "xxx", "order": 2, "children": [ { "id": 7, "name": "开封日报", "parentid": 4, "url": "/www/zhoukou", "icon": "xxx", "order": 2, "children": [] }, { "id": 8, "name": "郑州日报", "parentid": 4, "url": "/www/zhenghzou", "icon": "xxx", "order": 3, "children": [] } ] }, { "id": 6, "name": "南京日报", "parentid": 2, "url": "/www/nanjing", "icon": "xxx", "order": 3, "children": [] } ] }
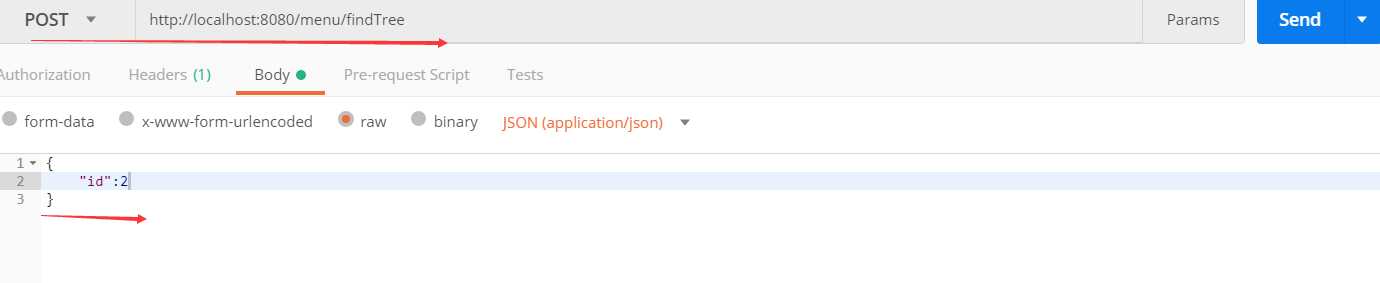
发送请求接口,并附带要查询的分类id

结果如下

{ "success": "true", "list": [ { "id": 5, "name": "上海日报", "parentid": 2, "url": "/www/shanghai", "icon": "xxx", "order": 1, "children": [] }, { "id": 4, "name": "河南日报", "parentid": 2, "url": "/www/henan", "icon": "xxx", "order": 2, "children": [ { "id": 7, "name": "开封日报", "parentid": 4, "url": "/www/zhoukou", "icon": "xxx", "order": 2, "children": [] }, { "id": 8, "name": "郑州日报", "parentid": 4, "url": "/www/zhenghzou", "icon": "xxx", "order": 3, "children": [] } ] }, { "id": 6, "name": "南京日报", "parentid": 2, "url": "/www/nanjing", "icon": "xxx", "order": 3, "children": [] } ] }
标签:created primary pos compact nts 首页 parentId rip hash
原文地址:https://www.cnblogs.com/jimisun/p/9454840.html