标签:居中 元素 图片 gre target pad top absolute pos
弹窗的工作原理:在网页中写一个div ,布局到想要显示的位置,将display设为none,隐藏该div。然后通过点击事件或其他操作,利用Js代码,将display设置为block,将div 显示到网页中。
Tips:display:none//隐藏 display: block//显示
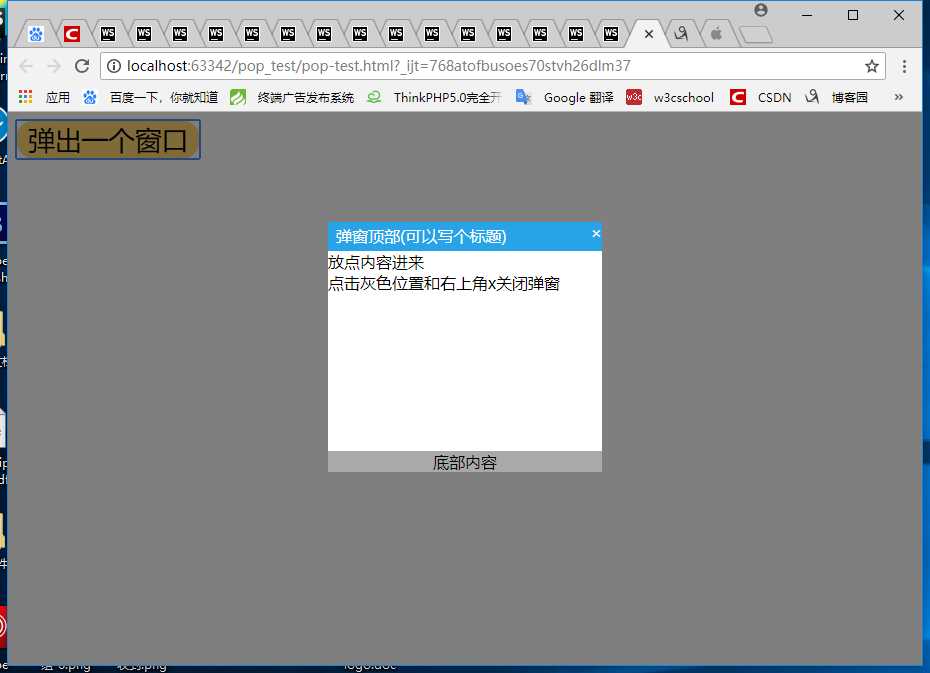
效果图:点击弹出一个弹窗按钮,显示弹窗内容

代码:
<!doctype html> <html> <head> <title>弹窗练习</title> <meta charset="utf-8"> <style> .btn-pop{ background-color: #ffd475; border-radius: 10px; border:0px; zoom:200%; } #background-pop{ display: none; position: fixed; left: 0; top: 0; width: 100%; height: 100%; background-color: rgba(0,0,0,0.5); } #div-pop{ background:#ffffff; width:30%; z-index: 1; margin: 12% auto; overflow: auto; } .div-top{ width: 100%; height: auto; background-color: #28a3e7; color: #ffffff; } .div-top div{ padding: 3px 5px 5px 8px; } span{ color: white; margin-bottom: 10px ; margin-left: 20px ; cursor: pointer; float: right; } .div-content{ width: auto; height: 200px; overflow: auto; } .div-footer{ text-align: center; background-color: darkgray; } </style> </head> <body> <button class="btn-pop" onclick="show()">弹出一个窗口</button> <div id="background-pop"> <div id="div-pop"> <div class="div-top"> <span id="close-button">×</span> <div>弹窗顶部(可以写个标题)</div> </div> <div class="div-content"> 放点内容进来<br> 点击灰色位置和右上角x关闭弹窗 </div> <div class="div-footer"> 底部内容 </div> </div> </div> </body> <script> var div = document.getElementById(‘background-pop‘); var close = document.getElementById(‘close-button‘); function show(){ div.style.display = "block"; } close.onclick = function close() { div.style.display = "none"; } window.onclick = function close(e) { if (e.target == div) { div.style.display = "none"; } } </script> </html>
代码:内容同上,多加了详细注释
<!doctype html>
<html>
<head>
<title>弹窗练习</title>
<meta charset="utf-8">
<style> <!-- css样式 -->
.btn-pop{ <!-- class选择器btn-pop添加样式 -->
background-color: #ffd475; <!-- 设置背景颜色 -->
border-radius: 10px; <!-- 按钮设置个圆角 -->
border:0px; <!-- 去掉边框 -->
zoom:200%; <!-- 按钮变大两倍 -->
}
#background-pop{ <!-- id选择器background-pop添加样式 -->
display: none; <!-- 设置隐藏 -->
position: fixed; <!-- 相对于浏览器窗口的绝对定位,absolute 相对于屏幕 -->
left: 0; <!-- 窗口距离右端 -->
top: 0; <!-- 窗口距离顶部 -->
width: 100%; <!-- 宽 100% 填充整个窗口 -->
height: 100%; <!-- 高 -->
background-color: rgba(0,0,0,0.5); <!-- 设置北京颜色(red,green,blue alpha) -->
}
#div-pop{ <!-- id选择器 -->
background:#ffffff; <!-- 背景色 -->
width:30%; <!-- 宽 -->
z-index: 1; <!-- 设置堆叠顺序,参数大的在前,默认为0 -->
margin: 12% auto; <!-- 外边距 -->
overflow: auto; <!-- 超过设置大小固定时,超过时,以滚动条显示 -->
}
.div-top{ <!-- class选择器div-top -->
width: 100%; <!-- 宽 -->
height: auto; <!-- 高 默认高度随内部元素高度变化 -->
background-color: #28a3e7; <!-- 背景颜色 -->
color: #ffffff; <!-- 字体颜色 -->
}
.div-top div{ <!-- class选择器div-top 中的div设置样式 -->
padding: 3px 5px 5px 8px; <!-- 内边距 :上 右 下 左, -->
}
span{ <!-- span标签添加样式 -->
color: white; <!-- 颜色 -->
margin-bottom: 10px ; <!-- 底部外边距 -->
margin-left: 20px ; <!-- 左侧外边距 -->
cursor: pointer; <!-- 鼠标指到此处显示为手行 -->
float: right; <!-- 浮动:靠右 -->
}
.div-content{ <!-- class选择器div-content -->
width: auto; <!-- 宽 -->
height: 200px; <!-- 高 固定值 -->
overflow: auto; <!-- 加滚动 -->
}
.div-footer{ <!-- class选择器 -->
text-align: center; <!-- 文字居中 -->
background-color: darkgray; <!-- 背景色 -->
}
</style>
</head>
<body>
<button class="btn-pop" onclick="show()">弹出一个窗口</button> <!-- 添加一个按钮 ,onclick事件,点击调用JavaScript中的 show()函数-->
<div id="background-pop"> <!-- 设置id 以便操作和添加样式 -->
<div id="div-pop"> <!-- 弹窗对应的div -->
<div class="div-top"> <!-- 弹窗顶部对应的div -->
<span id="close-button">×</span>
<div>弹窗顶部(可以写个标题)</div>
</div>
<div class="div-content"> <!-- 弹窗中间对应的div -->
放点内容进来<br>
点击灰色位置和右上角x关闭弹窗
</div>
<div class="div-footer"> <!-- 弹窗底部对应的div -->
底部内容
</div>
</div>
</div>
</body>
<!-- 弹窗的js -->
<script>
var div = document.getElementById(‘background-pop‘); //声明 div,通过元素id获取节点,为了后续对id选择器background-pop对应的样式进行操作
var close = document.getElementById(‘close-button‘); //声明 close 通过元素id获取节点,以便为close添加onclick事件
function show(){ //函数show()将background-pop中的display属性设置为block ,使隐藏的div显示
div.style.display = "block";
}
close.onclick = function close() { // 点击窗口右上角 ×关闭弹窗;将background-pop中的display属性设置为none ,使其隐藏
div.style.display = "none";
}
window.onclick = function close(e) {//点击页面中灰色部分关闭弹窗;将background-pop中的display属性设置为none ,使其隐藏
if (e.target == div) {
div.style.display = "none";
}
}
</script>
</html>
over!!
标签:居中 元素 图片 gre target pad top absolute pos
原文地址:https://www.cnblogs.com/makeupforever-carrie/p/9456409.html