标签:baidu 渲染 fresh 分类 属性 嵌套 refresh 指示 seo优化
定义:全称是超文本标记语言(HyperText Markup Language),它是一种用于创建网页的标记语言。标记语言是一种将文本(Text)以及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的计算机文字编码。需要注意的是:html不是一种编程语言,而是一种标记语言.使用标记标签来描述网页内容.

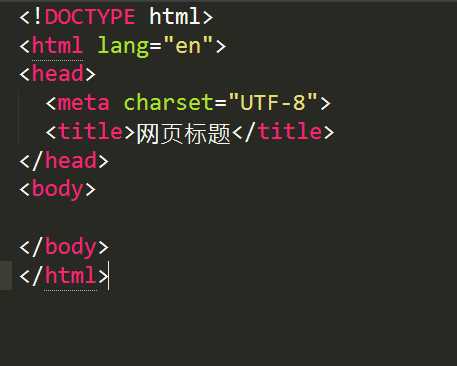
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
<html> 与 </html> 告知浏览器其自身是一个 HTML 文档。限定了文档的开始点和结束点,在它们之间是文档的头部(head)和主体(body).
<head> 标签用于定义文档的头部,它是所有头部元素的容器。<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。
<title> 元素可定义文档的标题。显示在浏览器标题栏
body 元素定义文档的主体。body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
补充:html注释
<!--这里是注释的内容--> 注释不能嵌套 注释不能写在标签中
head的作用:描述了文档的各种属性和信息,包括文档的标题、编码方式及URL等信息,这些信息大部分是用于提供索引,辩认或其他方面的应用(移动端)的等。head内可以使用的标签包含:(meta,style,link,title,script)等
1.meta标签
作用:元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词,标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。meta标签有2个属性:http-equiv和name,必须的属性是content.就是说http-equiv和name属性都必须有content
1.1 http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--指定文档的内容类型和类型编码--> <meta http-equiv="Content-Type" content="text/html;charset="UTF-8"/> <!-- 5秒之后重定向到指定的URL --> <meta http-equiv="refresh" content="5;URL=https://www.baidu.com"/> <!-- 告诉IE浏览器以最高级模式渲染当前网页 --> <meta http-equiv="x-ua-compatible" content="IE=edge"/>
1.2 name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<!-- 指定关键字,用于seo优化 --> <meta name="kwywords" content="html基础,meta总结,meta属性,meta跳转"/> <!-- 网页描述信息 --> <meta name="description" content="路飞学城"/>
标签:baidu 渲染 fresh 分类 属性 嵌套 refresh 指示 seo优化
原文地址:https://www.cnblogs.com/lovepy3/p/9456559.html