标签:save bubuko 选项 manage 开发 listener 地址栏 获得 width
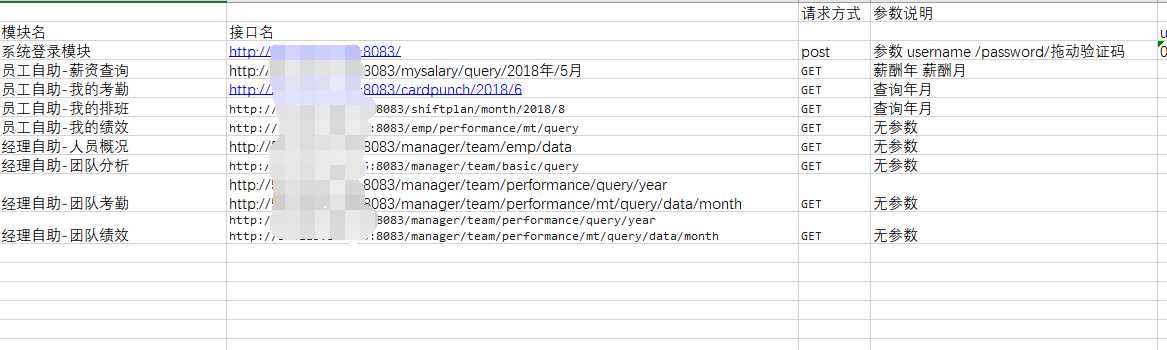
事情的起因是最近收到的一批测试需求,要测试公司HR系统的接口性能。这个是需要测试的接口列表:

所有的接口请求,都基于登录验证成功,否则将无法获得正确的应答。
首先想到的是在浏览器上捕捉请求。打开Chrome浏览器,调出开发者工具栏,在地址栏输入登录模块的地址,访问登录页面:

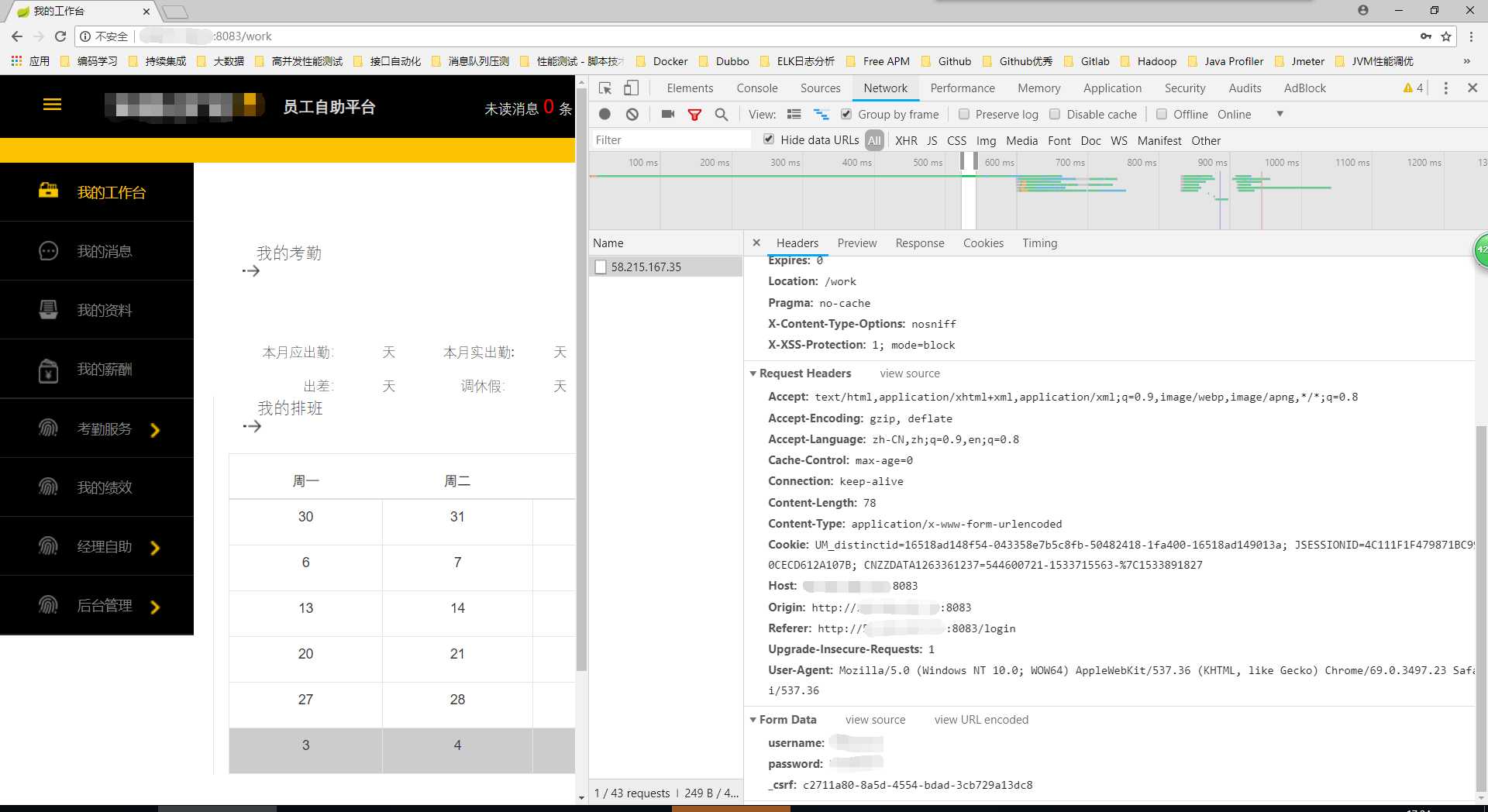
输入账号和密码,录制登录过程;然后定位到开发工具的Network页面,找到登录的事务。如下图:

注意右下方的Form Data,这是登录POST方法提交的三个参数,我们需要捕捉的就是_csrf的那个动态令牌。
通过在网上的一番查找和本地实验,成功的完成脚本的调试。
以下是整个过程:
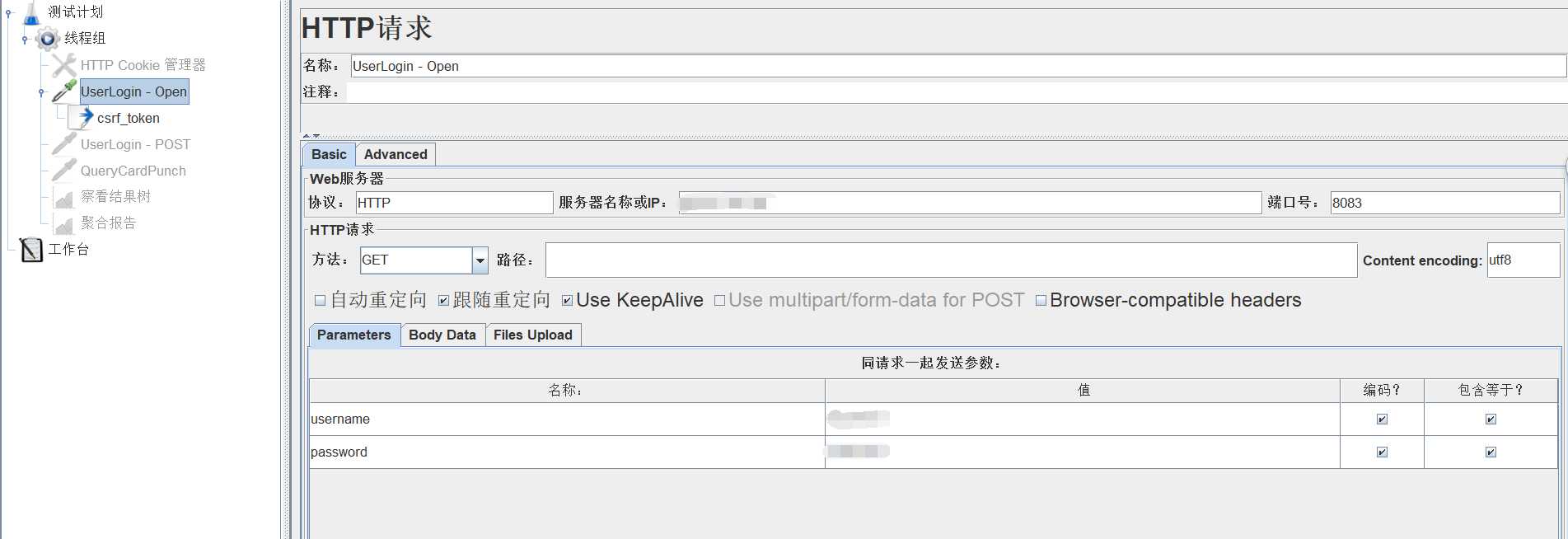
首先启动Jmeter UI,新建一个线程组;然后添加一个HTTP请求,取名UserLogin – Open,意在获得首次打开登录页面的CSRF Token。

方法使用GET,而实际的登录提交将为POST;这里并不是实际登录,不用在意。
这里一定要勾选【跟随重定向】,包括之后创建的HTTP请求,都勾选此选项。
请求参数部分,填写用户名和密码。由于现在还不能获取CSRF Token,此时登录并不会成功,但目的不在于登录,而在获得CSRF Token的内容。
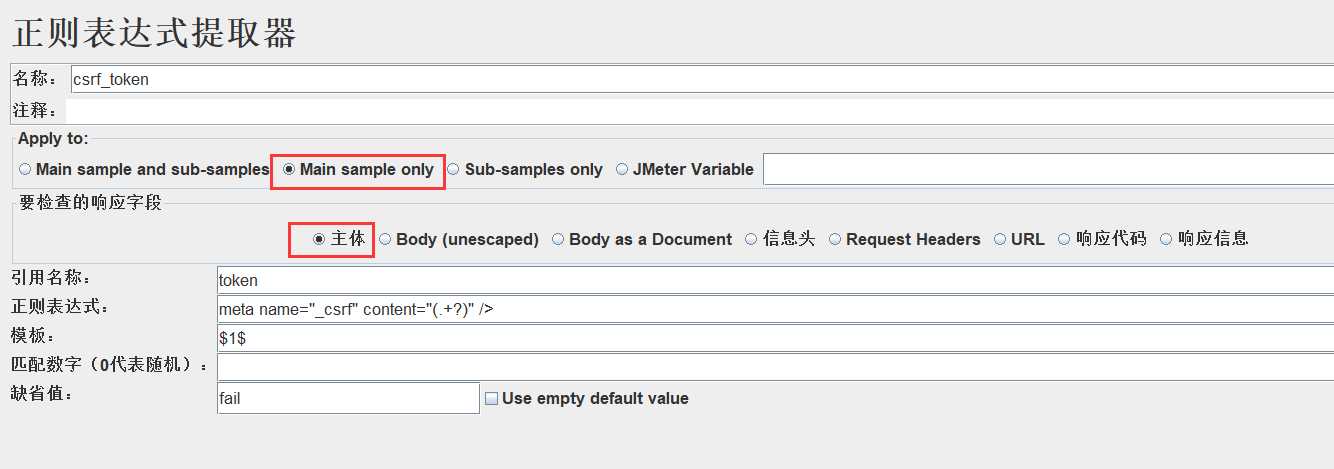
完成后,创建一个【后置处理器 - 正则表达式提取器】,这里抽取登录页面响应报文中的CSRF Token。内容如下图:

Apply to选项:选中仅应用于主Sample。
这里需要注意的是“要检查的响应字段”,在网上查到的指导都是“消息头”,但在本人的测试中,从消息头中未能获取CSRF Token的信息;因此要设置在“主体”。
引用名称:可以随便写;
正则表达式:也就是希望提取的内容,格式需要从应答报文中去找。这里可以参考LoadRunner的关联的写法(左边际、右边际、正则表达式匹配的规则)。
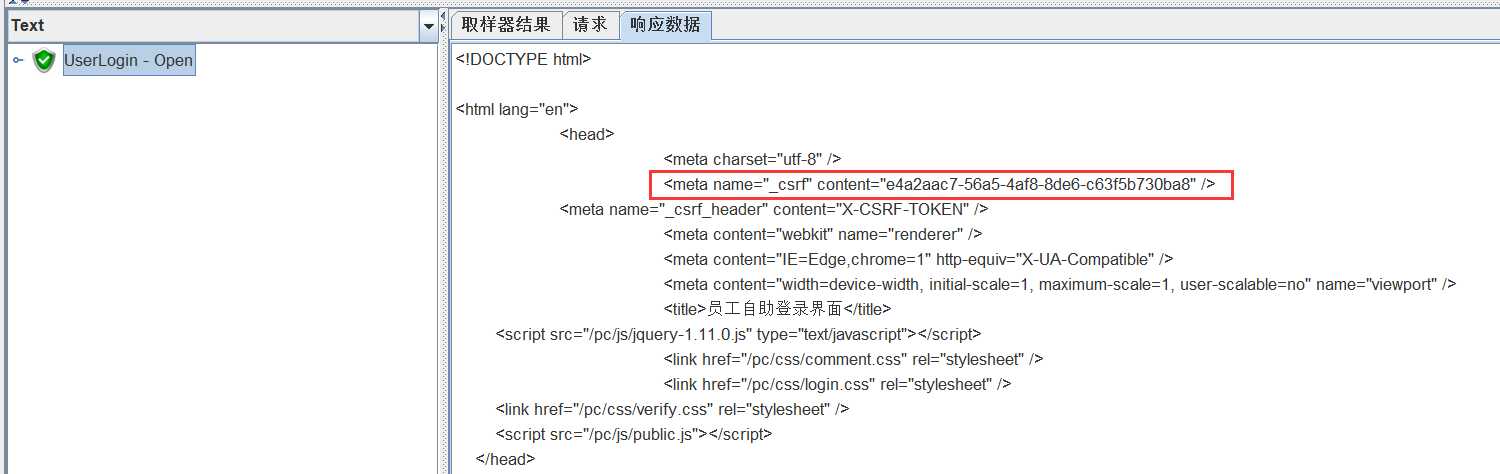
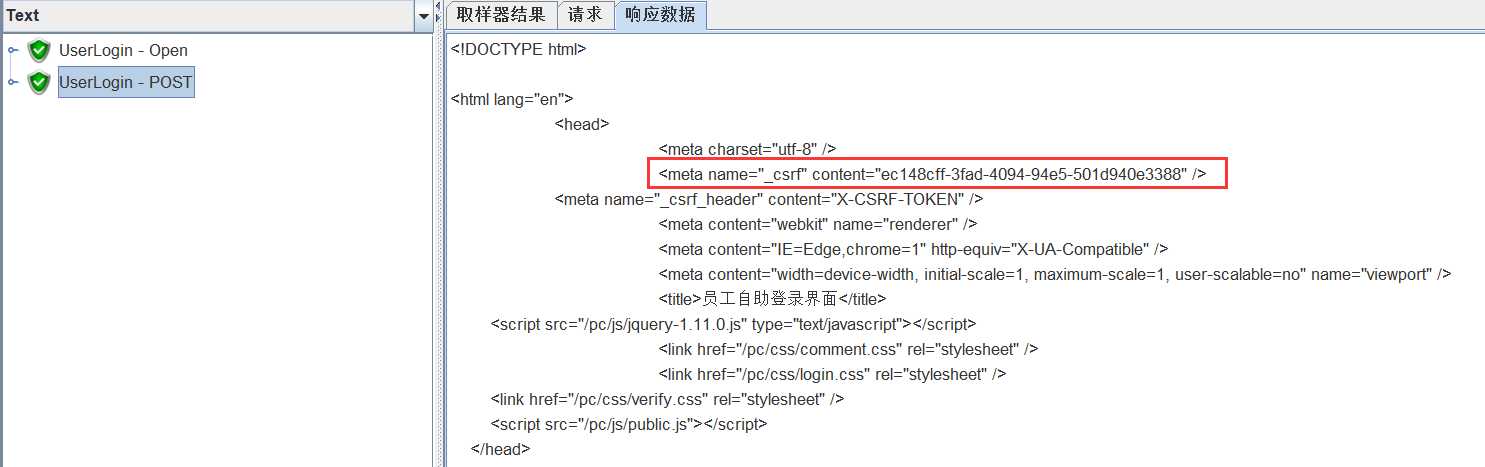
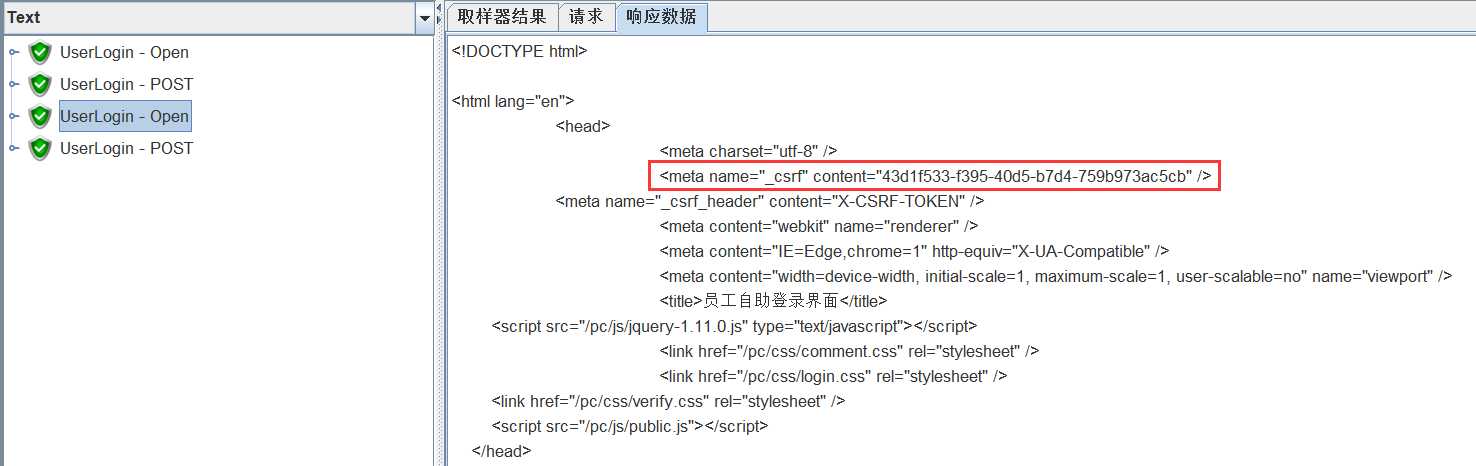
实在没有头绪的朋友,可以从【察看结果树】的应答报文中找到,如下图:

模版:$1$,表示取第一次的值;也只有一个;
缺省值:随意,默认为空。
接下来,再创建一个HTTP请求,这次是实现真正的登录请求。
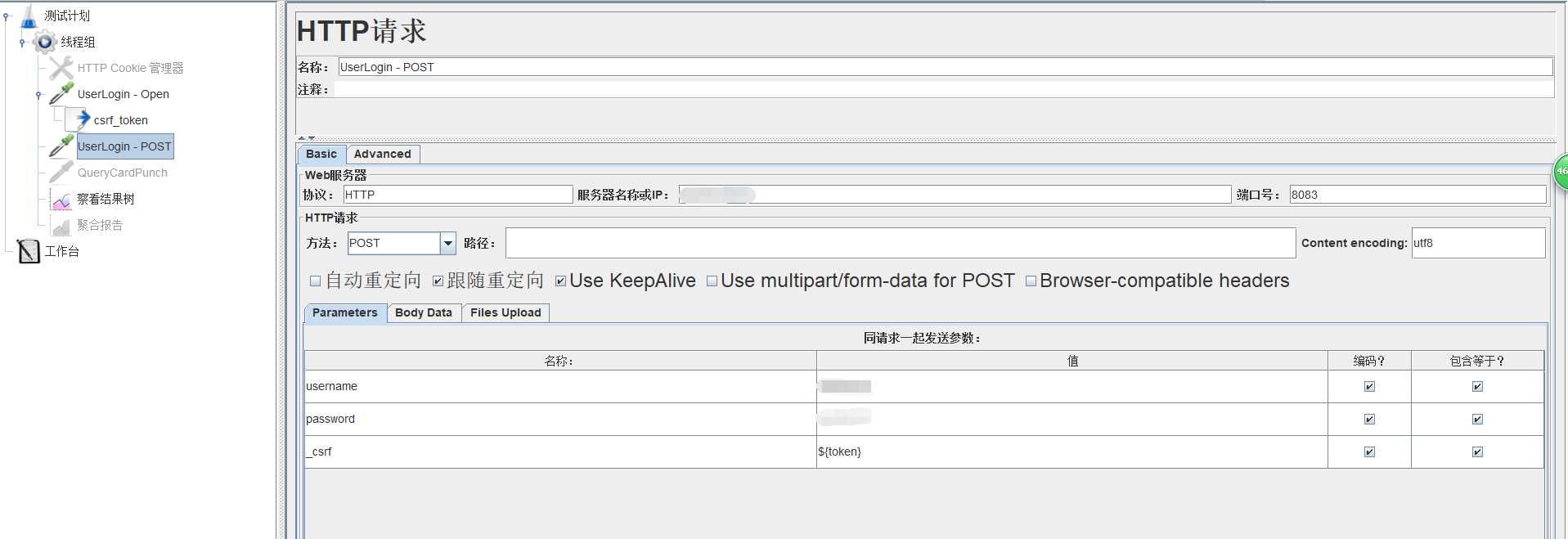
创建第二个HTTP请求,取名UserLogin – POST;因为登录的方法为POST,和前一个进行区分:

这次需要把登录提交的三个参数都填上,CSRF Token需要引用上一步从【正则表达式提取器中获取】的,写法是: ${token} 。
完成后,理论上我们就可以运行登录的脚本了;但是别急,还需要添加一个HTTP Cookie管理器。
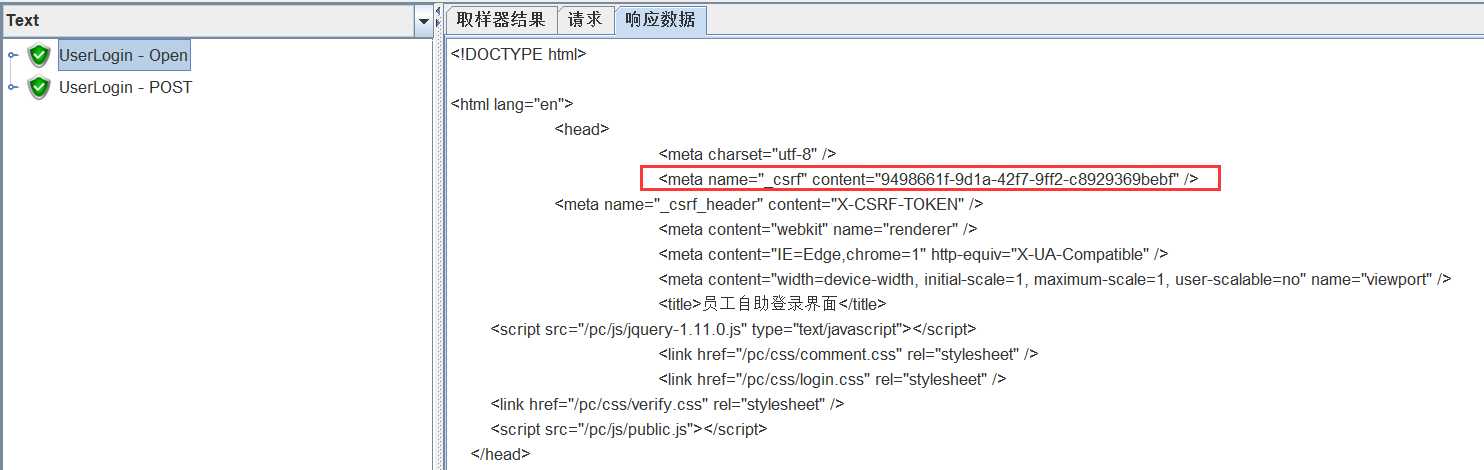
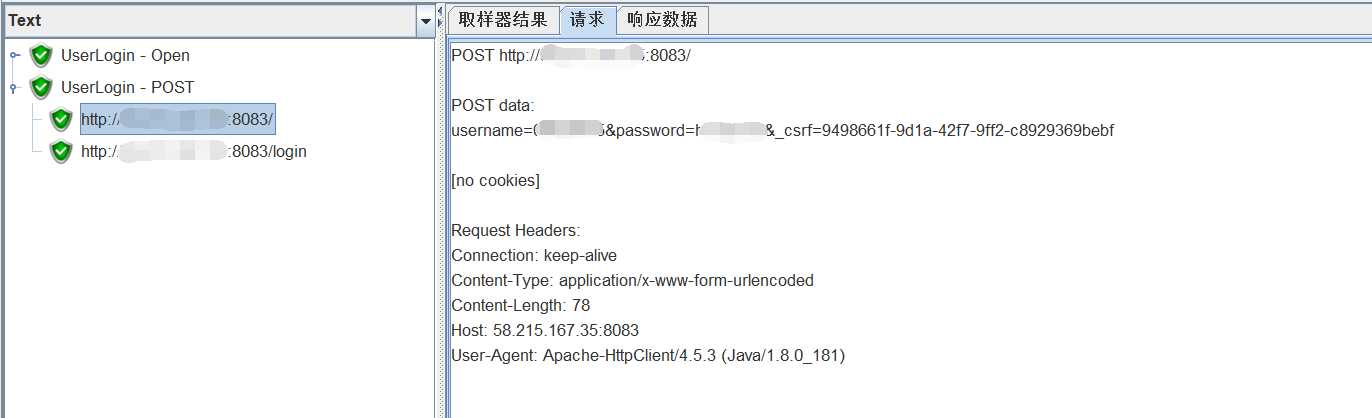
我们先看看没有HTTP Cookie管理器的情况:


两处CSRF Token内容不一致,说明被当成两次不相关的访问。
再看看第二个HTTP请求提交的信息,此处的CSRF Token的内容已经和第一个应答报文一样了,说明我们前面的努力是正确的;可是为何还是没有登陆成功呢?

稍微想一想就能理解了,服务器端判断两次请求是否来自同一个客户端,不止一个CSRF Token,还有别的,比如会话ID。
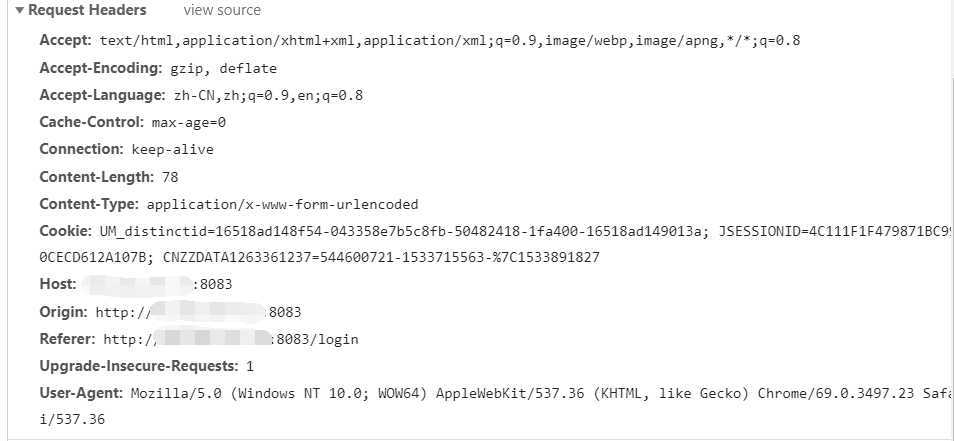
我们翻回浏览器的开发者工具的页面看看:

Cookie中显然有三个参数,可以预料每次提交的请求,这三个参数都是动态取值;
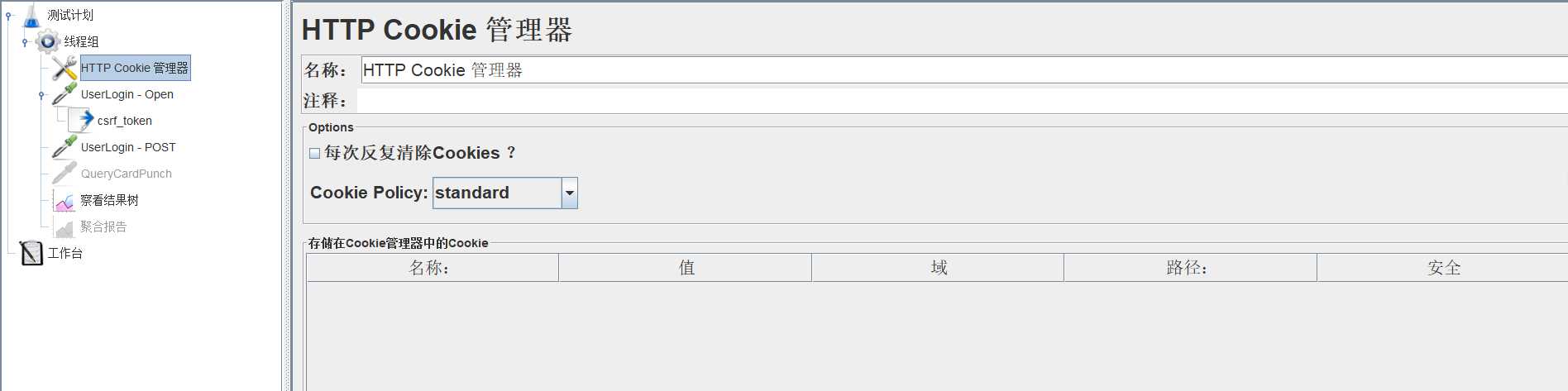
而要保持会话过程中始终一致,我们需要在JMeter脚本里添加HTTP Cookie管理器:

添加以后也不需要设置什么项目,保持最初状态就够用了。
补充一下,为了确保HTTP Cookie管理器生效,需要修改jmeter\bin目录下的jmeter.properties。
找到选项CookieManager.save.cookies,将值修改为true,并删除句首的 # 号,让配置生效。
完成修改后,需要重启JMeter。
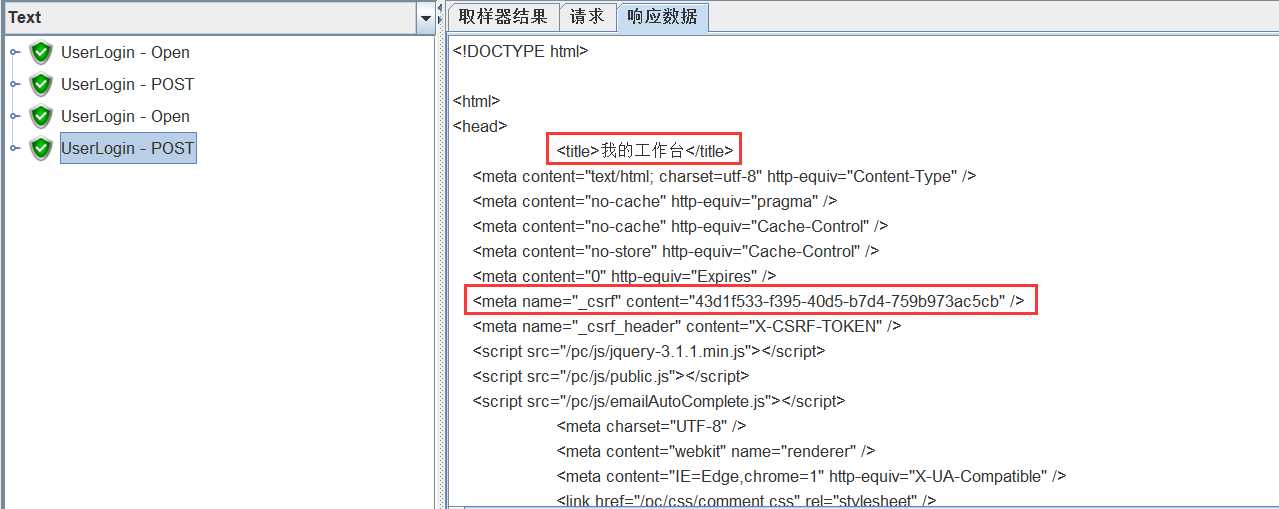
重启之后,我们再执行一次看看结果:


对比前一次的执行结果,UserLogin – POST的响应数据发生了变化,显示的标题是【我的工作台】,这是登录成功的重要标志;
而且两次HTTP请求获得的CSRF Token内容相同,登录操作完美成功。
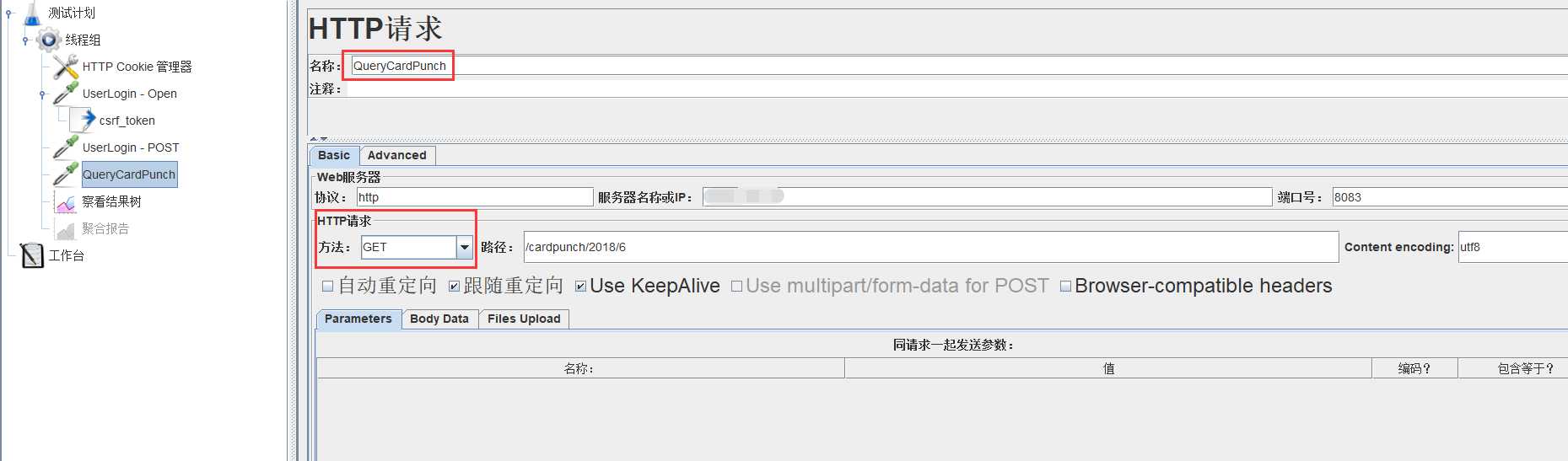
后面就是添加其他业务API 的请求了,由于都是GET方式,很容易完成脚本的编写。
完成后,添加聚合报告和监控的Backend Listener就齐活了。
比如,我们查看一下这个用户的考勤记录:

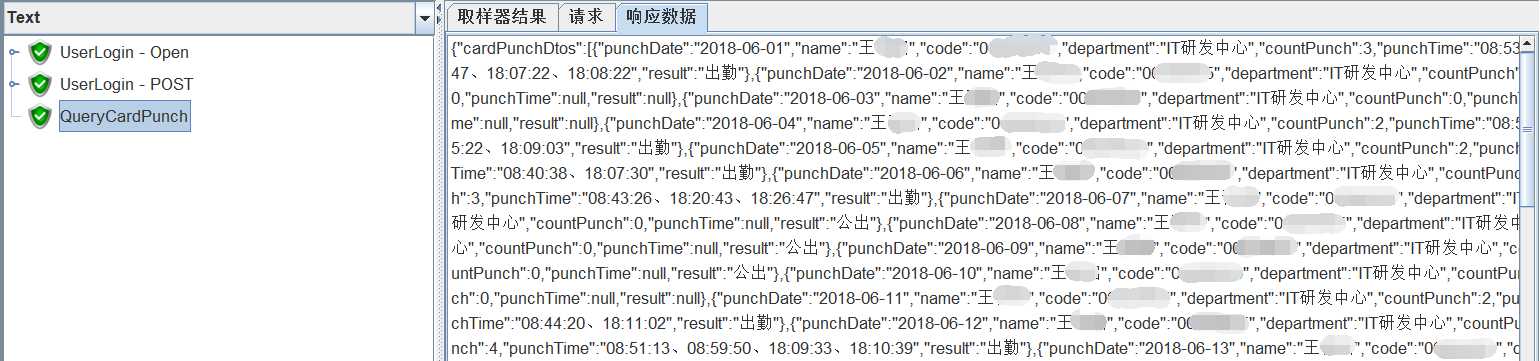
执行一遍看看响应报文:

和期望的一样,登录之后,再访问其他功能的API 也能获得正确的应答。
脚本编写工作基本完成了。
标签:save bubuko 选项 manage 开发 listener 地址栏 获得 width
原文地址:https://www.cnblogs.com/JasonMa1980/p/9456308.html