标签:兼容性 发送 就是 get 显示 风景 技术分享 his 锚点
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- b标签 i标签 del标签的包裹大小就是他所引用的文字的大小(简单包裹)但是 p标签的长度就是整行(复杂包裹),所以可以居中style="text-align:center" --> <b>李银霞</b><br /> <i>liyinxia</i><br /> <del>Liyinxia</del><br /> <!-- a标签:href就是 --> <a href="http://www.baidu.com" target="_parent">百度一下</a> <!-- P标签中也有一个align属性 但是不赞成使用 --> <p style="text-align: center;">整行包裹标签p</p> <!-- img是简单包裹 如果只设置一个height 或width 图片会等比例放大或缩小 title标签属性代表鼠标放在图片上显示的数据 alt代表当图片不存在时网页上显示的数据 --> <img src="img/127703.jpg" width="300px" title="风景图" alt="picture"/> <!-- h1到h6代表标题,依次变形 为复杂包裹 --> <h1 style="text-align: center;">李银霞</h1> <h2 style="text-align: center;">李银霞</h2> <h3 style="text-align: center;">李银霞</h3> <h4 style="text-align: center;">李银霞</h4> <h5 style="text-align: center;">李银霞</h5> <h6 style="text-align: center;">李银霞</h6> <!-- br为换行标签属性 hr为单行线 size="12px"设置它的宽度 这个时候有阴影 noshade="noshade"就填补了阴影 width=""设置了这条线的宽度 color设置线的颜色 align(left center right) --> <hr size="12px" noshade="noshade" width="50%" color="antiquewhite" align="left"/> <!-- ol有序标签 type 可以设置有序的表示 start可是设置从几开始 --> <ol type="a" start="4"> <li>软件工程</li> <li>计算机科学与技术</li> </ol> <!-- ui无序标签 type设置表示 没有start标签属性 因为无序 --> <ul type="square"> <li>软件工程</li> <li>计算机科学与技术</li> </ul> </body> </html>
1、b标签:粗体,双标签,例如<b>html</b>
2、i标签:斜体,双标签,例如<i>html</i>
3、del标签:删除线,双标签,例如<del>html</del>。注意:s和strike标签也能实现,但是已经过时了。
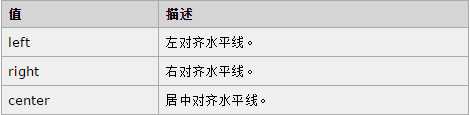
4、p标签:段落标签,双标签,p标签只有一个align属性,其属性有如下四个:

注意:不建议使用align属性,推荐使用text-align样式代替,CSS 语法:<p style="text-align:right">内容</p>,其值有如下五个

注释:任何的版本的Internet Explorer(包括 IE8)都不支持属性值 "inherit"属性值。
5、hr标签:水平线标签,单标签,其属性有color(水平线颜色)、noshade(设定水平线的颜色为纯色,而不是有阴影的颜色)、size(水平线高度,单位:像素)、width(水平线宽度,单位:像素或%)以及align,其中align属性的属性值由如下三个:

6、hn标签:标题标签,双标签,n的值为1~6,其中<h1></h1> 定义最大的标题;<h6></h6> 定义最小的标题;只有一个align属性其值和p标签align属性一样,但不建议使用该align属性,推荐使用text-align样式代替,其使用方法和值参见p标签。
7、img标签:图像标签,单标签,该标签有src属性(图片URL)和alt属性(图片不存在时的替代文本)两个必需的属性,还有一些其它属性,常用的有如下几个:
i、height和width:设置图片的高度和宽度,单位为像素或%
ii、title:设定鼠标移到元素上时显示的信息,注意:任何标签都有title属性,它不是img标签特有的
8、a标签:超链接标签,双标签,它有如下作用:
i、用户点击该超链接打开邮件客户端程序,语法结构:<a href="mailto:e_mail地址?subject=主题">发送测试邮件</a>
注意:
a、如果href有空格,则需要使用%20来替换
b、该功能有浏览器兼容性缺陷,在Google浏览器中无法达到预想的效果,需要设置浏览器
ii、创建锚点,回到指定锚点,语法结构:创建锚点——<a name="锚点名"></a>;回到指定锚点——<a href="#锚点名">回到顶部</a>
注意:
i、如果使用这种方式实现效果,则HTML文档头部必须声明当前文档不是HTML5,例如声明为HTML4.01:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
ii、如果将文档声明为HTML5(即<!DOCTYPE HTML>),则不能通过a标签创建锚点的方式实现,因为在HTML5中不支持name属性,这时可以通过JavaScript脚本实现,如下代码:
<a href="" onclick="window.scroll(0,0);this.blur();return false;">回到顶部</a>
iii、打开href指定的页面,target用于指定在哪个窗口中打开页面
9、ol标签:有序列表标签,即ordered list,双标签,有type和start两个属性:type用于指定ol子标签li的编号类型,默认为数字,可以是字母、阿拉伯数字或罗马数字;start用于指定ol子标签li序号起始点,默认为1,必须为整形数字。
注意:type和start属性在HTML4.01有兼容性问题。
10、ul标签:无序列表标签,即unordered list,双标签,有type属性,该属性用于指定ul子标签li的编号类型,默认为实心圆,其值可以为disc(实心圆● )、circle(空心圆○ )、square(实心方块■ );
HTML——b i del a p img h1 h2 h3 h4 h5 h6 hr ol ul 标签的使用方法详解
标签:兼容性 发送 就是 get 显示 风景 技术分享 his 锚点
原文地址:https://www.cnblogs.com/lyxcode/p/9456981.html