标签:div class gre htm img one input 筛选 under
CSS分类
<div style="background-color: red; width: 100px;height: 100px;"> </div>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#first-div{
background-color: blue;
width: 100px;
height: 100px;
}
</style>
<head>
<body>
<div id="first-div">
</div>
</body>
创建一个.css文件,并与。html文件关联
<link rel="stylesheet" type="text/css" href="new_file.css"/>
CSS选择器
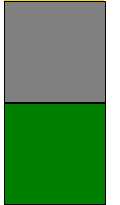
#first-div{
background-color: blue;
width: 100px;
height: 100px;
}
</div>
<div id="first-div">
</div>
.common{
background-color: pink;width: 100px;height: 100px;color: pink;
}
<div class="common">
啊哈哈1
</div>
<div class="common">
啊哈哈2
</div>
<div class="common">
啊哈哈3
</div>
并列选择用,隔开
#div,#div1{
border: 1px solid black
}

后代选择用 空格隔开
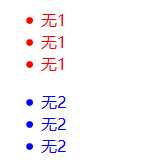
#first-ul li{
color: red;
}
#scond-ul li{
color: blue;
}
</div>
<ul id="first-ul">
<li>无1</li>
<li>无1</li>
<li>无1</li>
</ul>
<ul id="scond-ul">
<li>无2</li>
<li>无2</li>
<li>无2</li>
</ul>

子元素选择用>隔开
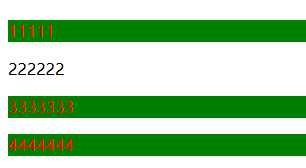
#div-p>p{
color:red;background-color: green;
}
<div id="div-p">
<p>11111</p>
222222
<p>3333333</p>
<p>4444444</p>
</div>

[属性名 = 属性值]{}
[href="aa.html"]{
color: #000000;
}
<a href="aa.html">跳转</a>

![]()
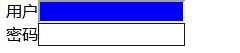
表单元素的属性选取
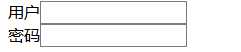
input[type="text"]{
background-color: blue;
}
用户<input type="text" id="" value="" /><br />
密码<input type="password" name="" />


a:link 未访问的链接;a:visited访问过的链接;a:hover鼠标划过链接;a:active已选中的链接
a:link{
color: black;
}
a:visited{
color: brown;
}
a:hover{
color: green;
}
a:active{
color: pink;
}
<a href="https://www.baidu.com">跳转至百度</a>




CSS样式
width:宽度;height:高度;
背景颜色background-color
background-color: red; width: 300px; height: 300px;

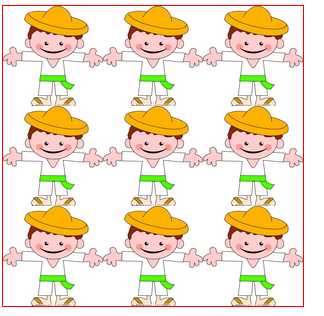
背景图片background-image;背景尺寸background-size;背景平铺方式background-repeat;背景位置background-position
background-image: url(img/u=1051650636,1856256298&fm=27&gp=0.jpg); background-size: 100px 100px; background-repeat: no-repeat; background-position: 20px 0;




font-family 字体样式;font-size 字体大小font-style:italic倾斜;font-weight:粗细;
*{
font-family: "微软雅黑";
}
#second-div{
border: 1px solid blue;
width: 200px;
height: 200px;
/*字体大小*/
font-size: 10px;
/*字体的倾斜*/
font-style: italic;
/*字体的粗细*/
font-weight: bolder;
}
<div id="second-div">
中共十八大以来,以同志为核心的党中央高举改革开放大旗,
果断作出全面深化改革的重大战略决策,各领域改革向纵深推进。
今天的《时间》,让我们一起重温关于全面深化改革的重要论述
</div>




text-decoration:文本修饰有:下划线underline;上划线 overline;删除线line-through;none 去掉线(可以用来去掉<a></a>超链接的下划线);color:字体颜色
#third-div{
border: 1px solid blue;
width: 300px;
height: 200px;
font-size: 20px;
/*下划线*/
/*text-decoration: underline;*/
/*上划线*/
/*text-decoration: overline;*/
/*删除线*/
text-decoration: line-through;
/*字体颜色*/
color: orange;
}
a{
/*去除掉<a>链接的下划线*/
text-decoration: none;
}




![]()
![]()
水平对齐text-align;line-height行高
#third-div{
/*水平对齐*/
text-align: center;
/*行高*/
line-height: 200px;
}


标签:div class gre htm img one input 筛选 under
原文地址:https://www.cnblogs.com/cgj1994/p/9456160.html