标签:失效 font 矩形 rect 不同 pre map img 技术分享
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>插入图片和创建分布式响应</title> </head> <body> <!--就一个图片,alt内容图片加载出来显示--> <img src="dow2.png" alt="抱歉,图片失效" ><br><br><br> <!--图片是一个超链接--> <a href="跳转内容.html" target="_blank"> <img src="dow2.png" width="100 "> </a> <br><br><br> <!--图片被分割成不同区域,进行不同跳转,img提供图片,map进行拆分!--> <img src="dow2.png" usemap="map1"> <map name="map1"> <area href="跳转到2.html" shape="rect" coords="56,56,145,145"> <!--矩形区域1,提供各边到边界距离定位--> <area href="跳转内容.html" shape="rect" coords="0,0,56,56"> <!--矩形区域2--> </map><br><br><br> <!--图片被分割成不同区域,进行不同跳转,img提供图片,map进行拆分!--> <img src="胶带.png" usemap="map2"> <map name="map2"> <area href="跳转到2.html" shape="circle" coords="100,100,20"> <!--圆形区域,提供圆心坐标和半径定位--> </map> </body> </html>
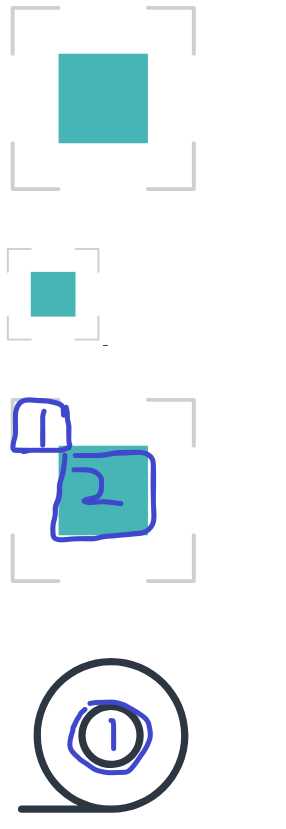
效果如下: 其中,点击画出来的1,2会有不同的跳转

标签:失效 font 矩形 rect 不同 pre map img 技术分享
原文地址:https://www.cnblogs.com/3532gll/p/9460125.html