标签:pos 技术 src abs bubuko image 表单元素 inf 设置
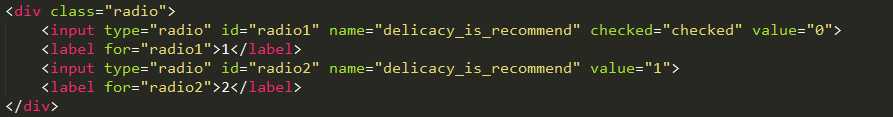
HTML代码

样式

.radio input{
visibility: hidden;
}
.radio label{
position: relative;
}
.radio label:after{
content: "";/*必须设置*/
display: inline-block;
width: 20px;
height: 20px;
border: 1px solid #5dbd5d;
position: absolute;
top: 0px;
left: -32px;
border-radius: 20px;
}
.radio input:checked+label:after{
background-color: #5dbd5d;
}
效果:

或者使用背景图片
标签:pos 技术 src abs bubuko image 表单元素 inf 设置
原文地址:https://www.cnblogs.com/starnoone/p/9460271.html