标签:扫码 商户 调用接口 后端 uiwebview wiki 自动回复 cli event
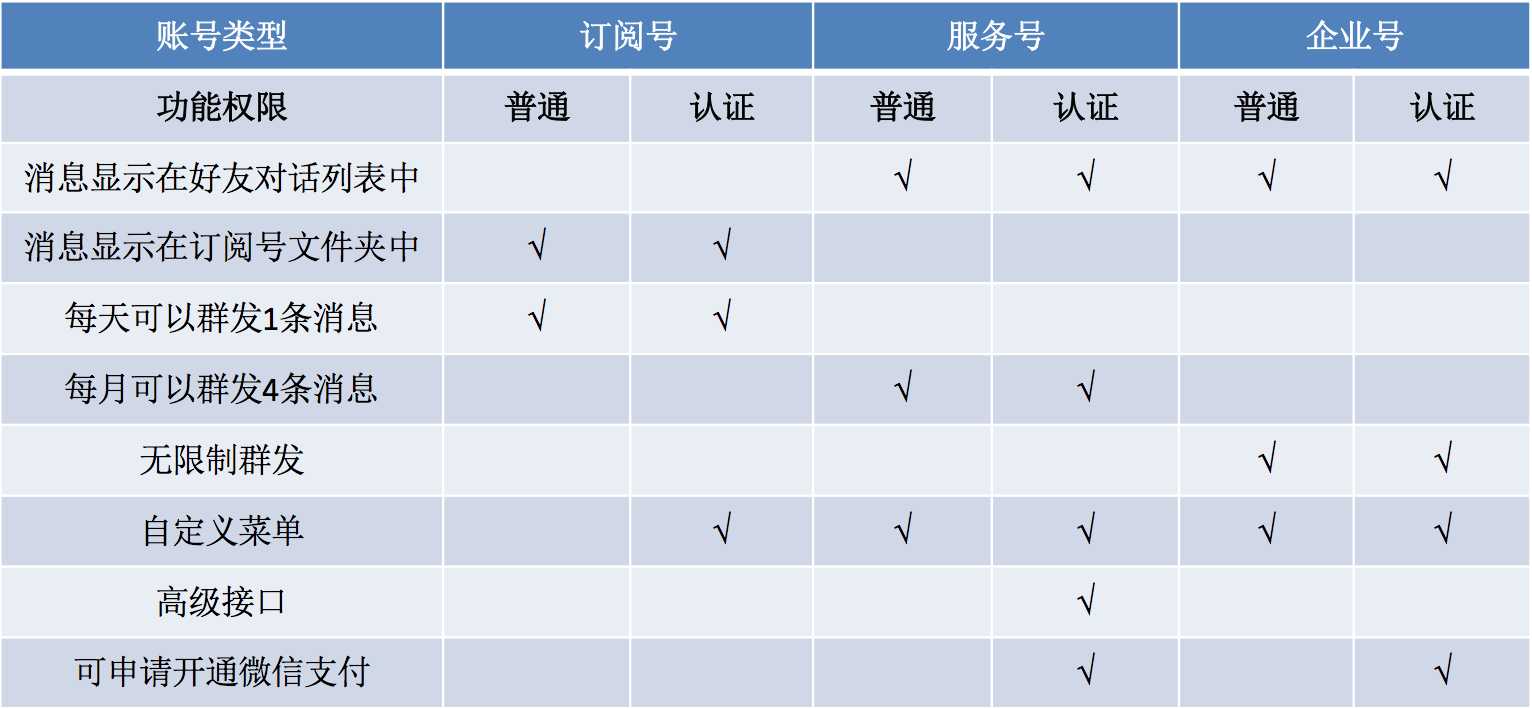
一、订阅号
具有信息发布与传播的能力,适合个人及媒体注册
二、服务号
具有用户管理与提供业务服务的能力,适合企业及组织注册
三、企业号
具有实现企业内部沟通与内部协同管理的能力,适合企业客户注册
四、小程序
具有出色的体验,可以被便捷地获取与传播,适合有服务内容的企业和组织注册

微信开放平台 (https://open.weixin.qq.com)
微信公众号平台 (https://mp.weixin.qq.com)
微信支付商户平台 (https://pay.weixin.qq.com)
编辑模式
可编辑:自动回复、图文消息、自定义菜单
开发模式(微信认证)
功能插件:模板消息、客服功能、扫一扫、自定义菜单、等等
开发模式下的配置:
1、JS接口安全域名设置
2、网页授权域名
access_token:
公众平台以access_token为接口调用凭据,来调用接口,所有接口的调用需要先获取access_token,access_token在2小时内有效,过期需要重新获取,但1天内获取次数有限,开发者需自行存储。
openid:
为了识别用户,每个用户针对每个公众号会产生一个安全的OpenID。
微信公众号平台技术文档:https://mp.weixin.qq.com/wiki
在线接口调试工具:https://mp.weixin.qq.com/debug
1、关注/取消关注事件 Event.subscribe、Event.unsubscribe
2、扫描带参数二维码事件
用户未关注时,进行关注后的事件推送 Event.subscribe
用户已关注时的事件推送 Event.SCAN
3、上报地理位置事件 Event.LOCATION
4、自定义菜单事件
点击菜单拉取消息时的事件推送 Event.CLICK
点击菜单跳转链接时的事件推送 Event.VIEW
一、刷卡支付:
用户打开微信钱包的刷卡的界面,商户扫码后提交完成支付
二、公众号支付:
用户在微信内进入商家H5页面,页面内调用JSSDK完成支付
三、扫码支付:
用户打开“微信扫一扫”,扫描商户的二维码后完成支付
四、APP支付:
商户APP中集成微信SDK,用户点击后跳转到微信内完成支付
五、H5支付:
H5支付是指商户在微信客户端外的移动端网页展示商品或服务,用户在前述页面确认使用微信支付时,商户发起本服务呼起微信客户端进行支付。
六、微信买单:
自助开通、无需开发,一分钟上线微信支付
微信支付商户微信支付申请开通渠道:
APP支付(APP端) ---> 开放平台 ---> 微信支付商户平台申请开通
刷卡支付、公众号支付、扫码支付 (微信端) ---> 公众平台申请开通
公众平台配置:
公众号支付:支付授权目录
扫码支付:支付回调URL
微信支付开发文档:
https://pay.weixin.qq.com/wiki/doc/api/index.html
微信网页版 wx.qq.com
iOS平台
:switchweb (UIWebview、WKWebview)
:recover
Android平台
清除微信浏览器缓存 debugx5.qq.com
命令行模式 //getfpkey //pickpoi //fullexit
标签:扫码 商户 调用接口 后端 uiwebview wiki 自动回复 cli event
原文地址:https://www.cnblogs.com/sph1024/p/9461373.html