标签:统一 原理 使用 last 语言 慢启动 server 需要 resource
http 协议介绍
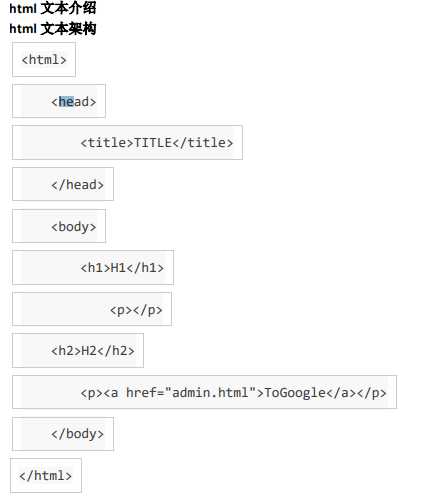
http:Hyper Text Transfer Protocol 超文本传输协议,是互联网应用最为广泛的一种网络协议, 主要用于 Web 服务。通过计算机处理文本信息,格式为 HTML(Hyper Text Mark Language) 超文本标记语言来实现。
http 协议的版本
http 0.9:仅于用户传输 html 文档
http1.0
1.引入了 MIME(Multipurpose Internet Mail Extesions)机制:多用途互联网邮件扩展,引 入这个技术之后,http 可以发送多媒体(比如视频、音频等)信息。此机制让 http 不在单单只支持 html 格式,还可以支持其他格式来进行发送了。
2.引入了 keep-alive 机制,支持持久(长)连接的功能(但这个 keep-alive 原理是在首部添 加了某个字段而形成的,并非原生就支持此功能)
3.引入支持缓存功能
http 1.1
支持更多的请求方法,更加精细的缓存控制,原生直接支持持久(长)连接功能(presistent)。
http 2.0
提供了 HTTP 语义优化的传输,spdy : google 引入了的一个技术,能够加速 http 数据交互, 尤其是使用 ssl 加速机制,但是 spdy 现在用的还不多。 目前常用的版本就是 http 1.0 版本和 http 1.1 版本。

html 文档的生成方式
静态
事先就编辑并定义完成的
动态
通过编译语言编写的程序后输出 html 格式的结果
动态语言有:php,jsp,asp,.net
备注:这些脚本都必须有相应的解释器,比如说 php 需要有 php 解释器等等 静态和动态的方式
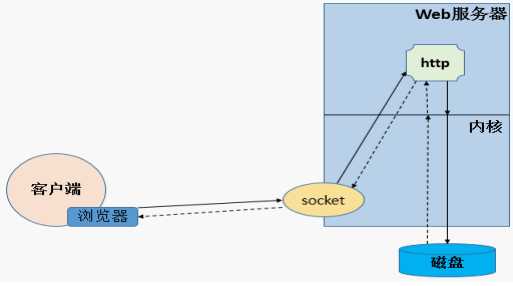
静态

1、Web 服务器向内核注册 socket
2、客户端通过浏览器,向 Web 服务器发起 request 请求
3、Web 服务器收到客户端的 request 信息
4、如果用户请求的资源在服务器本地的话,http 服务会向系统内核申请调用
5、内核调用本地磁盘里的数据,并将数据发给 http 服务
6、http 将用户请求的资源通过 response 报文,最终响应给客户端
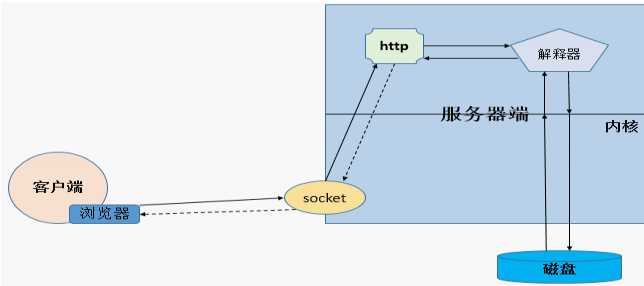
动态

与静态不同的是,如果用户请求的是动态内容,那么此时 http 服务会调用后端的解析器,
由动态语言去处理用户的请求,如果需要请求数据的时候,会向内核申请调用,从而向磁盘 中获取用户指定的数据,通过解释器运行,运行的结果通常会生成 html 格式的文件。然后 构建成响应报文,最终发回给客户端。
http 协议
http 协议的报文
HTTP 报文中存在着很多行的内容,一般是由 ASCII 码串组成,各字段长度是不确定的。HTTP 的报文可分为两种:请求报文与响应报文
1.request Message(请求报文)
客户端 -→ 服务器端
由客户端向服务器端发出请求,不同的网站用于请求不同的资源(html 文档)
2.response Message(响应报文)
服务器端 -→客户端
是服务器予以响应客户端的请求
请求报文格式介绍
请求行 + 请求首部 + 空白行 + 请求实体

1.请求行
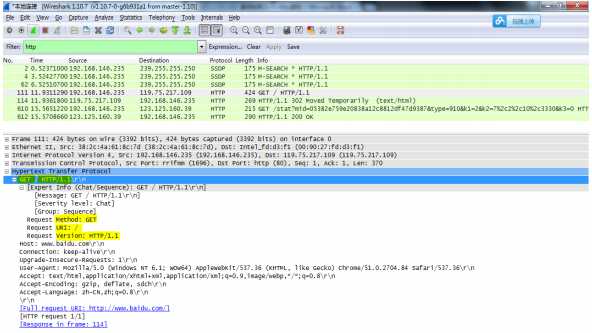
由请求方法字段<method>+请求 URL 字段<requests-URL>+HTTP 协议版本<version>组成, 用来标识客户端请求的资源时使用的请求方法,请求的资源,请求的协议版本是什么,它们 直接使用“空格”进行分隔!

例如:HTTP/1.0,HTTP/1.1

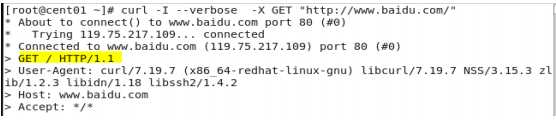
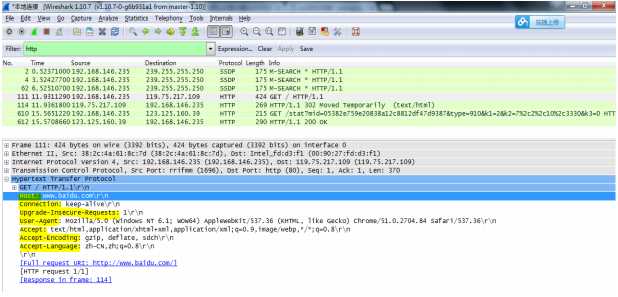
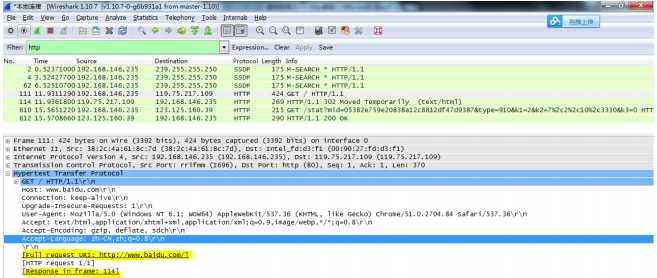
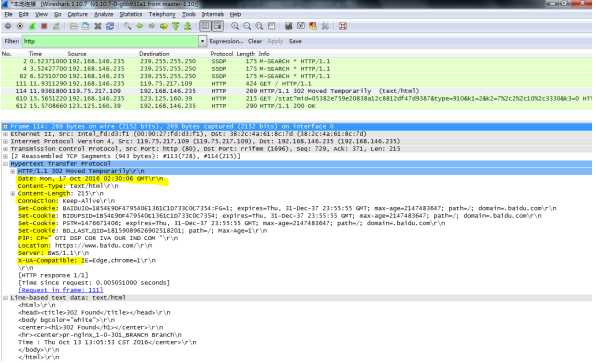
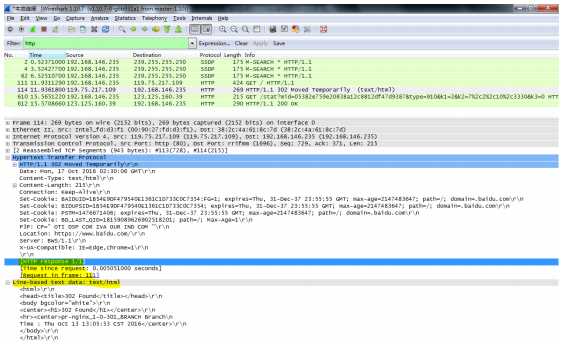
上图是用 wireshark 工具抓取 http 请求报文的显示结果。在首部后的“\r\n”表示一个回车 和换行,以此将该首部与下一个首部隔开。 或者用 curl 命令获取 http 请求报文

2.请求首部
由关键字+关键字的值组成,之间使用“:”进行分隔,格式 Name:Value,请求首部的作用 是通过客户端将请求的相关内容告知服务器端,首部可以不止一个。
首部,首部可能不止一个。各种所可以使用的首部信息

3.空白行
请求首部之后会有一个空白行,通过发送回车字符和换行符,用于通知服务器端以下的内 容将不会再出现请求首部的信息。
4.请求实体
你需要请求的内容到底是什么
请求实体,你到底请求的内容是什么

响应报文格式介绍
起始行 + 响应首部 + 空白行 + 响应实体

1.起始行
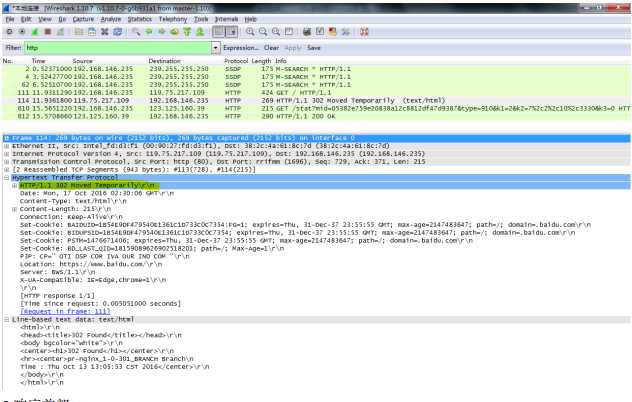
也称之为状态行,用于服务器端响应客户端请求的状态信息,由版本号<version> + 状态 码<status> + 原因短语<reason-phrase>组成,例如“ HTTP/1.1 200 OK”


2.响应首部

类似请求报文,起始行后面一般有若干个头部字段。每个头部字段都包含一个名字和一个值, 两者之间用冒号分割。格式 Name:Value。

3.空白行
最后一个响应首部信息之后就是一个空行,通过发送回车符和换行符,通知客户端空行下无 首部信息
4.响应实体
响应实体中装载了要返回给客户端的数据。这些数据可以是文本,也可以是二进制(例如图 片,视频)


HTTP 请求方法
在 HTTP 通信过程中,每个 HTTP 请求报文中都会包含一个 HTTP 请求方法,用于 告知客户端向服务器端请求执行某些具体的操作,下面列举几项常用的 HTTP 请 求方法。


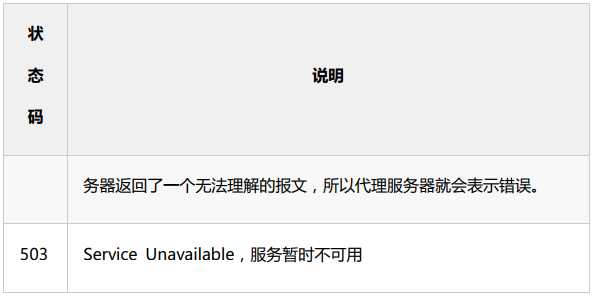
HTTP 的状态码

常用状态码说明


HTTP 首部介绍
? 通用首部
? 请求首部
? 响应首部
? 实体首部:专门用来表示实体中资源内部的类型、长度、编码格式等
? 扩展首部:非标准首部,可有程序员自行创建
通用首部
? Connection:定义 C/S 之间关于请求、响应的有关选项
在 http1.0 的时候,如果他想使用持久连接,那么他所设置的选项即为 Connection:keep-alive
? Cache-Control:缓存控制,实现更精细的缓存控制方式。在 http 1.1 上比较 常见
请求首部
? Client-IP :客户端 IP 地址
? Host :请求的主机,这在实现基于主机名的虚拟主机时很有用
? Referer :指明了请求当前资源原始资源的 URL,使用 referer 是可以防盗链
? User-Agent:用户代理,一般而言是浏览器
? Accept 首部:指客户端可以接受哪些编码的类型
? Accept:服务端能够发送的媒体的类型
? Accetp-Charset:接收的字符集
? Accept-Encoding:编码格式
? Accept-Lanage:所能接受的语言编码格式
? 条件式请求首部:(在 http1.1 中才会用到) 当发送请求时,先问问对方是否满足条件,如果满足条件就请求,不满足就不请 求
? 跟安全相关的请求:
? Authorization ? Cookie
响应首部
? Age:资源响应给你之后可以使用的时长
? Server:向客户端说明自己用到的程序名称和版本
? 协商类的首部:
? Vary:首部列表,服务器会根据此列表挑选最适合的版本发给客户端
? 跟安全相关:
? WWW-Authentication
? Set-Cookie
实体首部
? Location:指明资源的新位置,实现 302 响应码时通常会用到
? Allow:允许对此资源使用的请求方法
? 内容相关的首部
? Content-Encoding
? Content-Language
? Content-Length
? Content-Location:内容所在的位置
? Content-Type
? 缓存相关:
? ETag:扩展标签/标记
? Expires:过期时间
? Last-Modified:最后修改时间
ETag 解释:
在网络上,有一些缓存服务器,另外,浏览器自身也有缓存功能 基于一个前提:图片不会经常改动,服务器在返回状态码 200 的同时,还会返回该图片的签 名 Etag,(可以理解为图片的指纹),当浏览器再次访问该图片时,就会去服务器校验指纹信息, 如果图片没有变化,直接使用缓存里的图片,这样减轻了服务器的负担,一看到 304,浏览 器就知道了,要从本地缓存里面取图片,节省了图片在网络上传输的时间
附: HTTP 最常见的请求头如下:
Accept:浏览器可接受的 MIME 类型;
Accept-Charset:浏览器可接受的字符集;
Accept-Encoding:浏览器能够进行解码的数据编码方式,比如 gzip。
Accept-Language:浏览器所希望的语言种类
Authorization:授权信息,通常出现在对服务器发送的 WWW-Authenticate 头的应答中;
Connection:表示是否需要持久连接。值为“Keep-Alive”,或者看到请求使用的是 HTTP 1.1 (HTTP 1.1 默认进行持久连接),它就可以利用持久连接的优点,当页面包含多个元素时(例 如 Applet,图片),显著地减少下载所需要的时间。
Content-Length:表示请求消息正文的长度;
Cookie:这是最重要的请求头信息之一;
Cookie 相关的 HTTP 扩展头
1)Cookie:客户端将服务器设置的 Cookie 返回到服务器;
2)Set-Cookie:服务器向客户端设置 Cookie;
3)Cookie2 (RFC2965)):客户端指示服务器支持 Cookie 的版本;
4)Set-Cookie2 (RFC2965):服务器向客户端设置 Cookie。
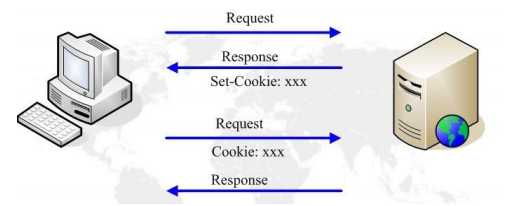
Cookie 的流程 服务器在响应消息中用 Set-Cookie 头将 Cookie 的内容回送给客户端,客户端在新的请求中 将相同的内容携带在 Cookie 头中发送给服务器。从而实现会话的保持。 流程如下图所示:

Host:初始 URL 中的主机和端口;
If-Modified-Since:只有当所请求的内容在指定的日期之后又经过修改才返回它,否则返回 304“Not Modified”应答;
Referer:包含一个 URL,用户从该 URL 代表的页面出发访问当前请求的页面。
User-Agent:浏览器类型 HTTP 最常见的响应头 HTTP 最常见的响应头如下所示:
Allow:服务器支持哪些请求方法(如 GET、POST 等);
Content-Encoding:文档的编码(Encode)方法。
Content-Length:表示内容长度。只有当浏览器使用持久 HTTP 连接时才需要这个数据。
Content-Type: 表示后面的文档属于什么 MIME 类型。
Accept-Ranges: bytes 该响应头表明服务器支持 Range 请求,以及服务器所支持的单位是字节 (这也是唯一可用的单位).我们还能知道:服务器支持断点续传,以及支持同时下载文件的多个 部分,也就是说下载工具可以利用范围请求加速下载该文件.
Accept-Ranges: none 响应头表示 服务器不支持范围请求.
Date:当前的 GMT 时间。
Expires:指明应该在什么时候认为文档已经过期,从而不再缓存它。
Last-Modified:文档的最后改动时间。
Location:表示客户应当到哪里去提取文档。
Refresh:表示浏览器应该在多少时间之后刷新文档,以秒计。
HTTP 最常见的实体头 实体头用作实体内容的元信息,描述了实体内容的属性,包括实体信息类型,长度,压缩方 法,最后一次修改时间,数据有效性等。
Allow:GET,POST
Content-Encoding:文档的编码(Encode)方法,例如:gzip,
Content-Language:内容的语言类型,例如:zh-cn;
Content-Length:表示内容长度,eg:80,可参考“2.5 响应头”;
Content-Location:表示客户应当到哪里去提取文档,例如:http://www.dfdf.org/dfdf.html,
Content-MD5:MD5 实体的一种 MD5 摘要,用作校验和。发送方和接受方都计算 MD5 摘要, 接受方将其计算的值与此头标中传递的值进行比较。
Content-Type:标明发送或者接收的实体的 MIME 类型。Eg:text/html; charset=GB2312 主 类型/子类型;
HTTP 的事务
包含了一个 HTTP 请求,和对应请求的响应就叫做一个 http 事务,也可以理解 http 事务就是 一个完整的 HTTP 请求和 HTTP 响应的过程。 http 协议默认情况下每个事务都会打开和关闭一个新的连接,所以会相当耗费时间和带宽, 由于 TCP 慢启动特性,所以每条新的连接的性能本身就会有所降低,所以可打开的并行连接 的数量上限是有限的。所以使用持久连接这种模式比默认情况下不使用持久连接的方式会好 一点,他的好处表现在其请求和 tcp 断开的过程所消耗的时间会被减少。
HTTP 资源
资源就是通过 HTTP 协议可以让用户通过浏览器或用户代理能够通过基于 http 协议向服务器 端请求并获取的内容,像 html 文档,一张图片等等。
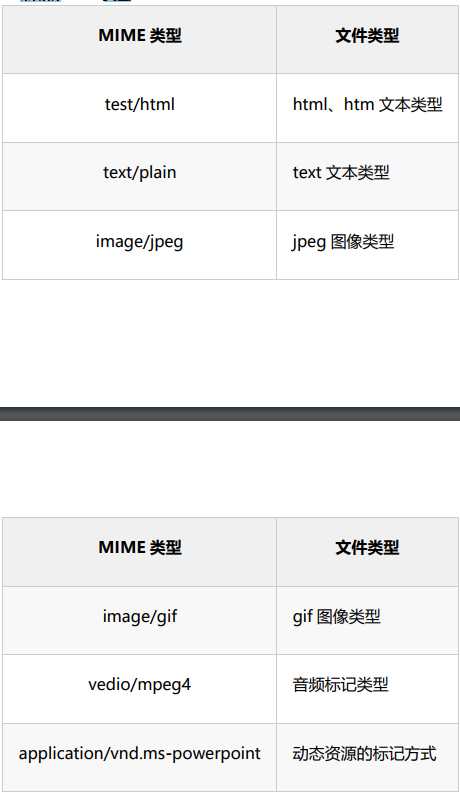
资源类型:是通过 MIME进行标记
格式:major/minor 主标记和次标记
常用的 MIME 类型

URI 和 URL (URL是URI的子集)
? URI(Uniform Resource Identifier) 同一资源标示符 用于标识某一互联网资源名称的字符串,通过这种标识来允许你用户对资源可通 过特定的协议进行交互操作。在 Web 上可用的每种资源,包括 HTML 文档、图 像、视频片段、程序等, 由一个通用资源标识符进行定位。所以我们可以使用 URI 来标识每个资源的名称
? URL(Uniform Resource Locator)(统一资源定位符) 用于描述一个特定服务器上某资源的特定位置。
例如:http://www.baidu.com:80/download/bash-4.3.1-1.rpm URL 的格式分为三个部分
i. scheme(方案)(也叫协议):http://
ii. Internet 地址:一般这个地址指的是服务器:www.baidu.com:8080
iii. 特定服务器上的资源:download/bash-4.3.1-1.rpm
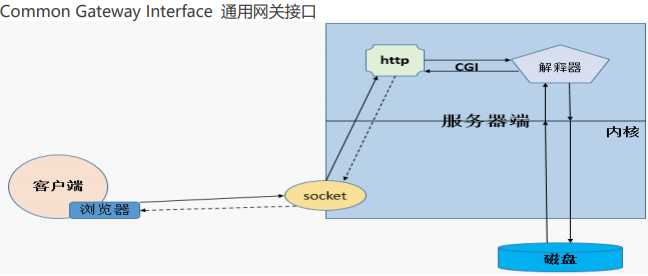
CGI

web 服务器发现需要执行脚本了,就通过 CGI 协议跟后端的应用程序打交道, 把用户的请求动态交给服务器,这个服务器的结果通过 CGI 协议返回给 http 服 务器。
其他需要了解的知识
一次 Web 资源请求的具体过程
1. 客户端在 Web 浏览器输入需要访问的地址
2. Web 浏览器会请求 DNS 服务器,查询解析到指定域名和 Web 服务器的地址
3. 客户端与请求的 Web 服务器端建立连接(TCP 三次握手)
4. TCP 建立成功之后,发起 HTTP 请求
5. 服务器端收到客户端 HTTP 请求之后,会处理该请求
6. 处理客户端指定请求的资源
7. 服务器构建响应报文,响应给客户端
8. 服务器端将此信息记录到日志中
标签:统一 原理 使用 last 语言 慢启动 server 需要 resource
原文地址:https://www.cnblogs.com/ljl1366136/p/9462564.html