标签:auto alt 技术分享 red 浮动 布局 方案 问题 info
用css实现“两边定宽,中间自适应的三栏布局”这个问题应该是在前端面试中被面试官提问到的高频问题了,一般当面试者写出一种实现方法之后,面试官还会问你还有没有别的方法,尽量多的写出几种实现方法。
要想实现这种“两边定宽,中间自适应的三栏布局”其实也不难,无外乎把握住以下几点:
下面就按照上面所说的实现原理,列举以下几种实现方式:
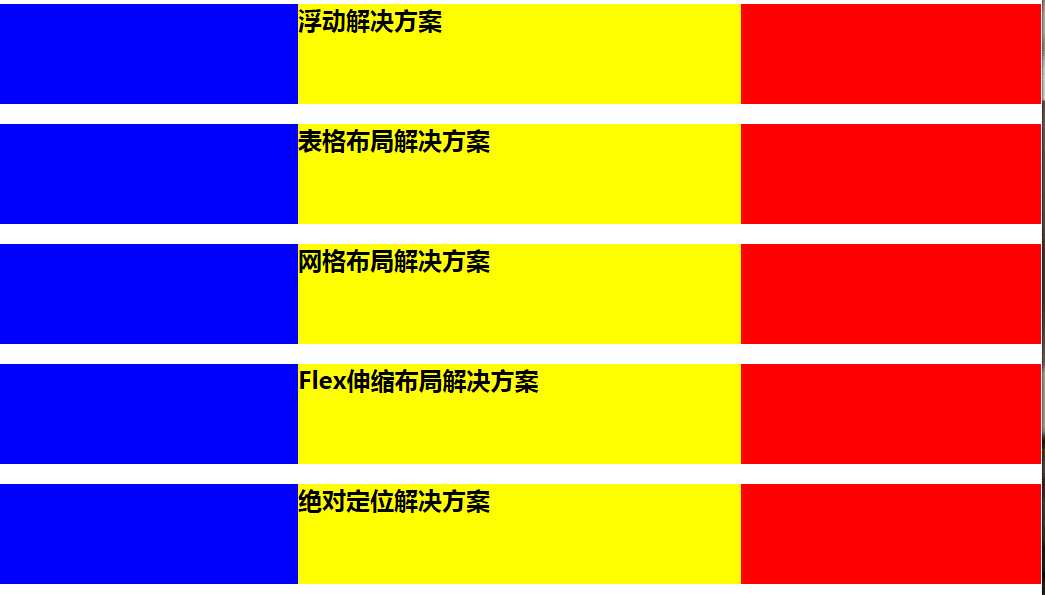
<style> .layout-float .right{ float: right; width: 300px; height: 100px; background-color: red; } .layout-float .left{ float: left; width: 300px; height: 100px; background-color: blue; } .layout-float .center{ height: 100px; background-color: yellow; } </style> <div class="right"></div> <div class="left"></div> <div class="center"><h1>浮动解决方案</h1></div>
<style> .layout-absolute .right{ width: 300px; height: 100px; right: 0px; position: absolute; background-color: red; } .layout-absolute .left{ width: 300px; height: 100px; left: 0px; position: absolute; background-color: blue; } .layout-absolute .center{ left: 300px; right: 300px; height: 100px; position: absolute; background-color: yellow; } </style> <div class="left"></div> <div class="center"><h1>绝对定位解决方案</h1></div> <div class="right"></div>
<style> .layout-flex .left-center-right{ display: flex; } .layout-flex .left-center-right .left{ width: 300px; height: 100px; background-color: blue; } .layout-flex .left-center-right .center{ flex: 1; background-color: yellow; } .layout-flex .left-center-right .right{ width: 300px; height: 100px; background-color: red; } </style> <div class="left-center-right"> <div class="left"></div> <div class="center"><h1>Flex伸缩布局解决方案</h1></div> <div class="right"></div> </div>
<style> .layout-table .left-center-right{ width: 100%; display: table; height: 100px; } .layout-table .left-center-right>div{ display: table-cell; } .layout-table .right{ width: 300px; height: 100px; background-color: red; } .layout-table .left{ width: 300px; height: 100px; background-color: blue; } .layout-table .center{ height: 100px; background-color: yellow; } </style> <div class="left-center-right"> <div class="left"></div> <div class="center"><h1>表格布局解决方案</h1></div> <div class="right"></div> </div>
<style> .layout-grid .left-center-right{ width: 100%; display: grid; grid-template-rows: 100px; grid-template-columns: 300px auto 300px; } .layout-grid .right{ background-color: red; } .layout-grid .left{ background-color: blue; } .layout-grid .center{ background-color: yellow; } </style> <div class="left-center-right"> <div class="left"></div> <div class="center"><h1>网格布局解决方案</h1></div> <div class="right"></div> </div>

(完)
标签:auto alt 技术分享 red 浮动 布局 方案 问题 info
原文地址:https://www.cnblogs.com/wangjiachen666/p/9462858.html