标签:src 分析 data 字符 发送 兼容性 set 信息 log
var json2={"name":"张三","age":21,"sex":"boy"}
var json2=‘{"name":"张三","age":21,"sex":"boy"}‘


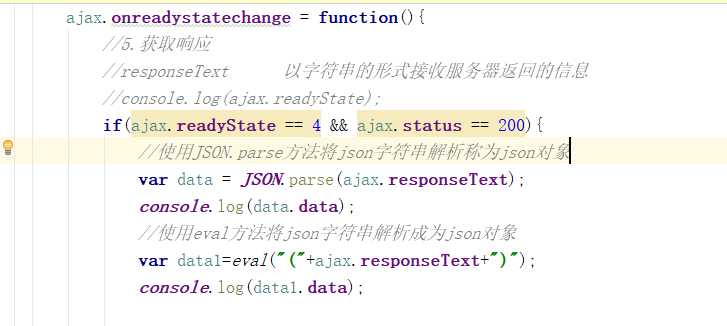
//创建对象XMLHttpRequest var ajax=new XMLHttpRequest(); //创建http请求,设置请求地址 ajax.open("get","testservlet.do"); //发送请求 (get为null post为参数) ajax.send(null); //给ajax设置事件(这里最多感知4[1-4]个状态) ajax.onreadystatechange = function(){ //5.获取响应 //responseText 以字符串的形式接收服务器返回的信息 //console.log(ajax.readyState); if(ajax.readyState == 4 && ajax.status == 200){ //使用JSON.parse方法将json字符串解析称为json对象 var data = JSON.parse(ajax.responseText); console.log(data.data); //使用eval方法将json字符串解析成为json对象 var data1=eval("("+ajax.responseText+")"); console.log(data1.data); } }
标签:src 分析 data 字符 发送 兼容性 set 信息 log
原文地址:https://www.cnblogs.com/weibanggang/p/9462958.html