标签:方案 nbsp ima 宽度 otto tran 高度 哈哈哈 使用
在博主某次前端面试过程中,被问到如何用css画一个三角形?相信很多朋友在面试中也被问到过这个问题,并且网上针对这个问题也有非常多的解决方案,大部分都是采用border来实现,经过我一番搜索,发现讲具体实现的代码的很多,但是讲实现原理的几乎没有(也可能是我没有找到),下面,我就谈谈利用border画三角形其内部的原理。
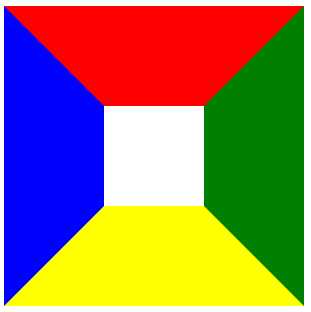
首先,先来一个div,然后给这个div加一层border,并且给上下左右border分别加上不同颜色,以便观察,代码和效果如下:
.trangle{ width: 100px; height: 100px; border: 100px solid #000; border-top-color: red; border-bottom-color: yellow; border-left-color: blue; border-right-color: green; } <div class="trangle"></div>

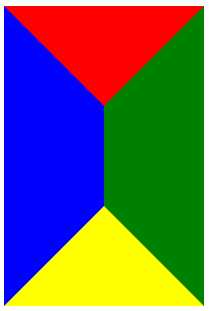
接着,将这个div的width变为0,我们再来看看效果。可以看到,由于div的宽度变成了0,左右两边的border“吸”在了一起,同时上下的border变成了三角形,好像快要完成了,别急,再看看第三步。
.trangle{ width: 0px; height: 100px; border: 100px solid #000; border-top-color: red; border-bottom-color: yellow; border-left-color: blue; border-right-color: green; } <div class="trangle"></div>

2.3 第三步
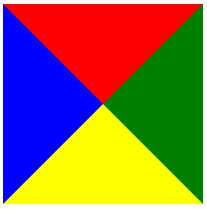
然后,再将这个div的height变为0,效果如下。我们可以看到,由于div的高度也变成了0,上下两个border也“吸”在了一起,同时上下的border也变成了三角形,到现在为止,四个三角形已经出来了
.trangle{ width: 0px; height: 0px; border: 100px solid #000; border-top-color: red; border-bottom-color: yellow; border-left-color: blue; border-right-color: green; } <div class="trangle"></div>

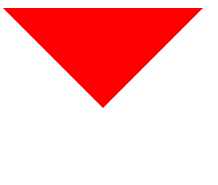
最后,就看你想要哪个角啦,想要哪个角就把其余三个border设为透明即可。例如,我想要最上面的三角形,那就把下、左、右设为透明,代码和效果如下:
.trangle{ width: 0px; height: 0px; border: 100px solid #000; border-top-color: red; border-bottom-color: transparent; border-left-color: transparent; border-right-color: transparent; } <div class="trangle"></div>

其实,我们不需要把四个border都设置一遍,只需设置你想要画的三角形所涉及到的三条边的border即可。以上步的画最上面的三角形为例,只需设置上、左、右三条边即可,并且要上三角形,就把左右border设为透明,代码和效果如下:
.trangle{ width: 0px; height: 0px; border-top: 100px solid red; border-left: 100px solid transparent; border-right: 100px solid transparent; } <div class="trangle"></div>
至此,以上就是画三角形的具体步骤和实现原理,再当面试官问你如何使用css画一个三角形的时候,这时候你可以很皮的问一句您想要尖尖朝哪边的三角形呢?哈哈哈哈哈哈哈哈哈
标签:方案 nbsp ima 宽度 otto tran 高度 哈哈哈 使用
原文地址:https://www.cnblogs.com/wangjiachen666/p/9462837.html