标签:res color 数据 自动生成 www 属性 图标 idc http
转自:http://www.jizhuomi.com/software/193.html
本节主要讲一种简单实用的控件,图片控件Picture Control。我们可以在界面某个位置放入图片控件,显示图片以美化界面。
图片控件简介
图片控件和前面讲到的静态文本框都是静态文本控件,因此两者的使用方法有很多相同之处,所属类都是CStatic类,有关成员函数已在前面介绍,这里就不重复了。
图片控件静态和动态加载图片
下面为大家演示如何为图片控件静态和动态加载位图图片。
1. 图片控件静态加载图片
1)创建一个基于对话框的MFC工程,名称设置为“Example27”。
2)准备一张Bitmap图片,名称设为“test.bmp”,放到工程的res文件夹中,res文件夹路径为...\Example27\Example27\res。这里用一张全黑图片。
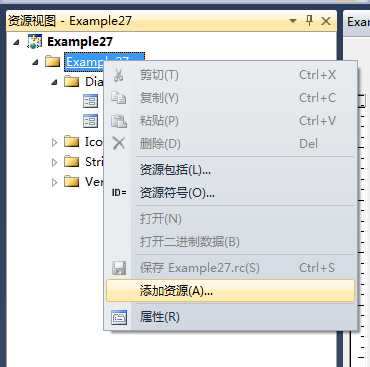
3)在Resource View中的“Example27.rc*”节点上点右键,选择“Add Resource...”,弹出“Add Resource”对话框:


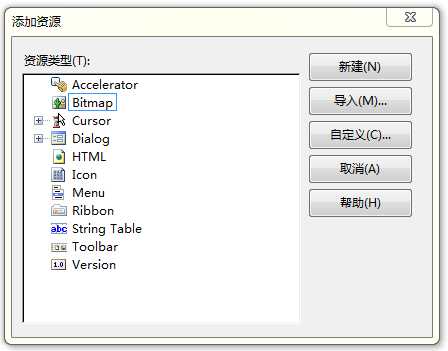
然后在左侧的“Resource Type”中选择“Bitmap”,点按钮“Import”,显示一个文件对话框,我们选择res文件夹中的test.bmp图片文件,导入成功后会在Resource View的Example27.rc*节点下出现一个新的子节点“Bitmap”,而在“Bitmap”节点下可以看到刚添加的位图资源IDB_BITMAP1,这里的默认ID就不修改了。
4.)在自动生成的对话框模板IDD_EXAMPLE27_DIALOG中,删除“TODO: Place dialog controls here.”静态文本控件、“OK”按钮和“Cancel”按钮。添加一个Picture Control控件,在图片控件的属性页中有一个Type属性,Type属性下拉列表中有8种类型,下面分别介绍下:
Frame:显示一个无填充的矩形框,边框颜色可以通过Color属性的下拉列表设定
Etched Horz:显示一条横分割线
Etched Vert:显示一条竖分割线
Rectangle:显示一个填充的矩形框,矩形颜色可通过Color属性的下拉列表设定
Icon:显示一个图标(Icon),图标通过Image 下拉列表来设置图标资源ID
Bitmap:显示一个位图(Bitmap),位图通过Image 下拉列表来设置位图资源ID
Enhanced Metafile:显示一个加强的元数据文件(Metafile)
Owner Draw:自绘
因为我们要加载的是位图图片,所以Type属性选择Bitmap。
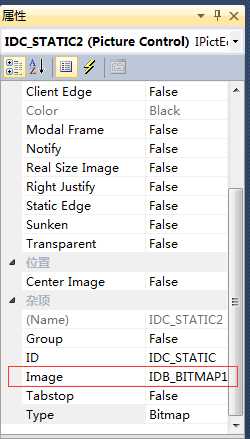
5)在图片控件的Image属性的下拉列表中选择3)中导入的位图IDB_BITMAP1。

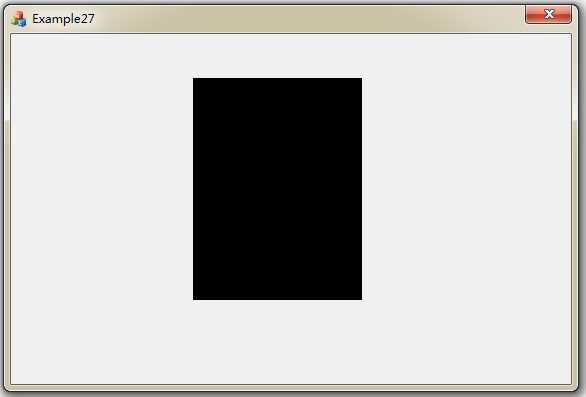
6)编译运行程序,弹出结果对话框,如下图所示:

2. 图片控件动态加载图片
以上讲的是静态加载图片的方法,下面接着讲动态加载图片的方法。程序依然沿用上面的工程。步骤如下:
1)将上面添加的图片控件的Image属性IDB_BITMAP1清空,Type属性不变。
2)修改图片控件的ID为IDC_JIZHUOMI_STATIC,然后为其添加CStatic类型控件变量m_jzmPicture。(若不修改ID则无法为其添加控件变量)
3)在对话框下方添加一按钮控件,Caption属性改为“加载图片”,ID设为IDC_LOAD_PIC_BUTTON。
4)为按钮IDC_LOAD_PIC_BUTTON添加点击消息的处理函数CExample27Dlg::OnBnClickedLoadPicButton(),然后修改此函数的函数实现如下:
void CExample27Dlg::OnBnClickedLoadPicButton()
{
// TODO: Add your control notification handler code here
CBitmap bitmap; // CBitmap对象,用于加载位图
HBITMAP hBmp; // 保存CBitmap加载的位图的句柄
bitmap.LoadBitmap(IDB_BITMAP1); // 将位图IDB_BITMAP1加载到bitmap
hBmp = (HBITMAP)bitmap.GetSafeHandle(); // 获取bitmap加载位图的句柄
m_jzmPicture.SetBitmap(hBmp); // 设置图片控件m_jzmPicture的位图图片为IDB_BITMAP1
}
5)编译运行程序,弹出结果对话框,点击按钮“加载图片”,结果如下:


图片控件Picture Control的内容就讲到这里了。应该说还是比较简单的。
VS2010-MFC(常用控件:图片控件Picture Control)
标签:res color 数据 自动生成 www 属性 图标 idc http
原文地址:https://www.cnblogs.com/Tang-tangt/p/9463194.html