标签:mod 曲线 size cap nal overflow 通过 使用 spl
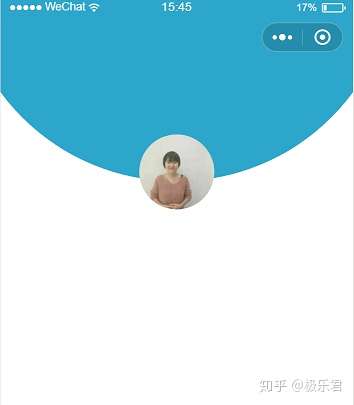
用户个人页面

为了便于以后的使用,所以把这个效果记录下来,以后直接复制粘贴本篇的代码。
<view class=‘circle‘>
<view class=‘userAvatar‘>
<open-data type="userAvatarUrl" ></open-data>
</view>
</view>
代码说明:
open-data没有办法直接给一个class然后控制类名,但是可以通过控制外部盒子达到控制它本身的大小以及形状的目的。
circle{
width:930rpx;
height:930rpx;
border-radius:465rpx;
background-color:#2ca6cb;
margin-top:-666rpx;
margin-left:-90rpx;
display:flex;
align-items:center;
flex-direction:column-reverse;
}
.userAvatar{
width:80px;
height:80px;
border-radius:40px;
margin-bottom:-30px;
overflow: hidden;
}
说明:通过flex布局控制头像的位置。
作者:王月_92f2
链接:https://www.jianshu.com/p/b2fd8ae61660
标签:mod 曲线 size cap nal overflow 通过 使用 spl
原文地址:https://www.cnblogs.com/jile/p/9466937.html