类似标题:jQuery选择什么版本?jquery一般用什么版本?jquery ie8兼容版本。jquery什么版本稳定?
目前jQuery有三个大版本:
1.x:兼容ie678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
2.x:不兼容ie678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
3.x:不兼容ie678,只支持最新的浏览器。除非特殊要求,一般不会使用3.x版本的,很多老的jQuery插件不支持这个版本。目前该版本是官方主要更新维护的版本。最新版本:3.2.1(2017年3月20日)
1.X大版本下,细分版本非常多,各个版本的函数都会有一定的差异。网上看到的很多教程大多是1.x版本的。jquery官方手册:http://api.jquery.com/
维护ie678是意见头疼的事情,一般我们都会额外加载一个css和js单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,电脑端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对ie678的支持。
更友好的提示用户升级浏览器的代码(电脑端)
快乐浏览:http://browsehappy.osfipin.com/。代码在右上角,点击后有弹窗查看。
新浪cdn用的jquery:
|
1
2
3
4
|
<script src="//lib.sinaapp.com/js/jquery/1.4.4/jquery.min.js"></script><script src="//lib.sinaapp.com/js/jquery/1.7.2/jquery.min.js"></script><script src="//lib.sinaapp.com/js/jquery/1.12.4/jquery-1.12.4.min.js"></script><script src="//lib.sinaapp.com/js/jquery/2.2.4/jquery-2.2.4.min.js"></script> |
百度CDN用:
|
1
2
|
<script type="text/javascript" src="//apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script><script type="text/javascript" src="//apps.bdimg.com/libs/jquery/1.7.2/jquery.min.js"></script> |
jquery3 最新版本官方地址
|
1
2
3
4
|
<!--官方--><script type="text/javascript" src="//code.jquery.com/jquery-3.2.1.min.js"></script><!--七牛--><script type="text/javascript" src="//cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> |
备注:
1.链接地址一般可以不加协议头(http/https),浏览器会自动识别协议头。
2.如果想加入协议头,请先判断自己的网站,如果是https的网站(SSL加密),直接在//前加入https:,否则加入http:。
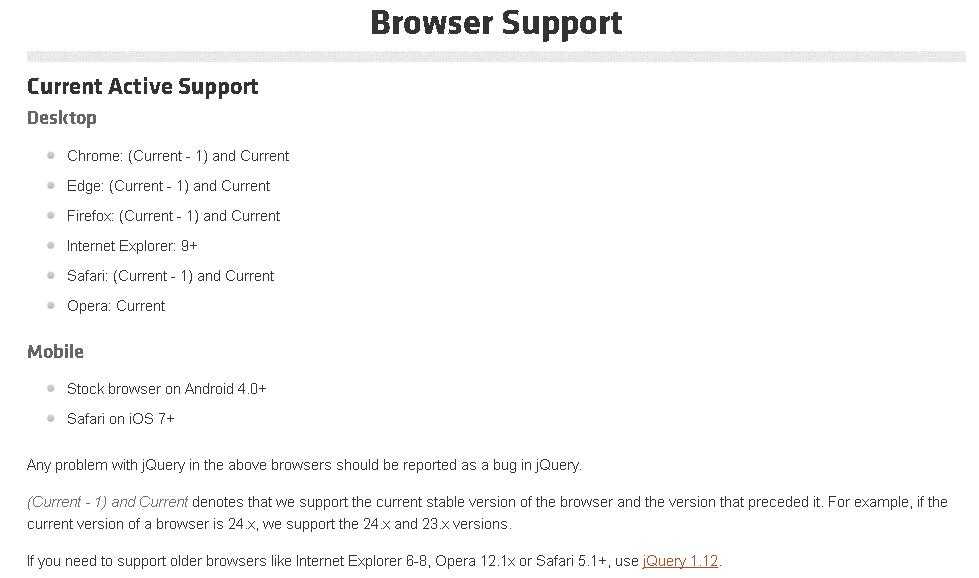
官方关于浏览器支持的说明截图:

update:
2017-6-28
1.加入3.*最新版本。
2.加入3.*版本的官方链接。
3.协议头优化,说明优化。
博客内容来自:https://www.cnblogs.com/osfipin/p/6211468.html
标签:ati cdn tab jquery 友好 ie8 截图 post img
原文地址:https://www.cnblogs.com/ertingbo/p/9466888.html
