标签:技术分享 web 插件 文件 pac div .com 分享图片 技术
(1)使用npm下载安装依赖
直接npm install ‘插件名称’ --save 安装依赖
在main.js中引入插件的样式
在页面中直接使用
(2)直接将js文件引入到项目中
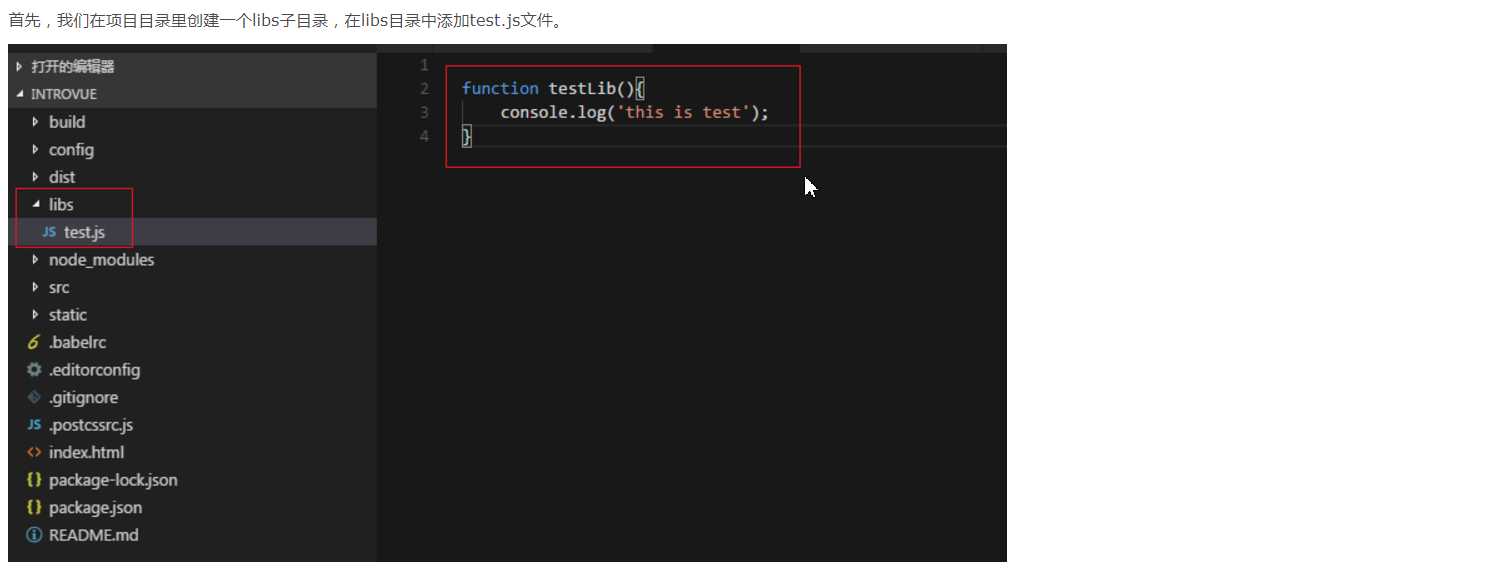
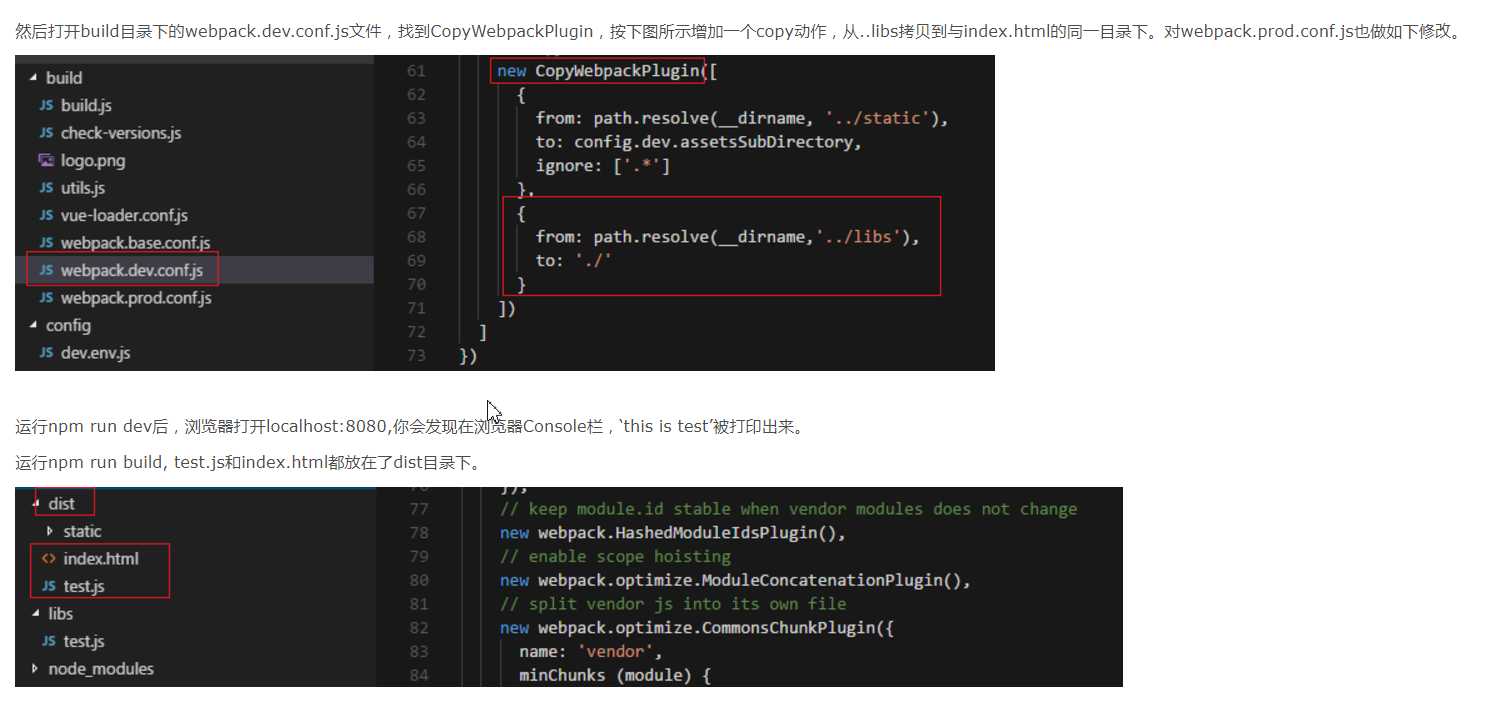
先将js文件拷到项目中
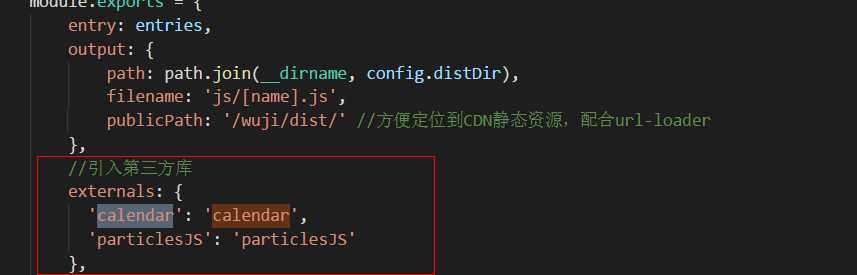
在index.html中引入



直接在页面中使用
标签:技术分享 web 插件 文件 pac div .com 分享图片 技术
原文地址:https://www.cnblogs.com/jcxfighting/p/9466915.html