一、IIS安装
实验环境:win2008R2虚拟机
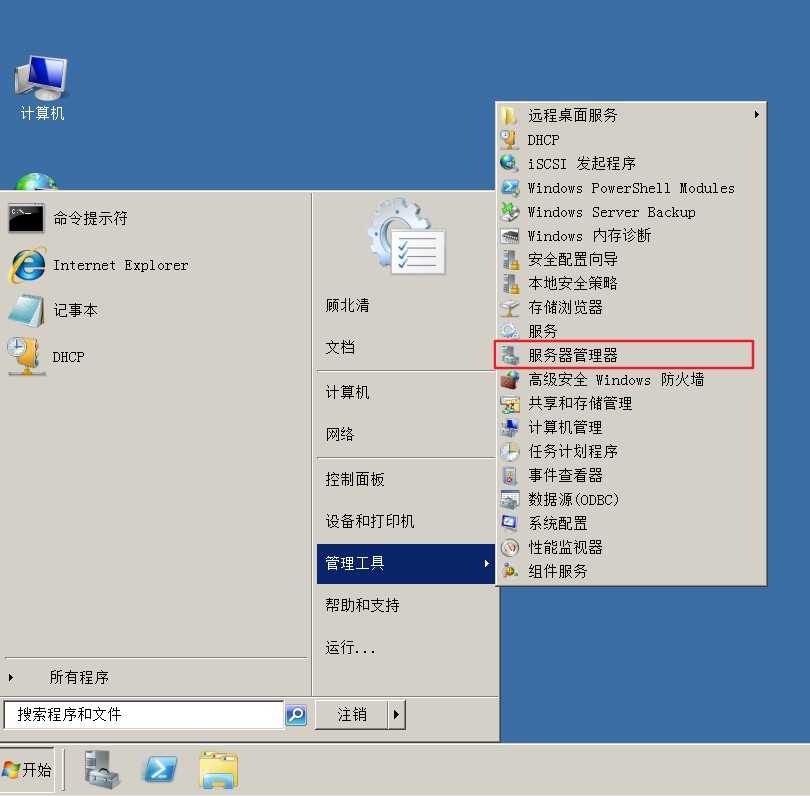
1.首先打开虚拟机,然后选中管理工具->服务器管理器.
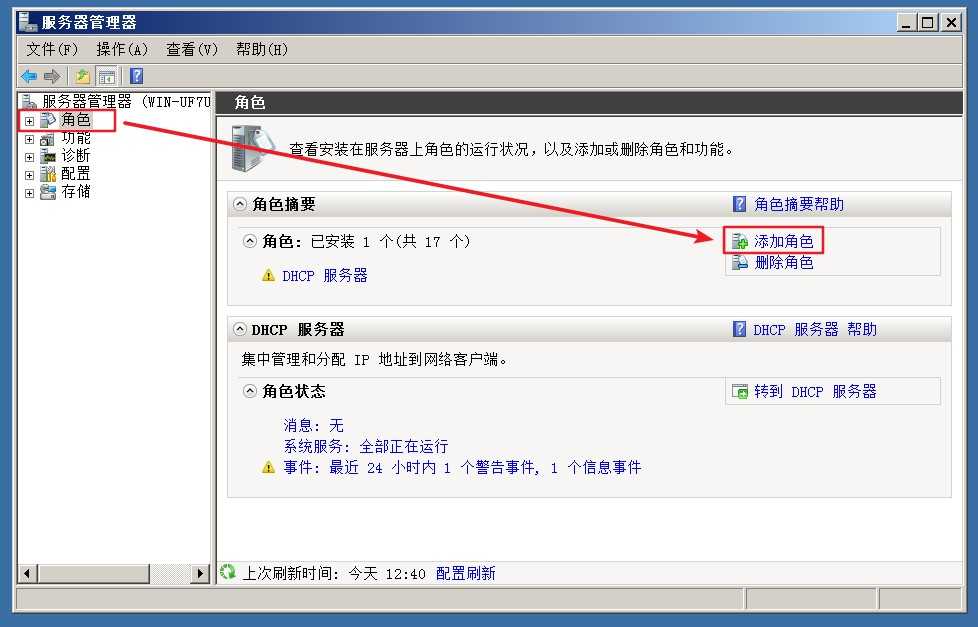
2.选中角色->添加角色.
3.默认选项,下一步。
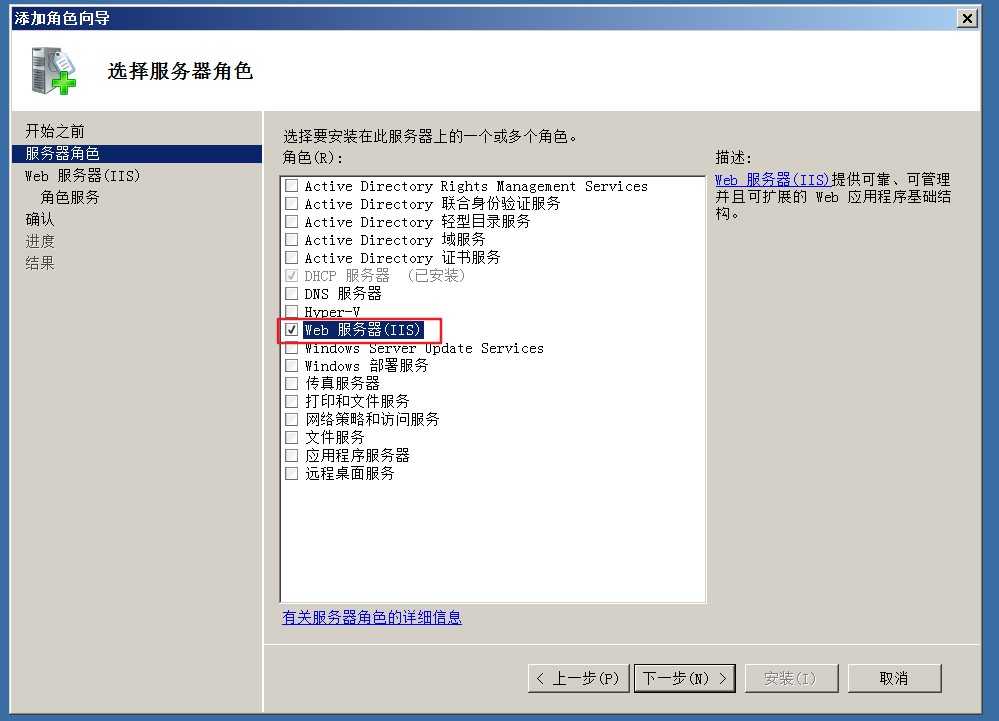
4.勾选要安装的服务器,Web服务器.
5.默认选项,下一步。
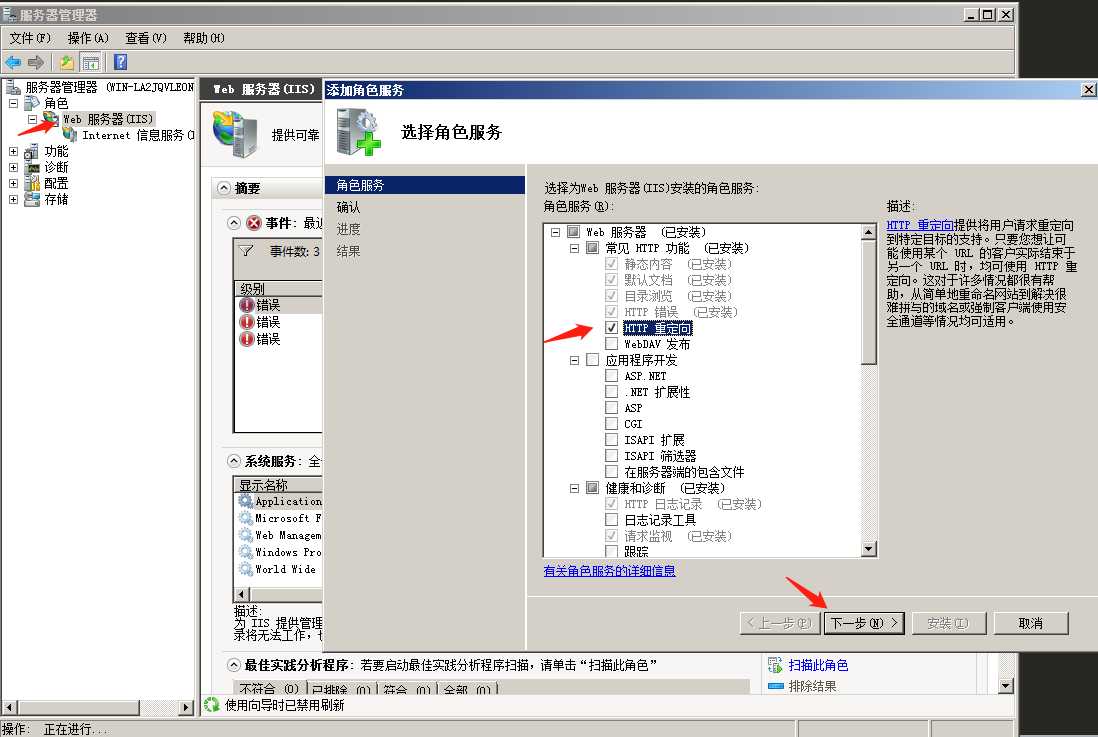
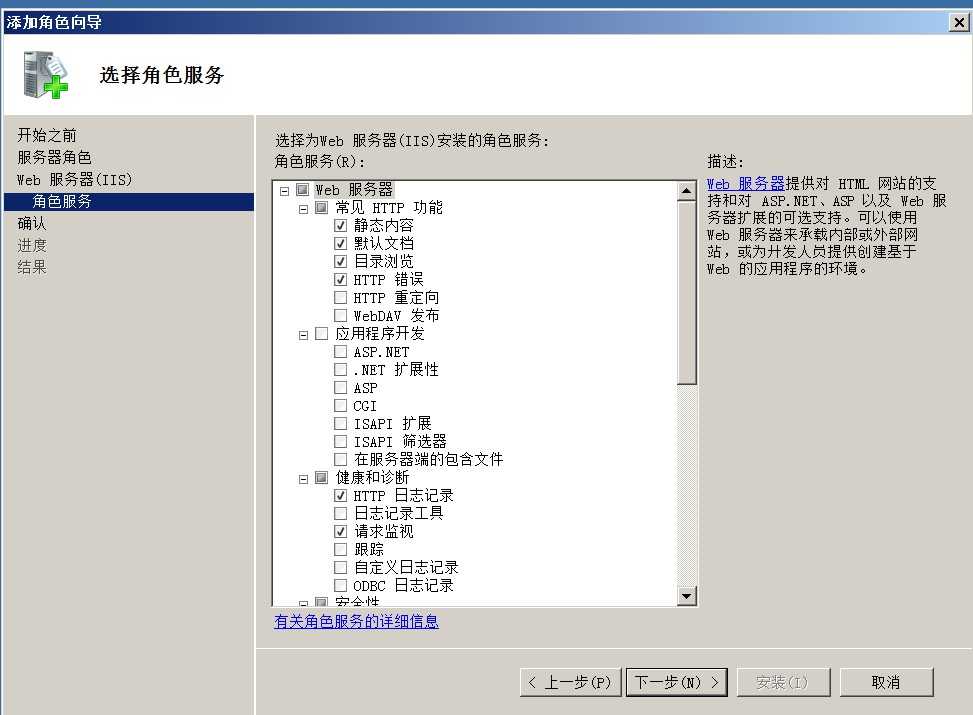
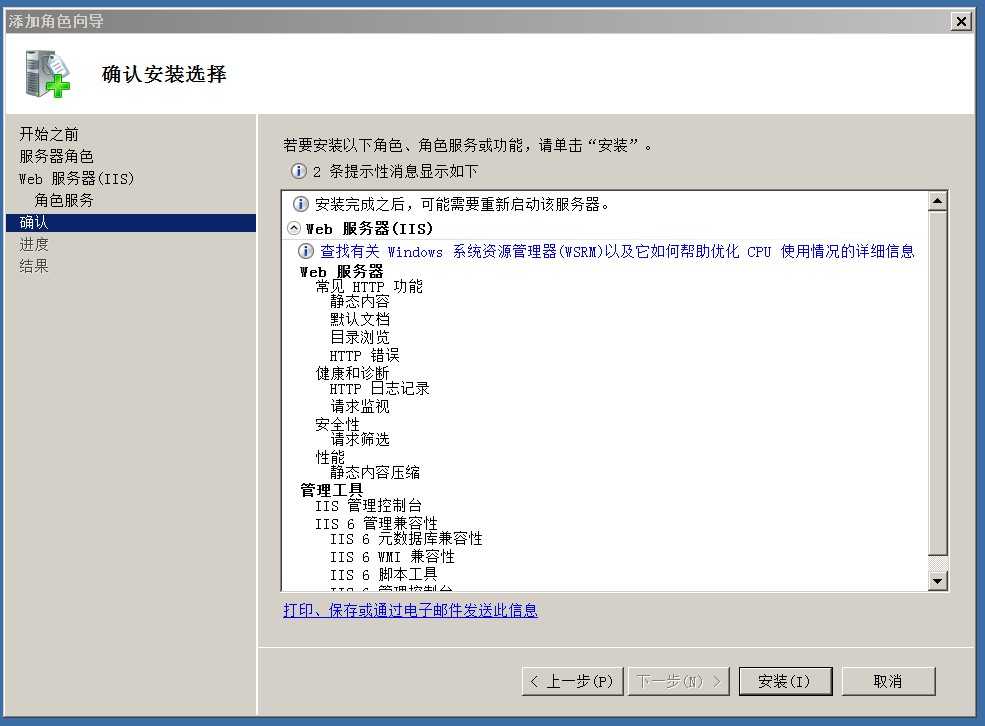
6.这里根据自己的需求勾选需要安装的服务。
7.默认选项,下一步。
8.等待安装完成。
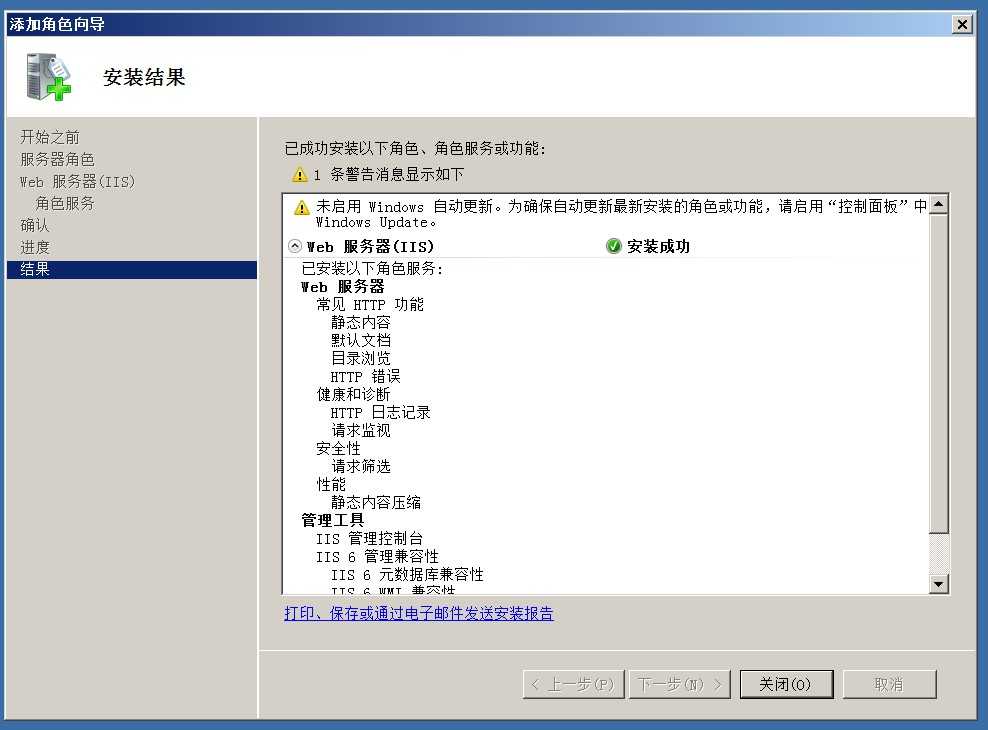
9.安装成功。
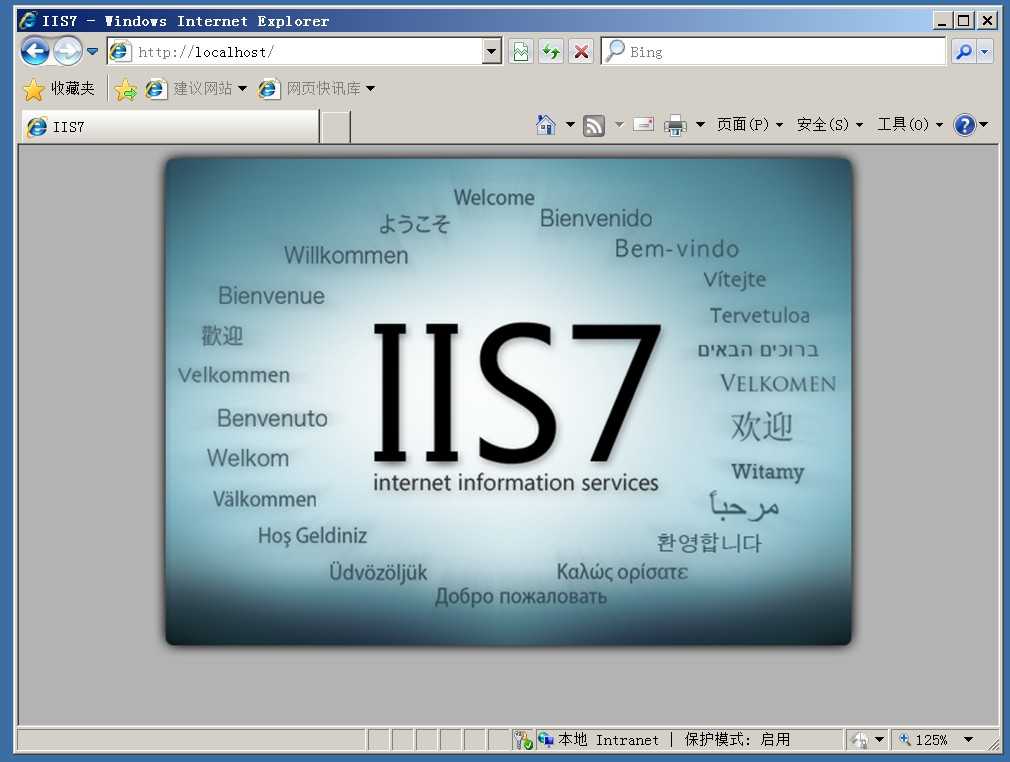
10.可以通过在浏览器地址栏输入localhost来验证安装是否成功。
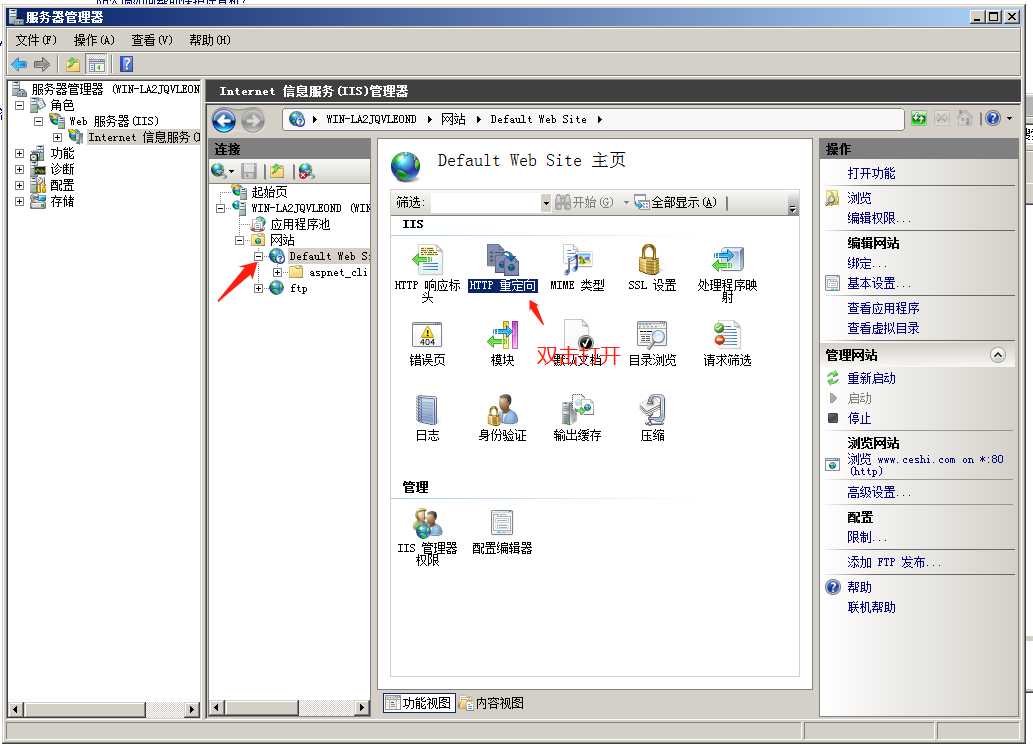
11.接着来看一下管理控制台,打开管理工具->Internet信息服务(IIS)管理器.
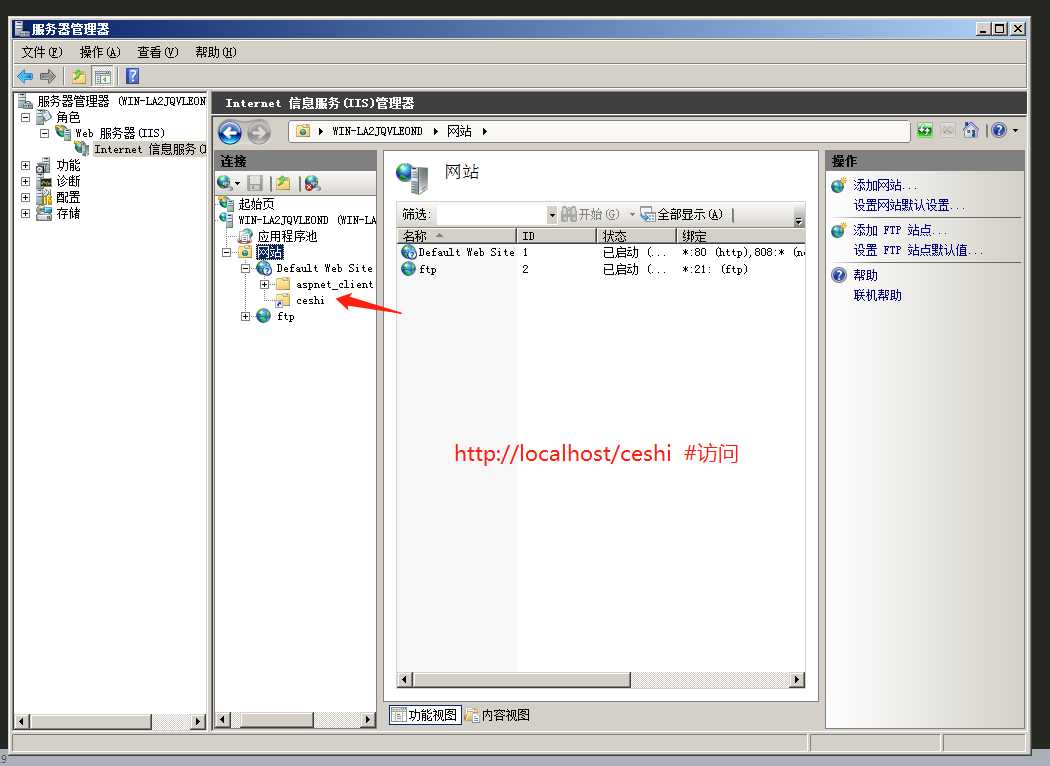
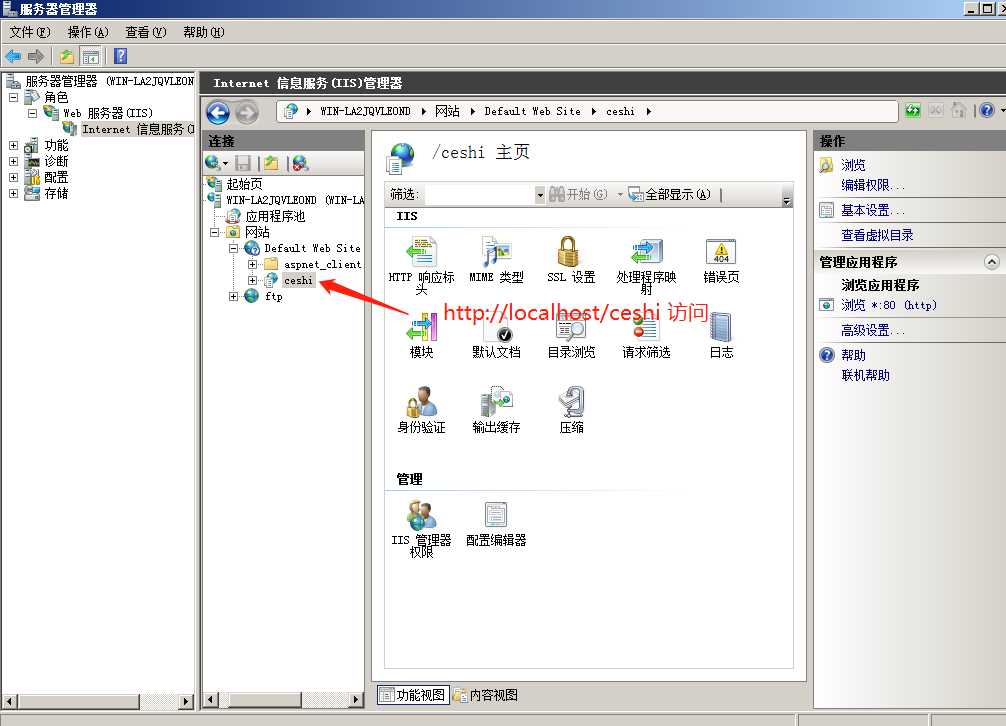
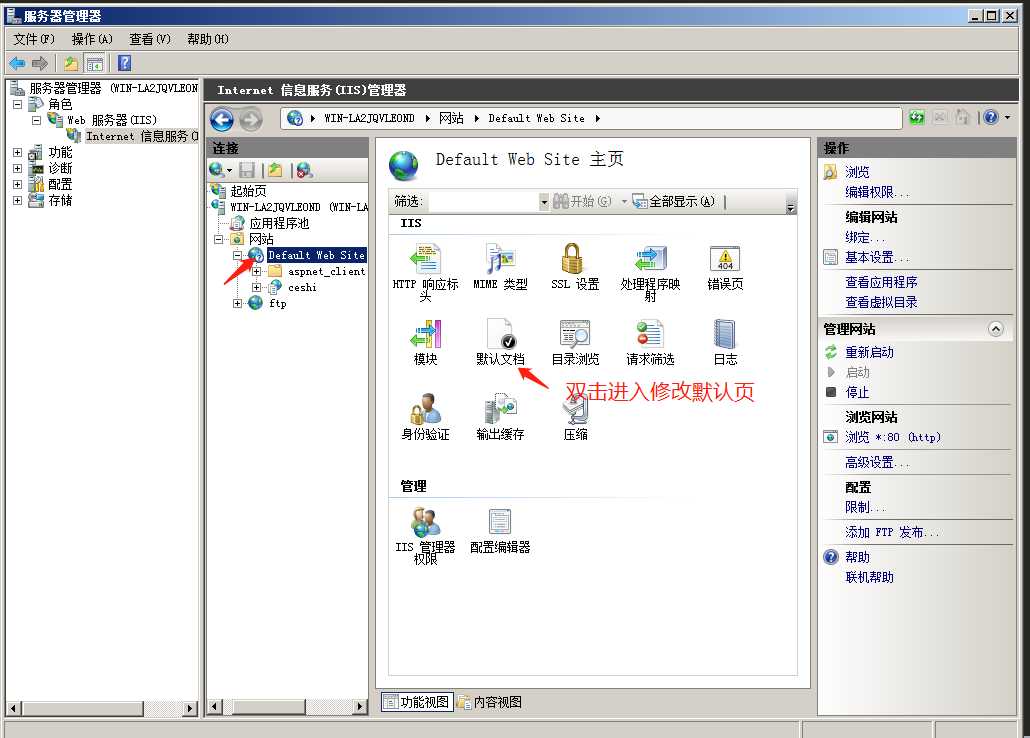
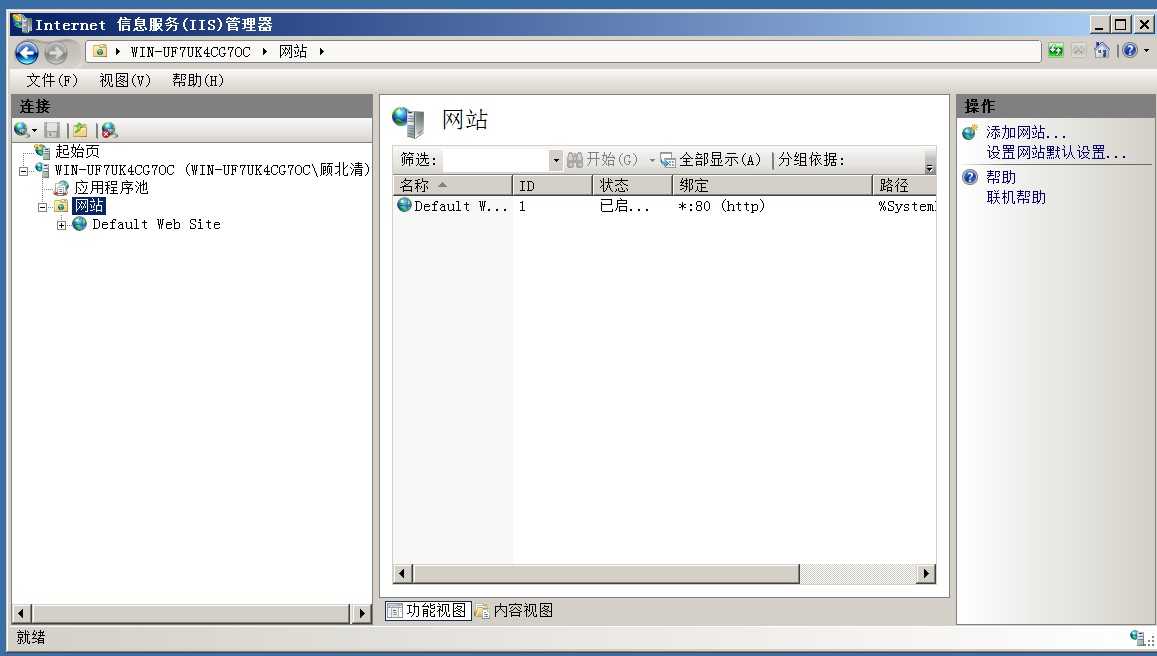
12.依次展开顾北清->网站,可以把自己的网站放到这个目录下。
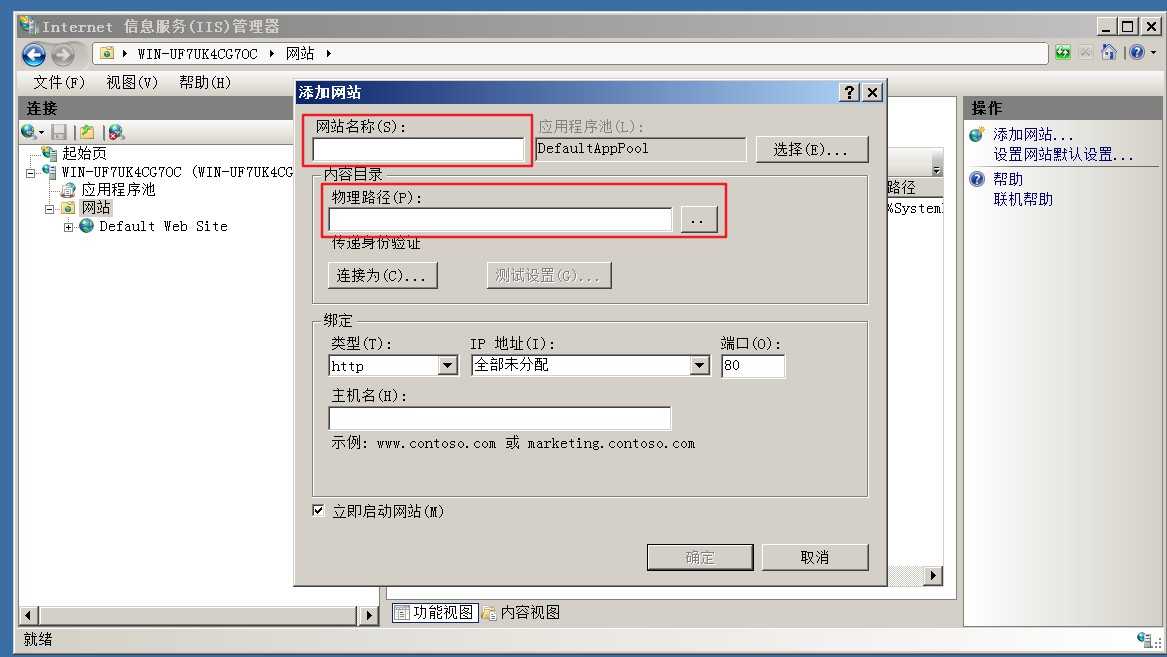
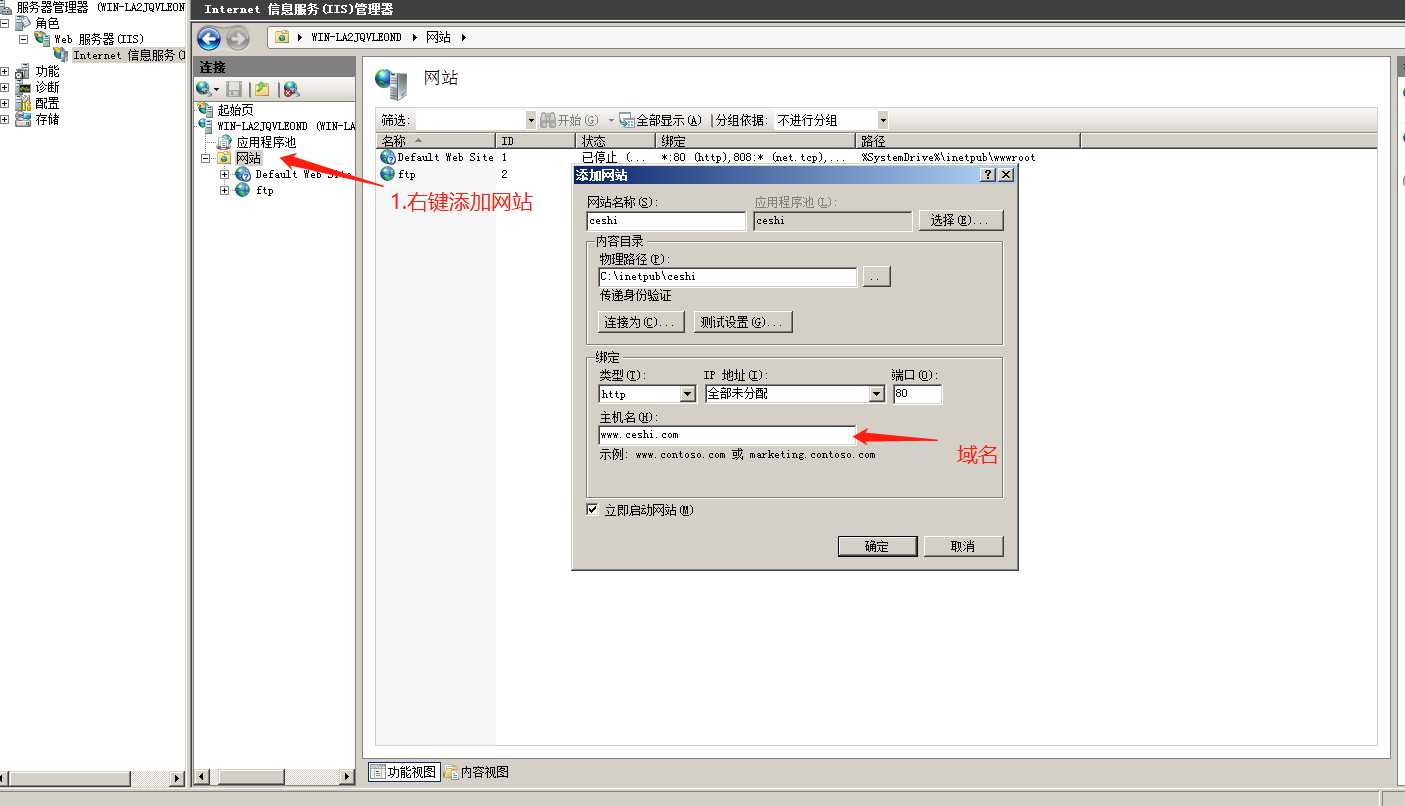
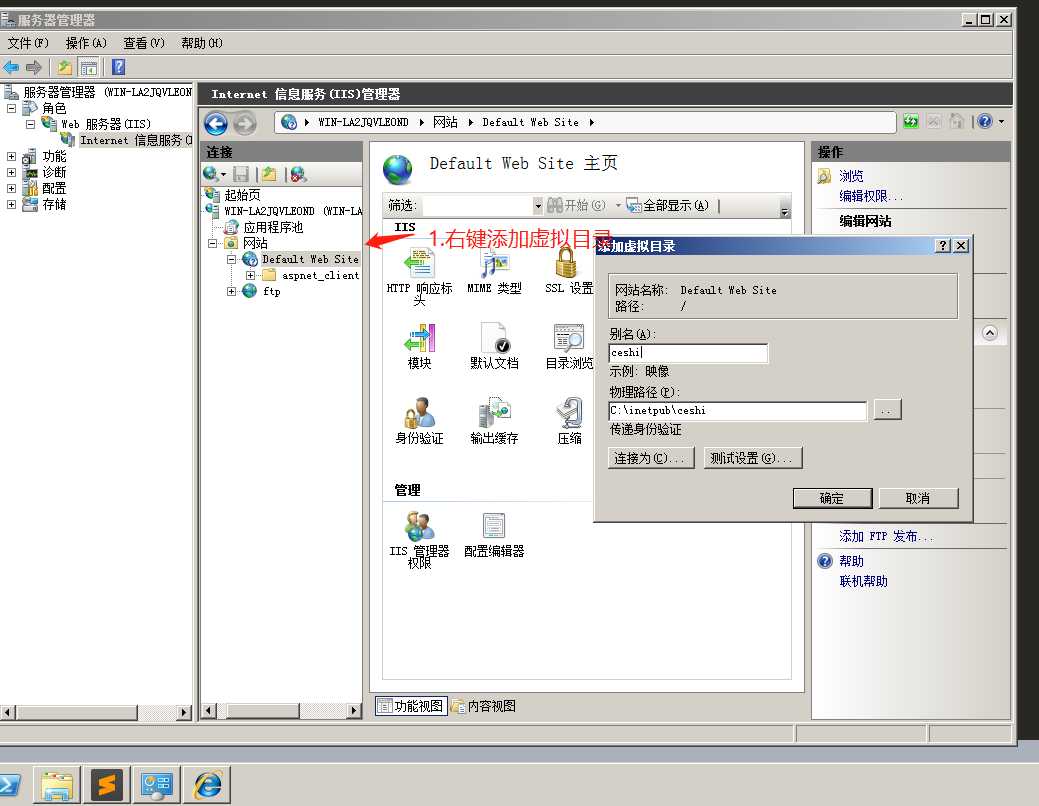
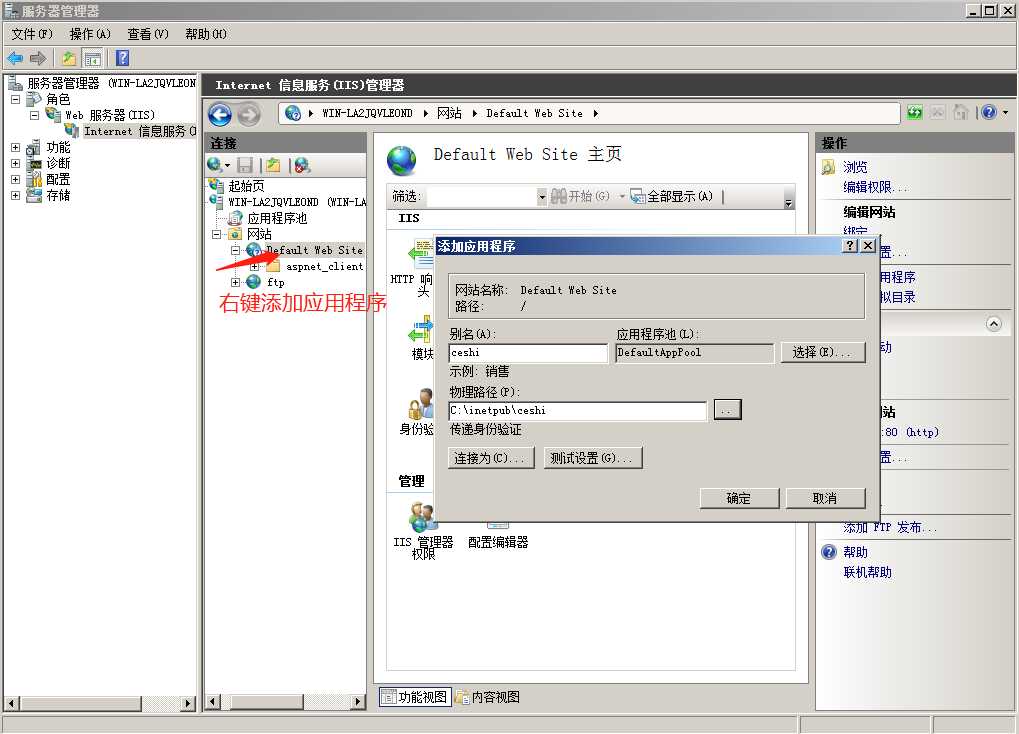
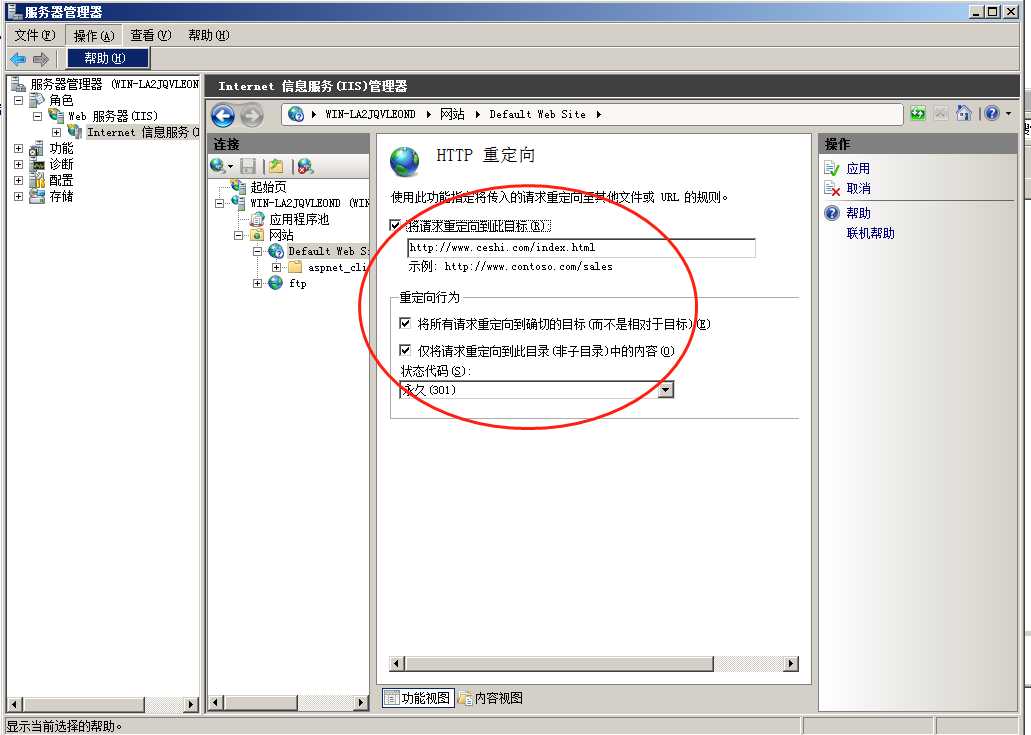
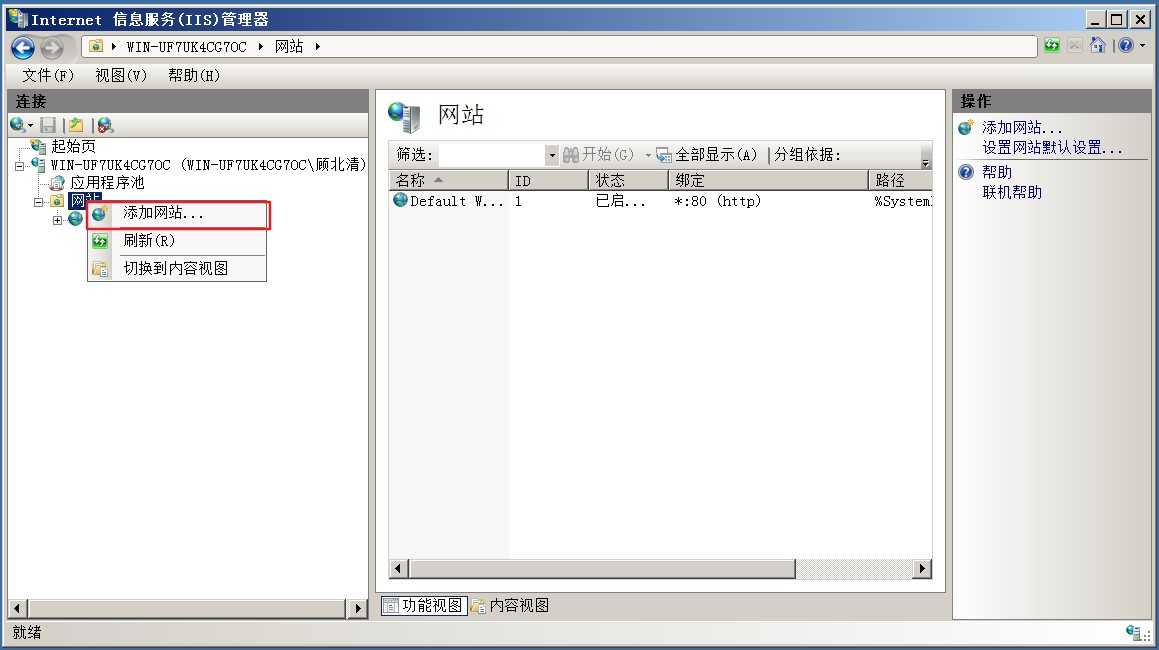
13.右击网站选择添加网站,可以添加自己的网站。
14.点击添加之后可以看到具体的参数设置。