标签:png exec from 图片 link ++ save director dev
原文:WPF特效-鱼游动动画3
WPF不支持骨骼,故使用3DMax导出了序列模型文件(.mtl;.obj)。
方法1:
使用Blend 2013打开所有obj文件,拖动排列一下即可在usercontrol中显示,使用RenderTargetBitmap生成png的序列图,使用Timer播放序列图即可。
方法2:
?WPF有很多动态加载obj模型文件的类库,使用循环方法,动态加载所有obj文件,动态生成每个obj对应的序列图。(尚未尝试,理论毫无问题)。
方法3:
? 使用Unity3D 打开导出的带骨骼的模型文件,生成png序列图在WPF中加载(尚未尝试)。
方法一详细:
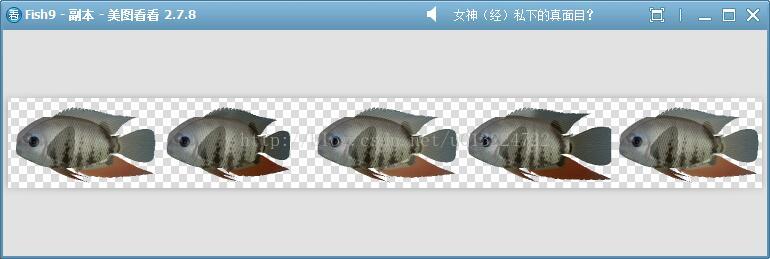
1、Blend打开obj序列并排列(blend项目可以用vs打开,下图为VS中呈现的效果,使用了5个Obj文件,用于测试)
2、使用RenderTargetBitmap生成png序列图
string sTargetFile = AppDomain.CurrentDomain.BaseDirectory + "Fish1.png";
RenderTargetBitmap oRenderTargetBitmap = new RenderTargetBitmap((int)this.GdMainZm.Width,
(int)this.GdMainZm.Height, 96, 96, PixelFormats.Pbgra32);
oRenderTargetBitmap.Render(this.GdMainZm);
PngBitmapEncoder oPngEncoder = new PngBitmapEncoder();
oPngEncoder.Frames.Add(BitmapFrame.Create(oRenderTargetBitmap));
using (Stream stm = File.Create(sTargetFile))
{
oPngEncoder.Save(stm);
stm.Close();
}
3、使用Timer播放序列图
private ImageSource ImageSrc;
private DispatcherTimer TimerPlay;
private int Index = -1;
private void FishItem8_Loaded(object sender, RoutedEventArgs e)
{
this.Loaded -= FishItem8_Loaded;
AsynchUtils.AsynchDelayExecuteFunc(() => {
this.TimerPlay = new DispatcherTimer(DispatcherPriority.SystemIdle);
this.TimerPlay.Interval = TimeSpan.FromSeconds(0.3);
this.TimerPlay.Tick += TimerPlay_Tick;
this.TimerPlay.Start();
}, Utilitys.GetRandomSeed().NextDouble());
}
private void TimerPlay_Tick(object sender, EventArgs e)
{
Index++;
if (Index >= 5)
Index = 0;
BitmapSource oSource = new CroppedBitmap(BitmapFrame.Create((BitmapSource)ImageSrc),
new Int32Rect(300*Index, 0, 300, 180));
this.ImgMainZm.Source = oSource;
}? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??
5、只使用了5个obj文件用于测试,序列帧数量过少,所以鱼动作比较呆板,足够多时可避免,例如在我开始之前下载的Winform版的Demo:
http://download.csdn.net/download/staricqxyz/1433772
? 该码友采用的序列图如下(约20,帧,游动效果很赞):
??
? ?
标签:png exec from 图片 link ++ save director dev
原文地址:https://www.cnblogs.com/lonelyxmas/p/9472668.html