标签:class 生成 display tle isp local ack 前缀 settime
.gif)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
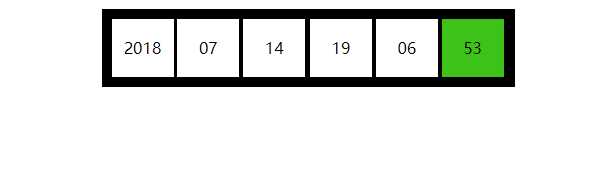
<title>数码时钟</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#box {
margin: 30px auto;
padding: 10px;
width: 393px;
background: #000;
}
#box span {
display: inline-block;
padding: 4px 6px;
width: 50px;
line-height: 50px;
text-align: center;
background: #fff;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
var oBox = document.getElementById(‘box‘);
// 添加前缀
function addPrefixZero(num){
return num < 10? ‘0‘ + num : num;
}
// 设置随机颜色
function createColor(){
var str = ‘#‘;
for(var i =0;i < 6;i++){
str = str +Math.floor(Math.random()*16).toString(16);
}
return str;
}
function setTime(){
var oDate = new Date(),
year = oDate.getFullYear(),
month = addPrefixZero(oDate.getMonth()),
date = addPrefixZero(oDate.getDate()),
hour = addPrefixZero(oDate.getHours()),
minute = addPrefixZero(oDate.getMinutes()),
second = addPrefixZero(oDate.getSeconds());
oBox.innerHTML = ‘<span>‘ + year +‘</span>:<span>‘ + month +‘</span>:<span>‘ + date +‘</span> <span>‘ + hour +‘</span>:<span>‘ + minute +‘</span>:<span style="background: ‘ + createColor() +‘;">‘ + second +‘</span>‘;
}
setTime();
setInterval(setTime, 1000);
// var oBox = document.getElementById(‘box‘);
// // 添加前缀0
// function addPrefixZero(num) {
// return num < 10 ? ‘0‘ + num : num;
// }
// // 生成随机颜色字符串:#ffffff
// function createColor() {
// var str = ‘#‘;
// for(var i = 0; i < 6; i++) {
// str = str + Math.floor(Math.random() * 16).toString(16);
// }
// return str;
// }
// // 设置当前时间信息
// function setTime() {
// var oDate = new Date(),
// year = oDate.getFullYear(),
// month = addPrefixZero(oDate.getMonth() + 1),
// date = addPrefixZero(oDate.getDate()),
// hour = addPrefixZero(oDate.getHours()),
// minute = addPrefixZero(oDate.getMinutes()),
// second = addPrefixZero(oDate.getSeconds());
// oBox.innerHTML = ‘<span>‘ + year +‘</span>:<span>‘ + month +‘</span>:<span>‘ + date +‘</span> <span>‘ + hour +‘</span>:<span>‘ + minute +‘</span>:<span style="background: ‘ + createColor() +‘;">‘ + second +‘</span>‘;
// }
// setTime();
// setInterval(setTime, 1000);
</script>
</body>
</html>
标签:class 生成 display tle isp local ack 前缀 settime
原文地址:https://www.cnblogs.com/bgwhite/p/9476809.html