标签:dev col ppa for groups ems sof turn demo
原文:WPF DEV实现手风琴效果说明
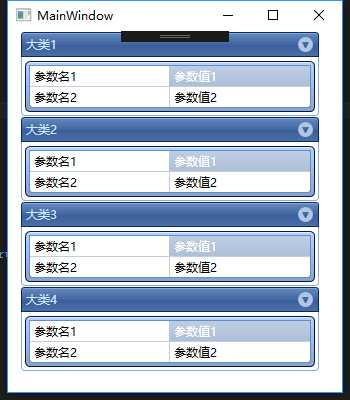
最近用WPF+DevExpress做项目时,需要做一个类似手风琴的效果,效果的界面如下。因为没有现成的控件,需要自定义模板,所以写了一个Demo和大家分享,项目中可以根据实际情况使用。如果你用不同的方式达到了同样的效果,欢迎一起交流,共同进步。
需求

思路
WPF开发项目的时候,一定要记住一个原则,即数据驱动程序,在WPF中,数据永远是主要的地位,仔细分析上面的数据,可得出如下的结构
Group1
ParmName1 ParmValue1
ParmName2 ParmValue2
Group2
ParmName1 ParmValue1
ParmName2 ParmValue2
ParmNameN ParmValueN
外层的Group数据是一组数据,内层的Info数据也是一组数据,且每一组数据的数据类型相同。WPF中,第一反应想起来的应该是ItemsControl,所以外层应该是一个类似ListBox的控件,内层的类似GridControl的控件,同时还要具有手风琴的效果,这时候就要重写ListBoxItem的样式了。接下来,我们就用ItemsControl+Template来实现我们想要的效果。
源码
<Window x:Class="TestListBox.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:TestListBox" xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid" xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors" xmlns:dxn="http://schemas.devexpress.com/winfx/2008/xaml/navbar" mc:Ignorable="d" Title="MainWindow" Height="400" Width="350"> <Window.Resources> <DataTemplate x:Key="NavBarItemContentTemplate"> <dxg:GridControl x:Name="GridAttribute" MaxHeight="500" ItemsSource="{Binding}"> <dxg:GridControl.Columns> <dxg:GridColumn FieldName="ParmName"></dxg:GridColumn> <dxg:GridColumn FieldName="ParmValue"></dxg:GridColumn> </dxg:GridControl.Columns> <dxg:GridControl.View> <dxg:TableView x:Name="ViewSimulate" AutoWidth="True" ShowIndicator="False" ShowGroupPanel="False" AllowEditing="True" AllowColumnFiltering="False" IsColumnMenuEnabled="False" VerticalScrollbarVisibility="Auto" ShowColumnHeaders="false"/> </dxg:GridControl.View> </dxg:GridControl> </DataTemplate> <Style x:Key="ListBoxEditSyle" TargetType="{x:Type dxe:ListBoxEditItem}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate> <dxn:NavBarControl Name="navBar"> <dxn:NavBarControl.Groups> <dxn:NavBarGroup Header="{Binding GroupName}"> <!--<dxn:NavBarItem Content="{Binding Parms}" Template="{StaticResource NavBarItemContentTemplate}" />--> <ContentControl Content="{Binding Parms}" ContentTemplate="{StaticResource NavBarItemContentTemplate}" /> </dxn:NavBarGroup> </dxn:NavBarControl.Groups> </dxn:NavBarControl> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Grid> <dxe:ListBoxEdit x:Name="LBAttr" Margin="-10,0,0,0" ScrollViewer.VerticalScrollBarVisibility="Auto" Width="300" Height="Auto" ScrollViewer.HorizontalScrollBarVisibility="Disabled" ShowBorder="False" ItemContainerStyle="{StaticResource ListBoxEditSyle}" AllowCollectionView="True"> </dxe:ListBoxEdit> </Grid> </Window>
后台源码
数据源的实体类定义
public class ObjAtt { public string GroupName { get; set; } public List<Parm> Parms { get; set; } } public class Parm { public string ParmName { get; set; } public string ParmValue { get; set; } }
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); LBAttr.ItemsSource = InitItemSource(); } private List<ObjAtt> InitItemSource() { List<ObjAtt> objAtts = new List<ObjAtt>(); objAtts.Add(new ObjAtt() { GroupName = "大类1", Parms = new List<Parm>() { new Parm() {ParmName = "参数名1",ParmValue = "参数值1"}, new Parm() {ParmName = "参数名2",ParmValue = "参数值2"}, }, }); objAtts.Add(new ObjAtt() { GroupName = "大类2", Parms = new List<Parm>() { new Parm() {ParmName = "参数名1",ParmValue = "参数值1"}, new Parm() {ParmName = "参数名2",ParmValue = "参数值2"}, }, }); objAtts.Add(new ObjAtt() { GroupName = "大类3", Parms = new List<Parm>() { new Parm() {ParmName = "参数名1",ParmValue = "参数值1"}, new Parm() {ParmName = "参数名2",ParmValue = "参数值2"}, }, }); objAtts.Add(new ObjAtt() { GroupName = "大类4", Parms = new List<Parm>() { new Parm() {ParmName = "参数名1",ParmValue = "参数值1"}, new Parm() {ParmName = "参数名2",ParmValue = "参数值2"}, }, }); return objAtts; } }
说明
为了达到演示的效果,后台的数据源一开始我就写死了。实际项目开发中,你可以在ViewModel中写获取数据的方法,然后利用WPF中的Binding轻松的将数据源绑定到控件上。
标签:dev col ppa for groups ems sof turn demo
原文地址:https://www.cnblogs.com/lonelyxmas/p/9478955.html