标签:seconds star tst doctype click cli bubuko control art
功能描述:添加、修改、搜索过滤
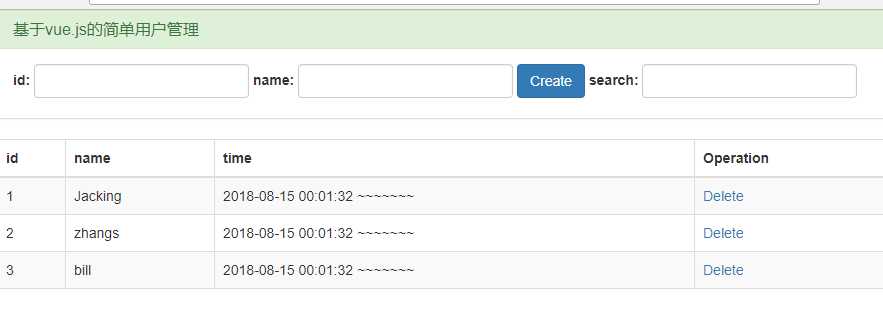
效果图:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <title>简单用户管理</title> 5 <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 6 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 7 </head> 8 9 <body> 10 <div id="app"> 11 <div class="panel panel-success"> 12 <div class="panel-heading"> 13 <h3 class="panel-title">基于vue.js的简单用户管理</h3> 14 </div> 15 <div class="panel-body form-inline "> 16 <label>id: 17 <input type="text" class="form-control" v-model="id"> 18 </label> 19 <label>name: 20 <input type="text" class="form-control" v-model="name"> 21 </label> 22 <button class="btn btn-primary" @click="add()">Create</button> 23 <label>search: 24 <input type="text" class="form-control" v-model="keywords"> 25 </label> 26 </div> 27 </div> 28 29 <table class="table table-hover table-bordered table-striped"> 30 <thead> 31 <tr> 32 <th>id</th> 33 <th>name</th> 34 <th>time</th> 35 <th>Operation</th> 36 </tr> 37 </thead> 38 <tbody> 39 <tr v-for="list in search(keywords)" :key="list.id"> 40 <td>{{list.id}}</td> 41 <td>{{list.name}}</td> 42 <td>{{list.time | dateFormat() }}</td> 43 <td> 44 <a href="" @click.prevent="del(list.id)">Delete</a> 45 </td> 46 </tr> 47 </tbody> 48 </table> 49 </div> 50 </body> 51 52 <script> 53 54 // 全局的过滤器, 进行时间的格式化 55 // 所谓的全局过滤器,就是所有的VM实例都共享的 56 Vue.filter(‘dateFormat‘, function (dateStr, pattern = "") { 57 // 根据给定的时间字符串,得到特定的时间 58 var dt = new Date(dateStr) 59 // yyyy-mm-dd 60 var y = dt.getFullYear() 61 var m = dt.getMonth() + 1 62 var d = dt.getDate() 63 // return y + ‘-‘ + m + ‘-‘ + d 64 if (pattern.toLowerCase() === ‘yyyy-mm-dd‘) { 65 return `${y}-${m}-${d}` 66 } else { 67 var hh = dt.getHours() 68 var mm = dt.getMinutes() 69 var ss = dt.getSeconds() 70 return `${y}-${m}-${d} ${hh}:${mm}:${ss}` 71 } 72 }) 73 74 new Vue({ 75 el: ‘#app‘, 76 data: { 77 id: "", 78 name: "", 79 keywords: "", 80 lists: [ 81 { id: 1, name: "Jacking", time: new Date() }, 82 { id: 2, name: "zhangs", time: new Date() }, 83 { id: 3, name: "bill", time: new Date() } 84 ] 85 }, 86 methods: { 87 del(id) { 88 // this.lists.some((item, i) => { 89 // if (item.id = id) { 90 // this.lists.splice(i,1) 91 // return true; 92 // } 93 // }) 94 95 var index = this.lists.findIndex(item => { 96 if (item.id == id) { 97 return true; 98 } 99 }) 100 this.lists.splice(index, 1) 101 }, 102 add() { 103 var flag = true; 104 this.lists.forEach(element => { 105 if (element.id == this.id) { 106 alert("该id已存在,请重新输入!"); 107 flag = false; 108 } 109 }); 110 if (!flag) { 111 this.id = "" 112 return false; 113 } 114 var list = { id: this.id, name: this.name, time: new Date() }; 115 this.lists.push(list); 116 this.id = this.name = ""; 117 }, 118 // 过滤lists中的数据,返回一个新的数组 119 search(keywords) { 120 var newList = []; 121 this.lists.forEach(element => { 122 if (element.name.indexOf(keywords) != -1) { 123 124 newList.push(element); 125 } 126 }); 127 return newList; 128 129 130 // return this.lists.filter(item => { 131 // if (item.name.includes(keywords)) { 132 // return item; 133 // } 134 // }) 135 } 136 }, 137 //过滤器为就近原则 138 filters: { 139 dateFormat: function (dateStr, pattern = ‘‘) { 140 // 根据给定的时间字符串,得到特定的时间 141 var dt = new Date(dateStr) 142 // yyyy-mm-dd 143 var y = dt.getFullYear() 144 var m = (dt.getMonth() + 1).toString().padStart(2, ‘0‘) 145 var d = dt.getDate().toString().padStart(2, ‘0‘) 146 if (pattern.toLowerCase() === ‘yyyy-mm-dd‘) { 147 return `${y}-${m}-${d}` 148 } else { 149 var hh = dt.getHours().toString().padStart(2, ‘0‘) 150 var mm = dt.getMinutes().toString().padStart(2, ‘0‘) 151 var ss = dt.getSeconds().toString().padStart(2, ‘0‘) 152 return `${y}-${m}-${d} ${hh}:${mm}:${ss} ~~~~~~~` 153 } 154 } 155 } 156 157 }) 158 159 160 </script> 161 162 </html>
标签:seconds star tst doctype click cli bubuko control art
原文地址:https://www.cnblogs.com/netlws/p/9478968.html