标签:comm extra 设置 nod nim 依赖包 oss 灵活 生产
前端项目日益复杂,构建系统已经成为开发过程中不可或缺的一个部分,而模块打包(module bundler)正是前端构建系统的核心。Webpack作为当下最受欢迎的前端资源模块化管理和打包工具,它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。
官方不再支持node4以下版本,在使用webpack >=4.0前要先安装webpack-cli
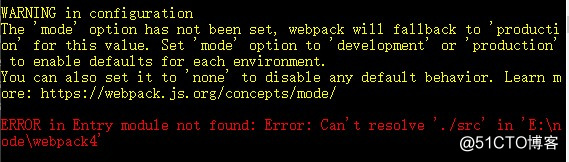
执行webpack,会报一个警告,一个错误。
4.0之前使用webpack都需要提供一个webpack.config.js的配置文件,并且需要指定entry入口,和output打包之后的文件,而在webpack4.0以上的版本中,webpack4会默认尝试在./src中寻找index.js入口文件,因此在项目下新建src/index.js,同样output则默认为./dist/main.js。
2、mode模式的开发与生产环境
在webpack4之前,我们配置开发与生产环境需要创建两个配置文件。
在development中通常要配置像webpack-dev-server等一些调试所用的插件及相关依赖库,
在production中通常要配置UglifyJSPlugin等依赖库。
所以有了前面的警告,
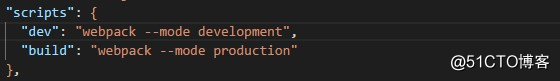
在package.json中修改一下scripts:
执行npm run build,
这个 --mode production 主要做了哪些事情呢?主要有hoisting, tree-shaking, minification, scope等等。对应的 –mode development 则主要是优化编译速度,输出一个没有压缩的文件。
新建项目我们并没有手动配置任何东西,webpack4全都为我们解决了。
3.Babel配置
虽然ES6早就出来很久了,但总有些浏览器还不能完全支持新的语法及API,Babel则可以把ES6转化为ES5,让老的浏览器识别。
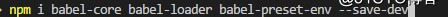
安装Babel相关依赖包。
Webpack4的零配置只是让你不用定义entry和output。
所以如果你的项目比较大,还是老老实实建个webpack.config.js文件吧,
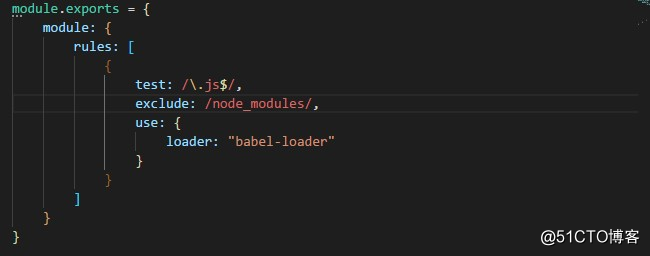
Babel配置
然后在根目录新建.babelrc文件,配置如下。
接下来运行npm run build,浏览器就支持ES6啦。
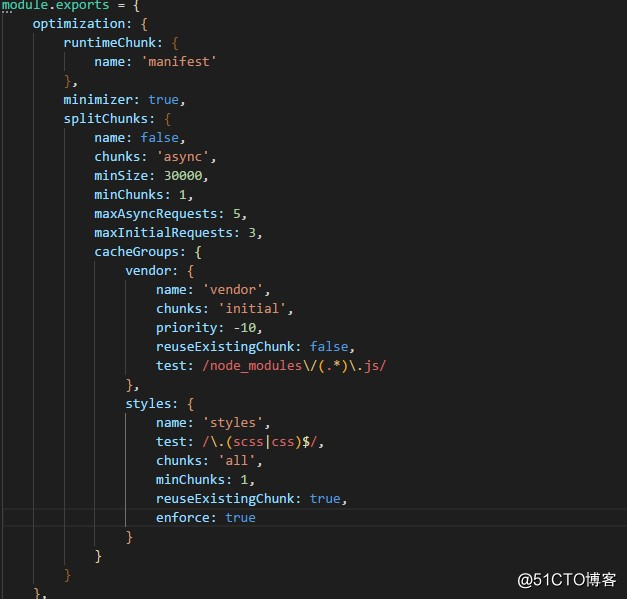
4、再见commonchunk,你好optimization
从webpack4开始官方移除了commonchunk插件,改用了optimization属性进行更加灵活的配置,commonchunk配置项被彻底去掉,optimization.minimize为true,代替了webpack.optimize.UglifyJsPlugin。runtimeChunk可以配置成true,single或者对象,用自动计算当前构建的一些基础chunk信息。
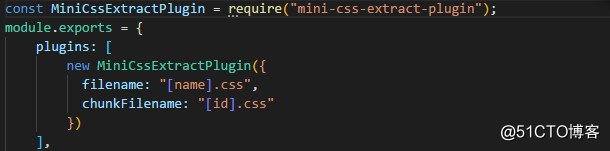
Css模块使用mini-css-extract-plugin代替extract-text-webpack-plugin
因为webpack4发布时间还不常,大多依赖架包建议升级到最新版本,防止陷坑。以上便是我对webpack4升级的一点建议,欢迎指正!
标签:comm extra 设置 nod nim 依赖包 oss 灵活 生产
原文地址:http://blog.51cto.com/13476205/2160078