标签:微信 https 问题 tin ref 从服务器 www. lov 博客
?
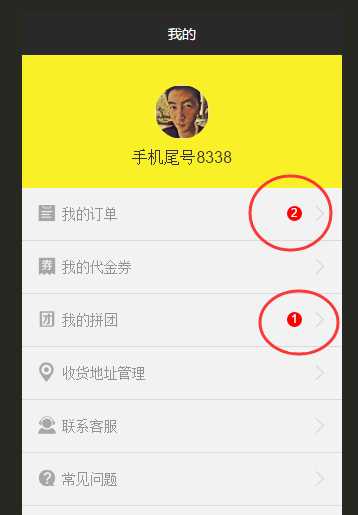
如图类似的

这样的需求还挺多的,那么如何实现呢?

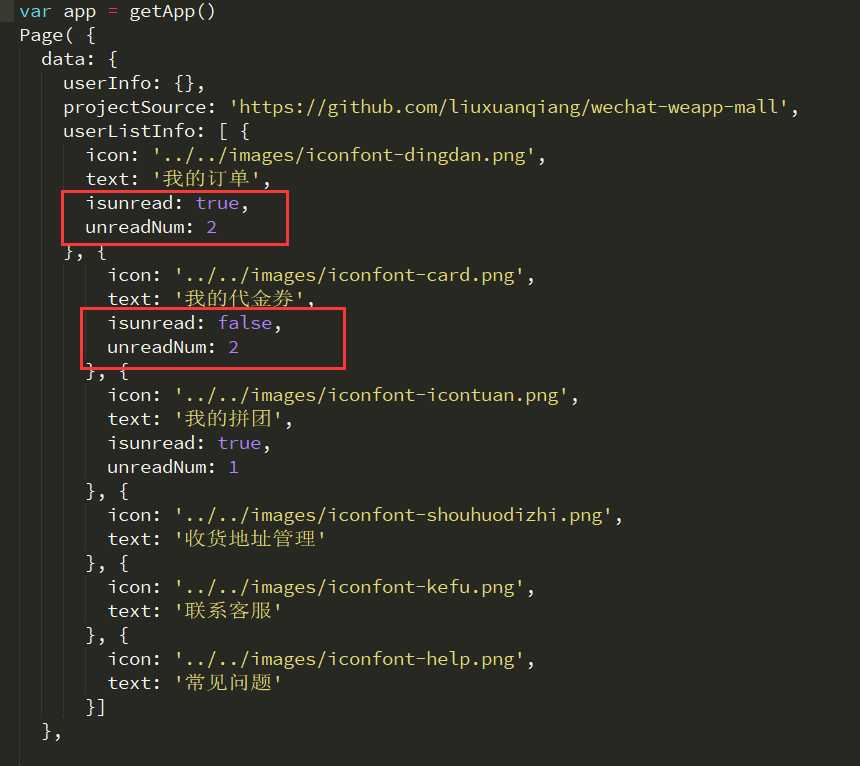
data: { userInfo: {}, projectSource: ‘https://github.com/liuxuanqiang/wechat-weapp-mall‘, userListInfo: [ { icon: ‘../../images/iconfont-dingdan.png‘, text: ‘我的订单‘, isunread: true, unreadNum: 2 }, { icon: ‘../../images/iconfont-card.png‘, text: ‘我的代金券‘, isunread: false, unreadNum: 2 }, { icon: ‘../../images/iconfont-icontuan.png‘, text: ‘我的拼团‘, isunread: true, unreadNum: 1 }, { icon: ‘../../images/iconfont-shouhuodizhi.png‘, text: ‘收货地址管理‘ }, { icon: ‘../../images/iconfont-kefu.png‘, text: ‘联系客服‘ }, { icon: ‘../../images/iconfont-help.png‘, text: ‘常见问题‘ }] }, |
? 这些数据从服务器获取后,setData |
?
文章来源:刘俊涛的博客
欢迎关注,有问题一起学习欢迎留言、评论。
标签:微信 https 问题 tin ref 从服务器 www. lov 博客
原文地址:https://www.cnblogs.com/lovebing/p/9480121.html