标签:图片 ima href 分享图片 class 中英文 none charset inf
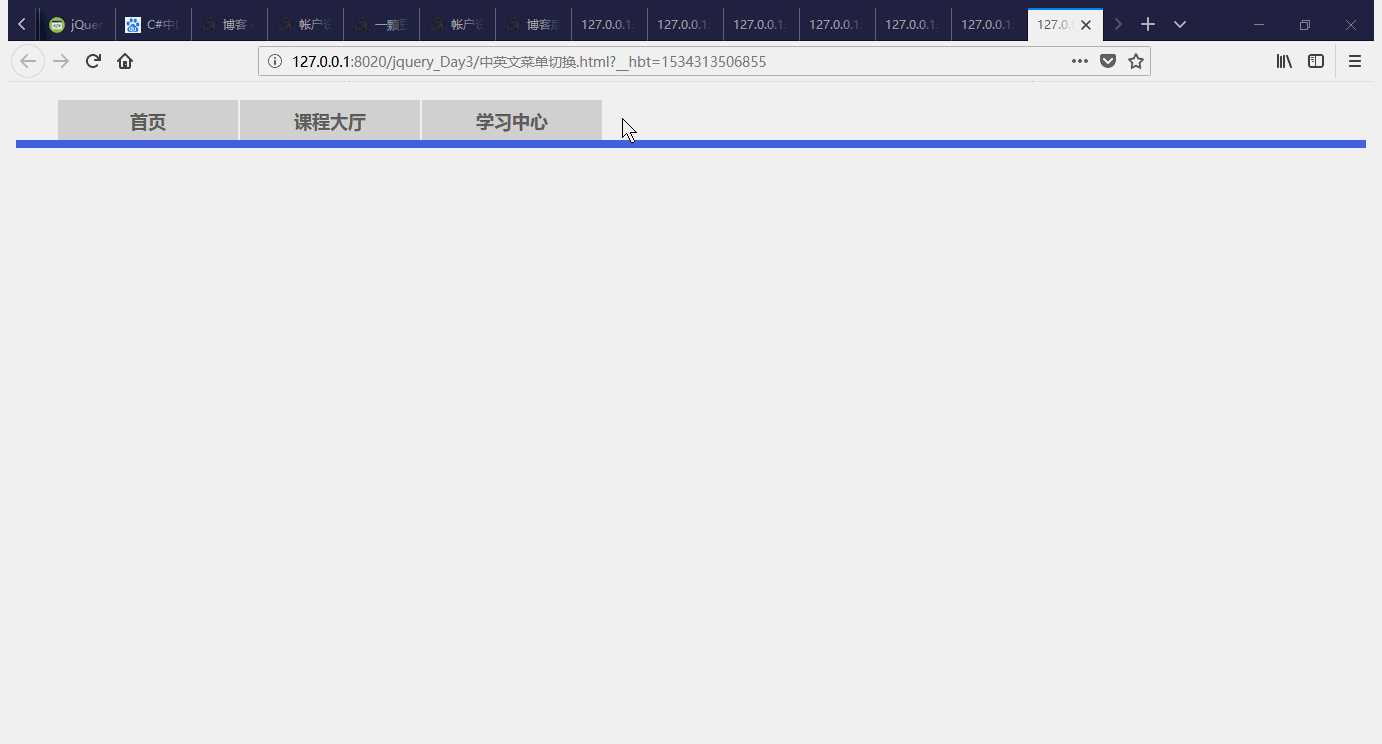
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <style> 8 .a{ 9 font-size: 18px; 10 font-weight: bold; 11 list-style: none; 12 border-bottom: 8px solid royalblue; 13 overflow: auto; 14 } 15 .a li{ 16 float: left; 17 margin-left: 2px; 18 19 } 20 21 .a li a{ 22 text-decoration: none; 23 line-height: 40px; 24 background: #DDDDDD; 25 color: #666666; 26 display: block; 27 width: 180px; 28 text-align: center; 29 30 } 31 .a li a span{ 32 display: none; 33 } 34 .a li a:hover span{ 35 display: block; 36 background: royalblue; 37 color: white; 38 } 39 .a li a:hover{ 40 41 margin-top: -40px; 42 } 43 </style> 44 <body> 45 <ul class="a"> 46 <li><a href="#">首页<span>Home</span></a></li> 47 <li><a href="#">课程大厅<span>Course</span></a></li> 48 <li><a href="#">学习中心<span>Learn</span></a></li> 49 </ul> 50 </body> 51 </html>

标签:图片 ima href 分享图片 class 中英文 none charset inf
原文地址:https://www.cnblogs.com/ChenMM/p/9481118.html