标签:http 自定义tabbar bubuko position userinfo text load use ext
各种奇葩的需求,造就了我们

wxml
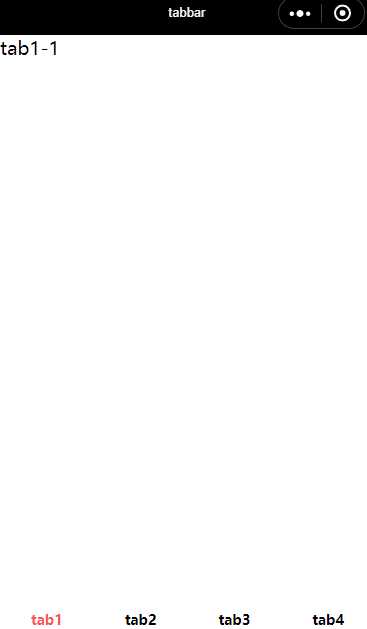
1 <view class="nav-tabs">
2 <view class="tab-list {{currentTab == idx?‘active‘:‘default‘}}" wx:for="{{tabArray}}" wx:key="prototype" wx:for-index="idx" wx:for-item="itemName" data-current="{{idx}}" bindtap="swichNav">{{itemName}}
3 </view>
4 </view>
5 <view class="{{currentTab == idx?‘show‘:‘hidden‘}} tab-content" wx:for="{{tabArray}}" wx:key="prototype" wx:for-index="idx" wx:for-item="itemName">{{itemName}}-{{idx+1}}
6 </view>
wxss
1 /**index.wxss**/
2
3 page {
4 display: flex;
5 flex-direction: column;
6 height: 100%;
7 }
8
9 .nav-tabs {
10 width: 100%;
11 height: 75rpx;
12 display: flex;
13 position: fixed;
14 bottom: 0;
15 }
16
17 .tab-content {
18 flex: 1;
19 }
20
21 .default {
22 line-height: 75rpx;
23 text-align: center;
24 flex: 1;
25 border-bottom: 1px solid #eee;
26 color: #000;
27 font-weight: bold;
28 font-size: 28rpx;
29 }
30
31 .active {
32 line-height: 75rpx;
33 text-align: center;
34 color: #fc5558;
35 flex: 1;
36 border-bottom: 1px solid red;
37 font-weight: bold;
38 font-size: 28rpx;
39 }
40
41 .show {
42 display: block;
43 flex: 1;
44 }
45
46 .hidden {
47 display: none;
48 flex: 1;
49 }
js
1 //index.js 2 //获取应用实例 3 let app = getApp() 4 Page({ 5 data: { 6 currentTab: 0, 7 tabArray: ["tab1", "tab2", "tab3", "tab4"] 8 }, 9 //事件处理函数 10 bindChange: function(e) { 11 let that = this; 12 that.setData({ 13 currentTab: e.detail.current 14 }); 15 }, 16 swichNav: function(e) { 17 let that = this; 18 if (this.data.currentTab === e.target.dataset.current) { 19 return false; 20 } else { 21 that.setData({ 22 currentTab: e.target.dataset.current 23 }) 24 } 25 }, 26 onLoad: function() { 27 let that = this 28 29 app.getUserInfo(function(userInfo) { 30 31 that.setData({ 32 userInfo: userInfo 33 }) 34 }) 35 } 36 })
标签:http 自定义tabbar bubuko position userinfo text load use ext
原文地址:https://www.cnblogs.com/cisum/p/9482085.html