标签:parameter 程序出错 情况 png info rom 需要 内容 param
背景:
在今天工作过程中,打断点调试跟进一段JS代码执行情况,界面使用JQuery.open打开,Ok() 事件没有对应的按钮,前端网页界面点击按钮,无法切入断点语句。
解决方法:使用debugger
在Ok()函数里面输入debugger

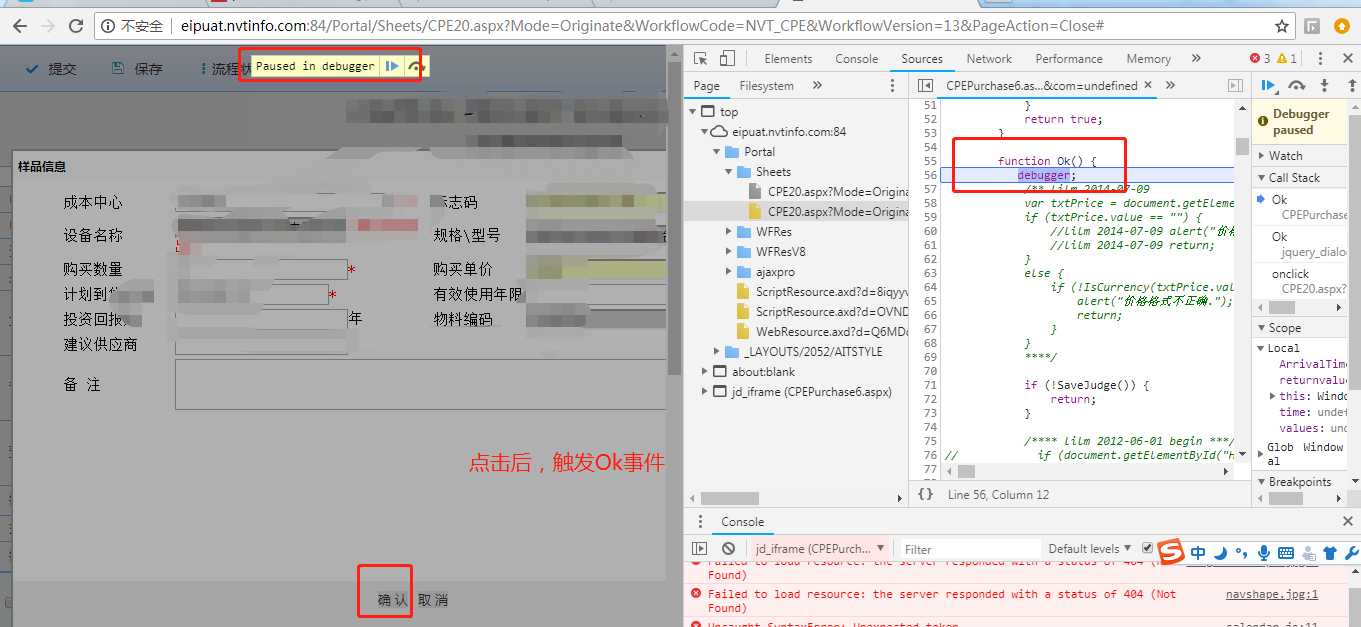
前端界面点击确定按钮,服务上的程序没有启动调试(服务器上VS直接打开的是网站,网站目录下就是源码,)

按F10进行调试,会发现非常方便好用。
问题一:用户反馈OA上某些输入项(输入项内容用&连接的),选择后,点击确认按钮后,父界面没有。
原因:用URL传参数的时候,用&符号连接,如果某一个参数中含"#$ ^ & * + ="这些符号的时候,在另一个页面getParameter就会取不到传过来的参数。所以传参时需要避开特殊字符,以免程序出错。
标签:parameter 程序出错 情况 png info rom 需要 内容 param
原文地址:https://www.cnblogs.com/gudaozi/p/9483585.html