标签:max near 默认值 模型 alternate eve 根据 中国人 end
简介:CSS 用于控制网页的样式和布局,CSS3 是最新的 CSS 标准。
圆角:border-radius。左上,右上,右下,左下
#yuanjiao{
width: 100px;
height:100px;
border: 1px solid red;
border-radius: 3px 5px 10px 15px;
}
<div id="yuanjiao">
</div>


阴影box-shadow:
值有3个时,表示右边阴影、下边阴影、影子颜色
值有4个时,表示距离左侧、距离上侧、虚化的像素、影子颜色
值有5个时,表示距离左侧、距离上侧、虚化的像素、影子颜色、inset(内部阴影)
负值时,在相反的方向
#yinying{
width:100px;
height: 100px;
border: 1px solid red;
/*box-shadow: 5px 10px black;*/
/*box-shadow: 5px 10px 3px gray;*/
/*box-shadow: 5px 10px 3px gray inset;*/
box-shadow: -5px 10px 3px gray;
}
<div id="yinying">
</div>




背景引入:background-image
背景尺寸:background-size。其中auto是图片的实际大小,px 指定图片的宽度和高度,%按照%放大宽高,over是将图片填充整个区域
#beijing{
margin: 10px auto;
background-image: url(weixi-bg.png);
width: 150px;
height: 150px;
border: 1px solid red;
/*background-size: auto;*/
/*background-size: 50px 60px;*/
/*background-size: 50% 60%;*/
/*background-size: over;*/
}
<div id="beijing">
</div>




背景位置:background-origin定位。content-box:根据文本位置;border-box:根据边框位置;padding-box:根据内边距位置,使用这个属性,必须设置背景为no-repeat
#beijing{
margin: 10px auto;
background-image: url(weixi-bg.png),url(youx-bg.png);
width: 150px;
height: 150px;
border: 10px solid red;
background-size: auto;
background-repeat: no-repeat,repeat;
/*background-origin: content-box;*/
/*background-origin: border-box;*/
background-origin: padding-box;
}
<div id="beijing">
据朝中社13日报道,由中国人民对外友好协会副会长谢元率领的中国友好代表团13日乘
机抵达平壤,开始对朝鲜进行访问。
</div>



多重背景:一个background-image路径url()之间用,隔开
#beijing{
margin: 10px auto;
background-image: url(weixi-bg.png),url(youx-bg.png);
width: 150px;
height: 150px;
border: 1px solid red;
background-size: auto;
background-repeat: no-repeat,repeat;
}
<div id="beijing">
</div>

文本阴影text-shadow:三个值时分别代表右边、下边、阴影颜色 ,阴影会显示文字;四个值时分别代表距离左侧、距离上侧、模糊程度及阴影颜色
#wenzi{
margin: 10px auto;
width: 100px;
height: 100px;
/* text-shadow: 2px 3px red;*/
text-shadow: 2px 3px 4px red;
border: 1px solid blue;
}
<div id="wenzi">
开始对朝鲜进行访问
</div>


文本溢出属性
overflow: hidden;超出部分隐藏; white-space: nowrap;强行让文本不换行(首先设定这两个属性); text-overflow:ellipsis超出文本变省略号
#wenzi{
margin: 10px auto;
width: 100px;
height: 100px;
border: 1px solid blue;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
<div id="wenzi">
开始对朝鲜进行访问
</div>



文本换行属性word-break: word-break:break-all和 word-break:break-word;区别就是后一个会把整个单词看成一个整体,如果该行末端宽度不够显示整个单词,它会自动把整个单词放到下一行,而不会把单词截断掉的。
#huanhang{
margin: 10px auto;
width: 100px;
height: 100px;
border: 1px solid red;
/*word-break: break-all;*/
word-break: break-word;
}
<div id="huanhang">
this is my school,i am a middle school student.
</div>


R红色G绿B蓝A透明度参数,RGB0~255或0~100%;A0~1不能是负数
opcity参数0~1。
A将背景色变成透明,opcity是将整个div变透明。
第一个属性是方向 to top,to bottom,to right,to left,to top渐变的方向
第二和第三个参数:是指定开始与结束的颜色值 ,有多个颜色时(#fff,black,pink,red),
图片圆角border-radius。当图片为正方形时50%是圆,长方形时是椭圆。与背景圆角一样
img{
border-radius:2px 5px 10px 15px;
}
<div id="img">
<img src="beijing123.jpg"/>
</div>

img{
border-radius:50%;
width: 200px;
height: 200px;
}
<div id="img">
<img src="beijing123.jpg"/>
</div>

img{
border-radius:50%;
}
<div id="img">
<img src="beijing123.jpg"/>
</div>

设置图片响应式:width:100%;height:auto;
图片阴影:box-shadow。同盒子阴影一样。
图片滤镜:和美颜相机功能一样。filter:
2D旋转
transform:rotate( deg)
#xuanzhuan{
margin: 20px auto;
width: 100px;
height: 100px;
background-color: pink;
transform: rotate(45deg);
}
<div id="xuanzhuan">
</div

transform: translate(30px,30px);向左移动30px,向下移动30px;当为负数时则向右和向上移动。
scale()改变原始尺寸,按照倍数变化,括号内为width、height的倍数
#xuanzhuan{
margin: 20px auto;
width: 100px;
height: 100px;
background-color: pink;
transform: scale(2,1);
}
<div id="xuanzhuan">
</div>

transform:skew( ,)水平、垂直方向进行扭转,括号内是水平扭转角度、垂直扭转角度,内部文字会跟随扭转
#xuanzhuan{
margin: 20px auto;
width: 100px;
height: 100px;
background-color: pink;
transform: skew(30deg,0deg);
}
<div id="xuanzhuan">
woshi
</div>
分别是(30deg,0)(30deg,30deg)(0,30deg)



@keyframes规则用于创建动画。在@keyframes中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果
使用animation进行动画捆绑。两个值:动画名称、时长
我们一般情况下使用0%~100%来规定动画发生的时机。或者使用关键词from...to...,效果等同于0%~100%。
加上一个infinite值就可以无限执行了
ease——默认开始慢慢加速,结束时慢慢减速, linear——默认始终使用相同速度运行, alternate——交替执行(也可以成为正反执行)
#donghua{
width: 100px;
height: 100px;
background: black;
position: absolute;
animation: myfirst 5s infinite ease ;
}
@keyframes myfirst{
0%{background-color: black;top: 0px;left: 0px;}
25%{background-color: pink;top: 90px;left: 0px;}
50%{background-color: gray;top: 90px;left: 90px;}
75%{background-color: green;top: 0px;left: 90px;}
100%{background-color: black;top: 0px;left: 0px;}
}
<div id="donghua">
</div>
弹性盒子:是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。通过display:flex定义。
弹性子元素排列方式:通过flex-direction定义,有以下几个属性:row:横向从左到右排列(左对齐),默认的排列方式。 row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。column:纵向排列。column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。四种方式排列
#fb{
margin:100px auto;
width: 50%;
height: 100px;
border: 1px solid red;
display: flex;
flex-direction: row;/*左往右*/
flex-direction: row-reverse;/*右往左*/
flex-direction: column;/*上往下*/
flex-direction: column-reverse;/*下往上*/
}
<div id="fb">
<div class="li1">首页</div>
<div class="li1">列表</div>
<div class="li1">内容1</div>
<div class="li1">内容2</div>
<div class="li1">内容三</div>
<div class="li1">内容四</div>
<div class="li1">内容五</div>
<div class="li1">尾页</div>
</div>




弹性子元素换行方式 flex-wrap:
nowrap - 默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。
wrap - 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
wrap-reverse -反转 wrap 排列
#fb{
margin:100px auto;
width: 50%;
height: 100px;
border: 1px solid red;
display: flex;
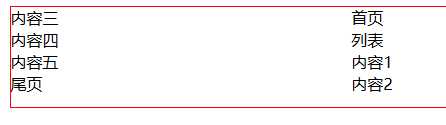
flex-direction: column;
flex-wrap: wrap;
flex-warp:warp-reverse;
}
<div id="fb"> <div class="li1">首页</div> <div class="li1">列表</div> <div class="li1">内容1</div> <div class="li1">内容2</div> <div class="li1">内容三</div> <div class="li1">内容四</div> <div class="li1">内容五</div> <div class="li1">尾页</div> </div>


弹性子元素在父容器中的对齐方式:横向对齐和纵向对齐。
横向对齐: justify-content:
flex-start:弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
flex-end:弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
center:弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
space-between:弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
space-around:弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。
纵向对齐 align-items:
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与‘flex-start‘等效。其它情况下,该值将参与基线对齐。
stretch:如果指定侧轴大小的属性值为‘auto‘,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照‘min/max-width/height‘属性的限制。
标签:max near 默认值 模型 alternate eve 根据 中国人 end
原文地址:https://www.cnblogs.com/cgj1994/p/9482709.html