标签:wrap 溢出 ace ever blur content 位置 inf ansi
1、边框
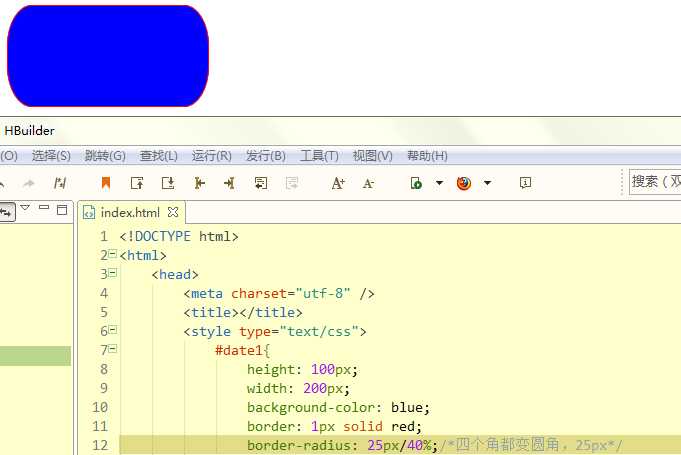
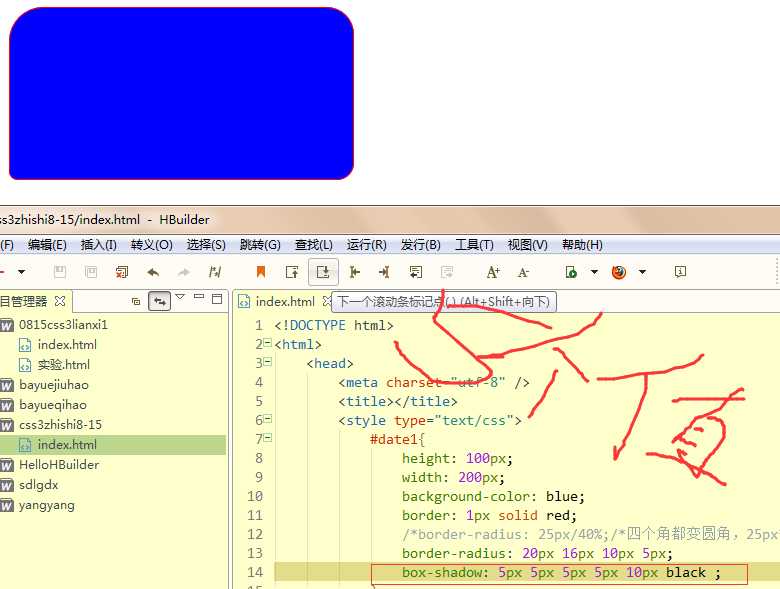
(1)盒子圆角bored-radius:25px/40%;

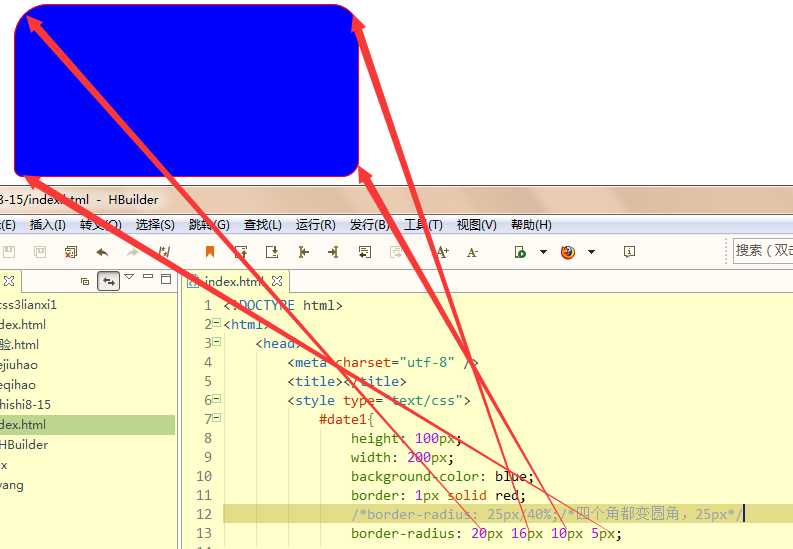
border-radius:15px 10px 7px 2px;-----顺序为左上、右上、右下、左下顺时针

(2)盒子阴影box-shadow---------------
box-shadow:x轴偏移量 + y轴偏移量 + 阴影模糊半径(阴影颜色的模糊程度) + 阴影扩展半径 + 阴影颜色 + 投影方式
----------------------------inset 是指阴影在盒子内部,默认在外部,inset写到第一个或者最后一个参数位置,其他位置是无效的
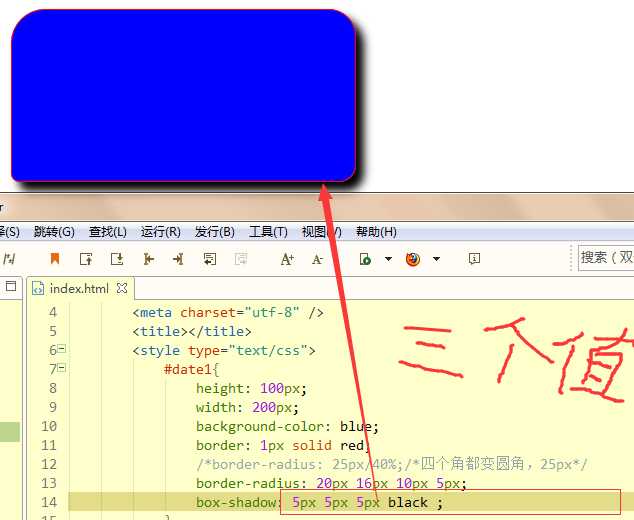
box-shadow:5px 5px 5px black-----值有3个时,表示距离左侧、距离上侧、影子颜色

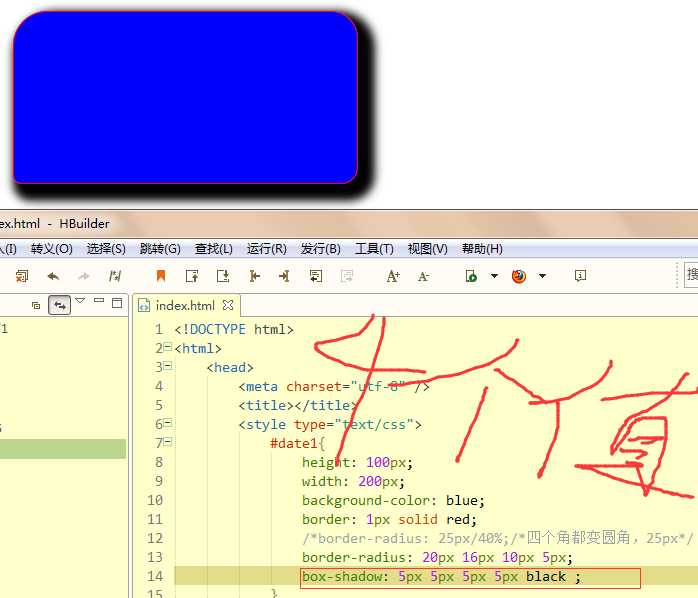
box-shadow:5px 5px 5px 5px black--------4个值时,表示距离左侧、距离上侧、虚化的像素、影子颜色

box-shadow:5px 5px 5px 5px 5px black--------------5个值时,表示距离左侧、距离上侧、虚化的像素、影子颜色、是否显示在内部并且将颜色进行反转

2、背景
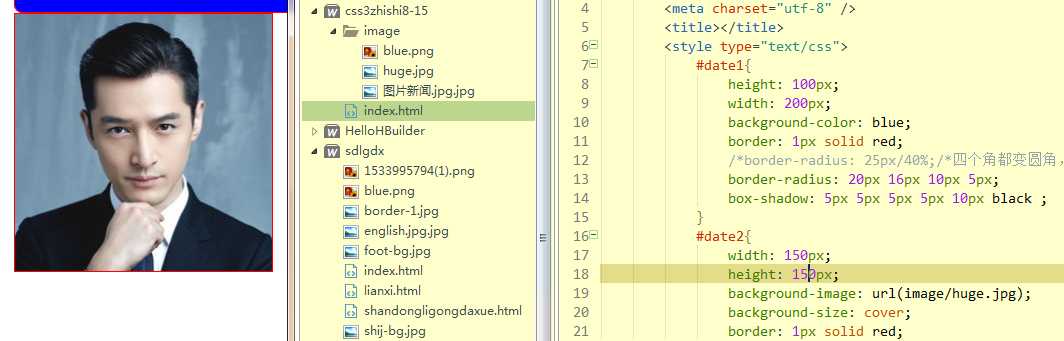
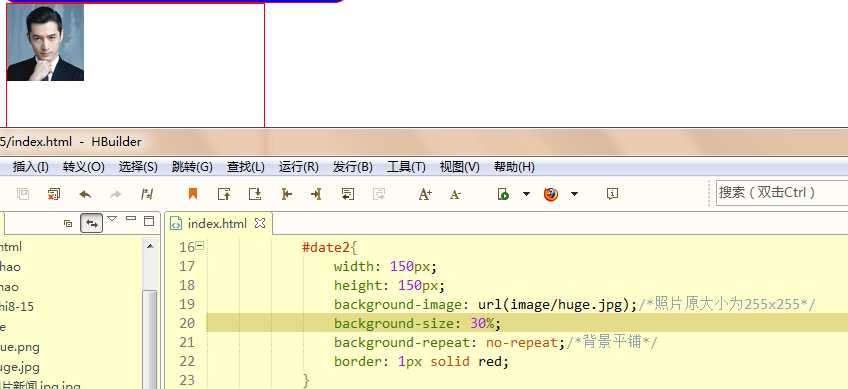
(1)背景尺寸 background-size
-------------------auto默认图片大小,不改变图片大小
------------------cover填充整个外层容器

(2)背景平铺background-repeat:norepeat

(3)背景位置
-----------backgrounf-origin 使用这个属性,必须设置背景为no-repeat
--------------------------background-origin :content-box根据文本位置
--------------------------background-origin :border-box根据边框位置
-------------------------background-origin :padding-box根据内边距位置
------------background-position
---------------------------top
---------------------------bottom
---------------------------left
---------------------------right
-----------------------------background-position:11111px 11111px--------距左11111px,距右1111px.
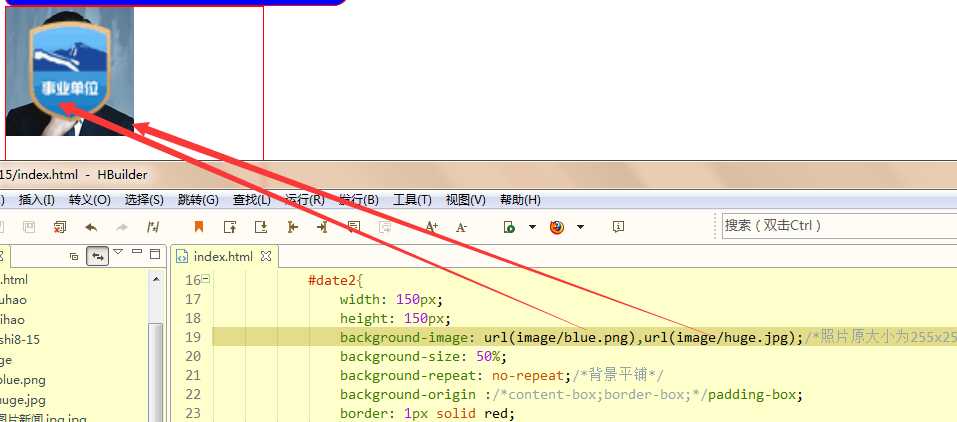
(4)多重背景----------------逗号分割:background-image:url(images/bg_flower.gif), url(images/border.png); background-repeat:no-repeat;

3、字体
(1)文本阴影
-----------------------text-shadow:三个值:分别代表距离左侧、距离上侧、阴影颜色 阴影会显示文字
-----------------------text-shadow:四个值:分别代表距离左侧、距离上侧、模糊程度及阴影颜色--

(2)文本溢出属性
---------------------------overflow: hidden; white-space:nowrap;让文本强制不换行 要先设置这两个属性
----------------------------text-overflow ellipsis:显示省略符号来代表被修剪的文本
---------------------------ellipsis:显示省略符号来代表被修剪的文本
(3)文本换行属性word-break:
---------------------------word-break:break-all 如果该行末端有个英文单词很长(congratulation等),它会把单词截断,变成该行末端为conra(congratulation的前端部分),
下一行为tulation(conguatulation)的后端部分了。
---------------------------word-break:break-word; 它会把congratulation整个单词看成一个整体,如果该行末端宽度不够显示整个单词,它会自动把整个单词放到下一行,而不会把单词截断掉的。
4、颜色渐变 background-image: linear-gradient(to bottom,#fff,red);
第一个参数指定渐变方向 to top,to bottom,to right,to left,to top left......
第二和第三个参数:是指定开始与结束的颜色值 可以有多个颜色background-image: linear-gradient(to bottom,#fff,black,red);

5、图片
(1)图片圆角
(2)图片响应式
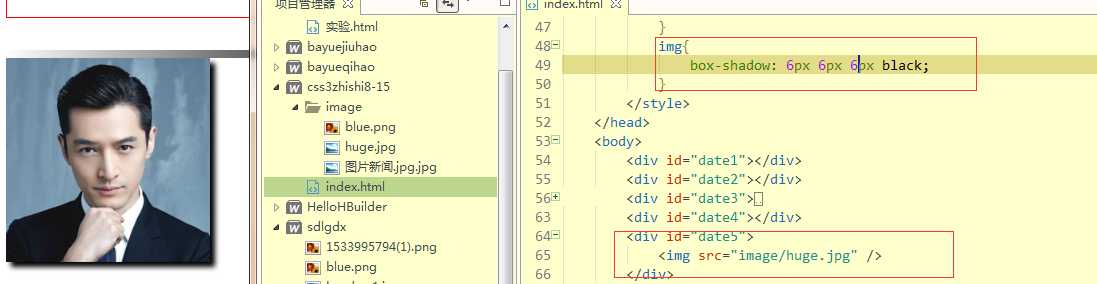
(3)图片阴影box-shadow
(4)图片滤镜
filter: blur(4px);模糊效果
filter: brightness(5);变亮
filter: contrast(300%);对比度
filter: grayscale(50%);变灰
filter: hue-rotate(180deg);色相旋转
filter: invert(100%);反转输入图像
filter: opacity(50%);透明度
filter: saturate(7);饱和度
filter: sepia(100%);深褐色
filter: drop-shadow(8px 8px 10px green);阴影效果
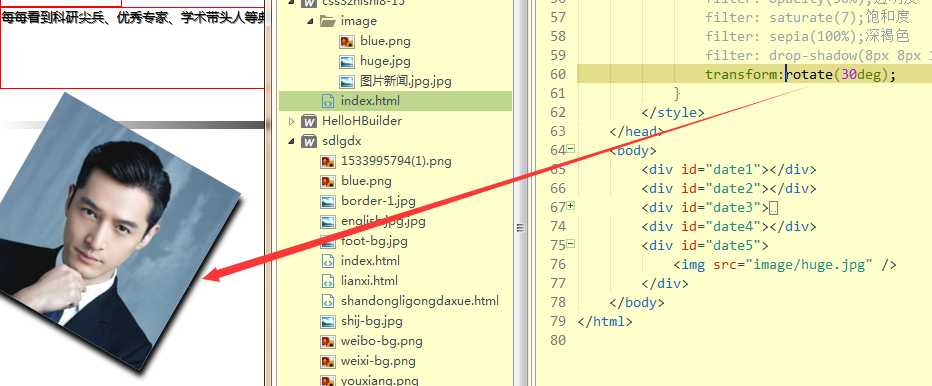
6、旋转transform
(1)2D
----------------------transform-rotate(30deg)旋转30度顺时针,负值时为逆时针,deg代表度数
----------------------translate()——从当前位置进行移动,括号内为x,y值。允许负值,将反方向移动transform:translate(30px,30px):向右30px,向下30px移动,原来位置保存

------------------------ transform:scale(2,4)改变原始尺寸,按照倍数变化,括号内为width、height的倍数,transform:scale(2,4):宽度变为2倍,高度变为4倍
------------------------transform:skew(30deg,30deg)
skew()——水平、垂直方向进行扭转,括号内是水平扭转角度、垂直扭转角度
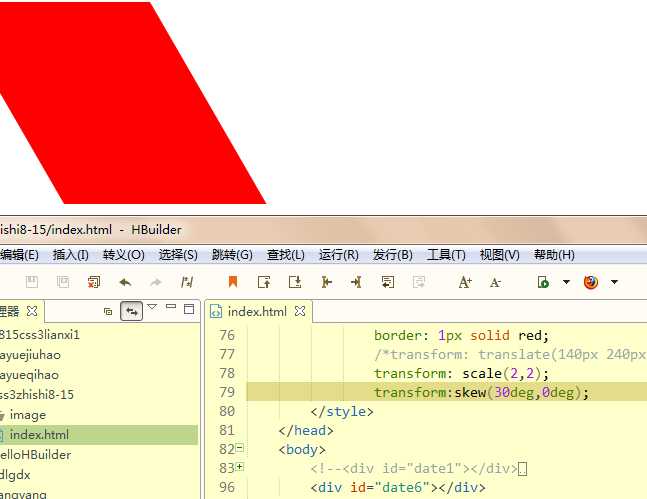
transform:skew(30deg,0deg);将横向扭转30度的div,内部文字会跟随扭转
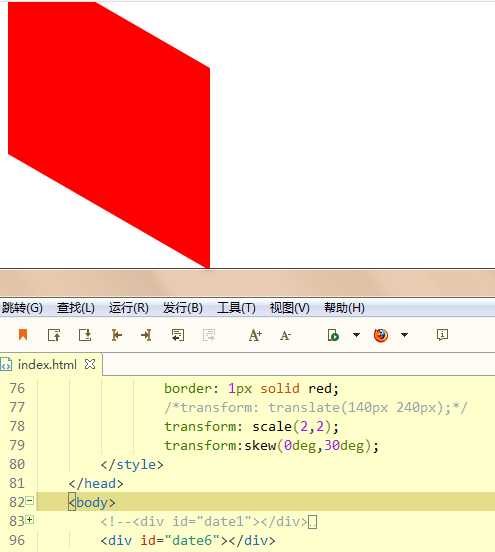
transform:skew(0deg,30deg);将纵向扭转30度的div,内部文字会跟随扭转
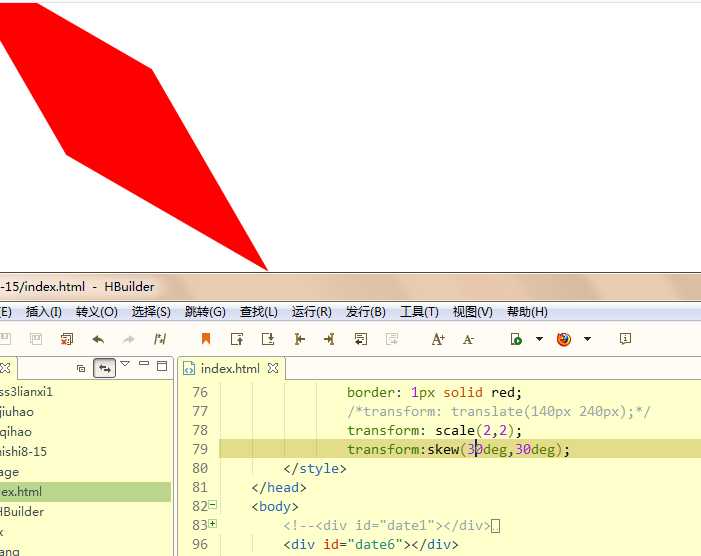
transform:skew(30deg,30deg);将横向扭转30度、纵向扭转30度的div,内部文字会跟随扭转
-------------------transform:skew(30deg,0deg);效果图

------------------------transform:skew(0deg,30deg)效果图

-----------------------transform:skew(30deg,30deg)效果图

(2)3D
7、过渡
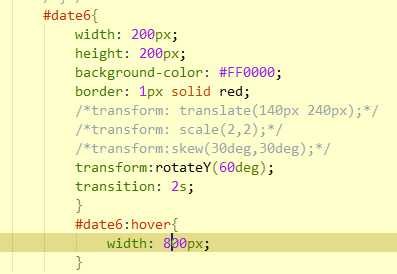
(1)transition:专门应对颜色、长度、宽度、位置等变化的过渡
用法:
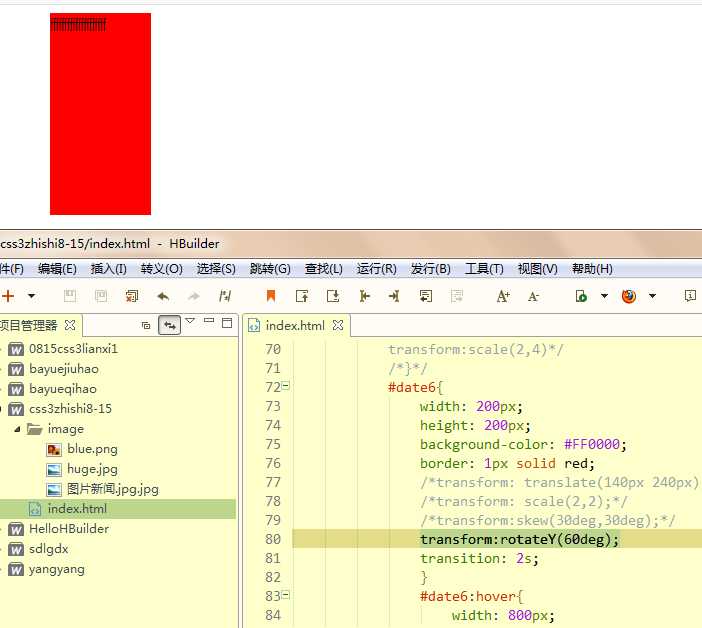
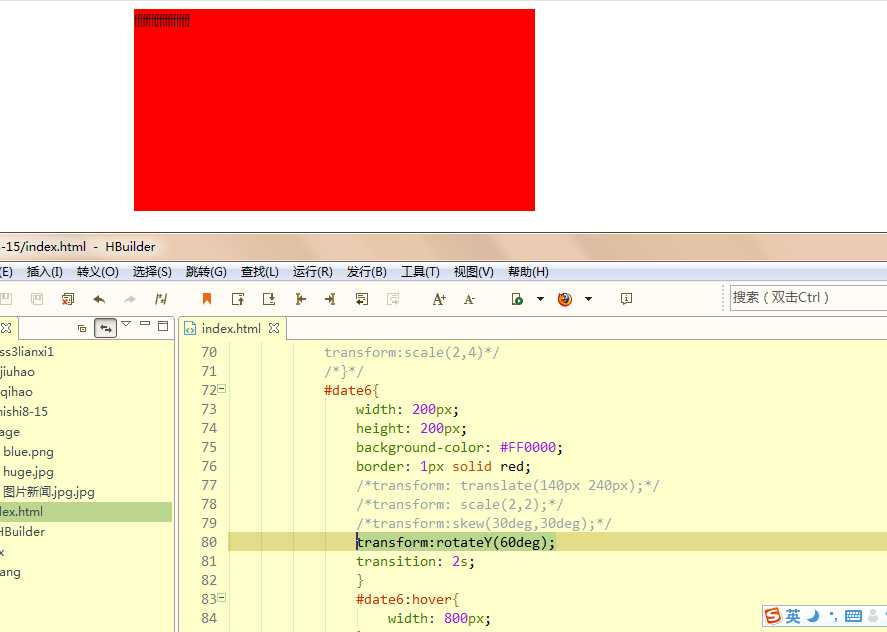
用时2秒宽度从200px过度到800px 效果图:(先沿Y轴旋转60度后,宽度经过到2秒由200px过渡到800px)


8、动画
#date7{
width:100px;
height:100px;
background:red;
position:relative;
animation:myfirst 5s;
animation:myfirst 5s;
}
@keyframes myfirst{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
9、弹性盒子(做导航的时候可用)
(1)定义弹性盒子 display: flex;考虑浏览器兼容问题
(2)flex-direction弹性子元素在父容器中的位置排列(横向、纵向)
----------------------row:横向从左到右排列(左对齐),默认的排列方式。
----------------------row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
---------------------column:纵向排列。
----------------------column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。

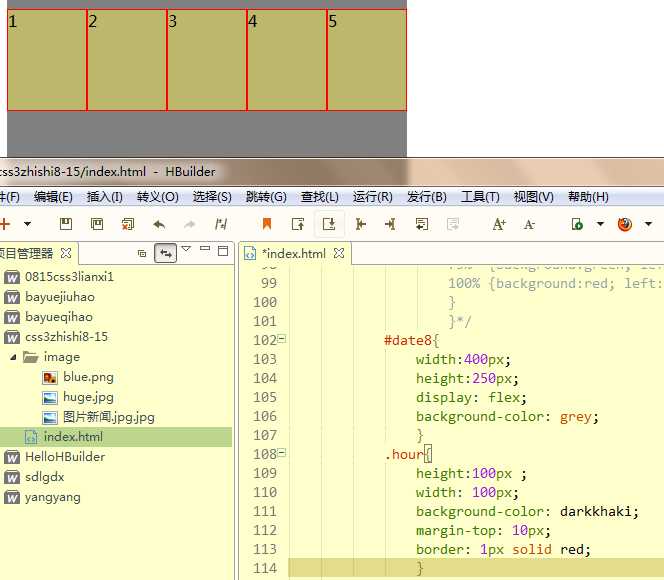
定义的div:
<div id="date8">
<div class="hour">1</div>
<div class="hour">2</div>
<div class="hour">3</div>
<div class="hour">4</div>
<div class="hour">5</div>
</div>
标签:wrap 溢出 ace ever blur content 位置 inf ansi
原文地址:https://www.cnblogs.com/yang1182/p/9482800.html