标签:sheet osi NPU 账号登录 lin height com name 分享
即时通讯
说白了就是
建立连接/收消息/发消息
但是细究还有好多好多,学无止境啊
下面是一个简单的demo
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=3, minimum-scale=1, user-scalable=no"> <title></title> <link rel="stylesheet" href="css/base.css" /> <script type="text/javascript" src="js/websocket.js"></script> </head> <body> <div class="wrap"> <div class="sideleft"> <h1>在线人员</h1> <ul> <li> <div class="headimg"></div> <span>18768875722</span> </li> <li> <div class="headimg"></div> <span>15277365552</span> </li> </ul> </div> <div class="sideright"> <div id="liao"> <div> <div class="headimg"></div> <div class="aaa">你好,B先生</div> </div> <div style="float: right;"> <div class="bbb" id="me">比分和健康</div> <div class="headimg"></div> </div> </div> <div class="connect"> <div> <input type="text" style="height: 40px;width: 180px;" id="content" /> </div> <div> <input type="text" id="num" style="position: absolute;bottom: 10px;right: 140px;" /> <button class="dl" onclick="connect()">登录</button> <button class="ql" onclick="send()">群聊</button> <button class="sl">私聊</button> </div> </div> </div> <!--<div id="logs"></div>--> </div> <script> </script> </body> </html>
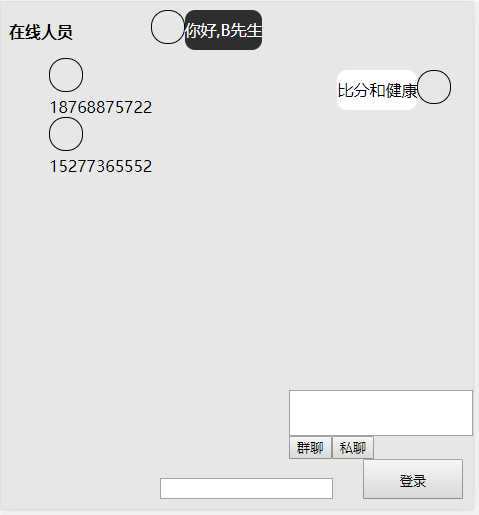
界面如下

下面是websocket的代码,所能实现的效果就是,先用账号登录,然后就开启群聊或者私聊
var curUser, username, socket; function connect() { username = document.getElementById("num").value; if(curUser) { alert("当前已登录,请先退出登录!"); return; }
//改为你需要的IP
var ip = "106.00.0.000";
var port = 8888; var password = "123"; socket = new WebSocket("ws:" + ip + ":" + port + "?username=" + username + "&password=" + password); socket.onopen = function(e) { console.log("登陆成功"); var userCmd = "{\"cmd\":17,\"type\":\"0\",\"userid\":\"" + username + "\"}"; socket.send(userCmd); //获取登录用户信息; }; socket.onerror = function(e) { console.log("登录异常"); console.log(e.message) }; socket.onmessage = function(e){ var data = eval("("+e.data+")"); var contentdata = eval("("+data.data+")"); //接收消息触发 if(data.command == "COMMAND_CHAT_RESP" & contentdata.from != username){ console.log("接收成功"); document.getElementById("liao").innerHTML += " <br/><div><div class=‘headimg‘></div><div class=‘aaa‘>"+contentdata.content+"</div></div>"; } } } var onSelected; //发送消息 function send() { var toId = ""; if(onSelected) { toId = "1876887572210"; } var createTime = new Date().getTime(); var content = document.getElementById(‘content‘).value; if(content == "") return;
//群聊代码 var msg = "{\"from\": \""+username+"\",\"createTime\":"+createTime+",\"cmd\":11,\"group_id\":\"100\",\"chatType\":\"1\",\"msgType\":\"text\",\"content\": \""+content+"\"}";
//私聊代码
//var msg = "{\"from\": \"" + username + "\",\"to\": \"" + toId + "\",\"cmd\":11,\"createTime\":" + createTime + ",\"msgType\": \"text\",\"content\": \"" + inputValue + "\"}",
socket.send(msg); var chatObj = eval("(" + msg + ")"); console.log(chatObj); //document.getElementById("me").innerHTML = chatObj.content; document.getElementById("liao").innerHTML += " <br/><div style=‘float: right;‘><div class=‘bbb‘ id=‘me‘>"+chatObj.content+"</div><div class=‘headimg‘></div></div>"; var createTime = "2017-10-20"; document.getElementById(‘content‘).value = ""; }
标签:sheet osi NPU 账号登录 lin height com name 分享
原文地址:https://www.cnblogs.com/yourself/p/9487446.html