标签:bubuko 内容 直接 组成 http 提示 obj png 9.png
引入:

单、双行注释:

js的输出语法
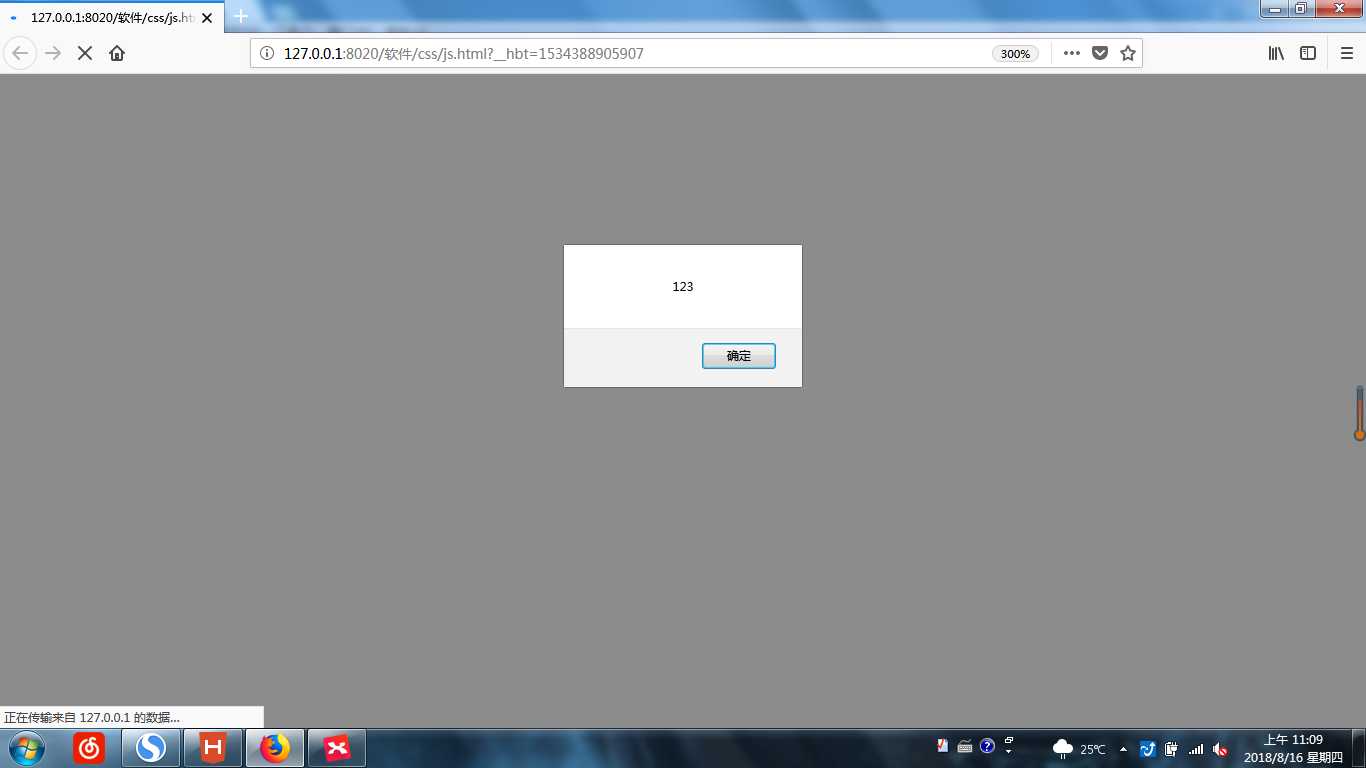
弹窗形式 alert();
alert(123);
效果如下:

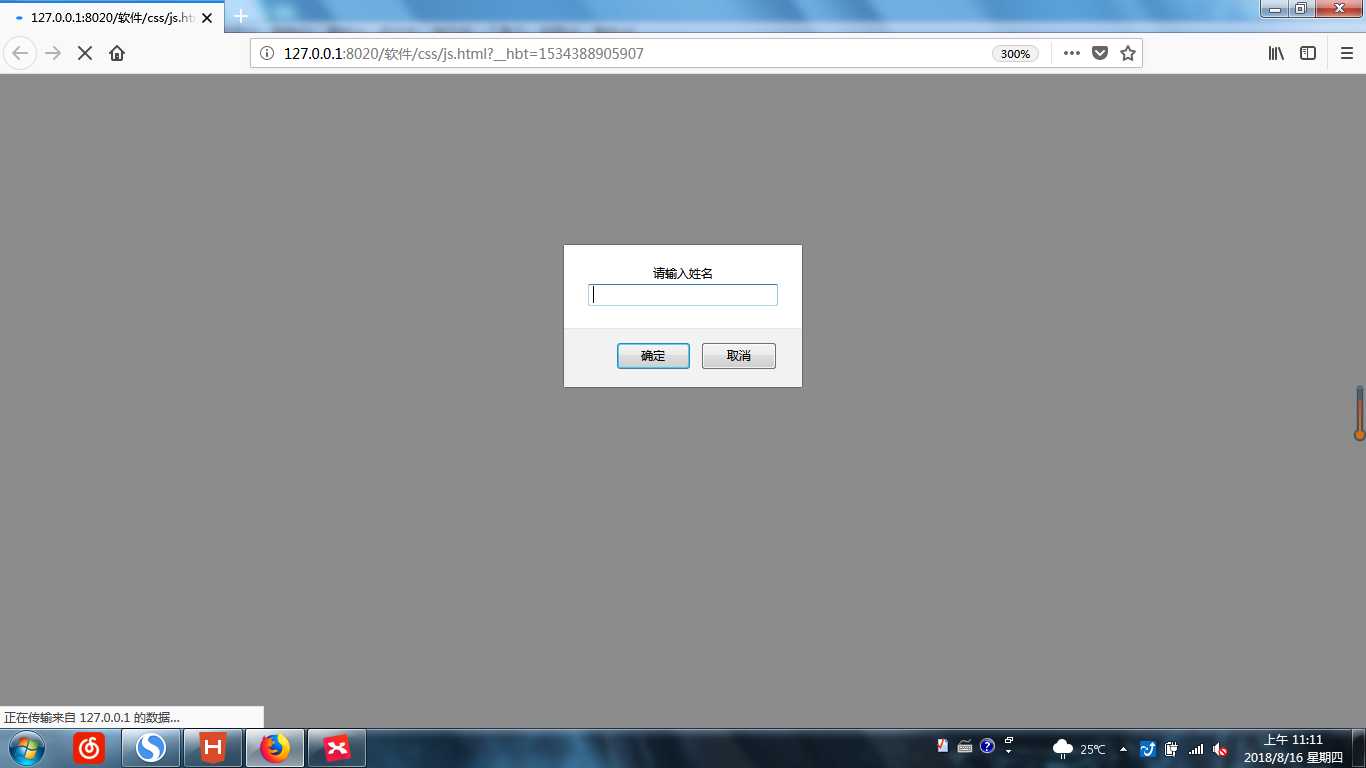
prompt() 方法用于显示可提示用户进行输入的对话框
prompt(‘请输入姓名‘);
效果如下:

document.write() 在html文档中打印出来
document.write(123);//可以直接在文档中显示
效果如下:

控制台输出:console.log();一般作为调试输出语句
console.log(123); //控制台
效果如下:

变量:
注意下命名规范:
js里边:字母、数字、下划线、$符号 等4个组成部分,数字不能作为名字的开始内容。
驼峰法命名
赋值:
var i=0;
i=1;
alert(i);
效果如下:

数据类型:
number:
var i=1;
alert(typeof(i));
效果如下:

字符:
var i="abc";
alert(typeof(i));
效果如下:

判断boolean:
var i=true; //false
alert(typeof(i));
效果如下:

未选择对象:
var i=0;
alert(typeof(a));
效果如下:

数组:
var obj=["aa","bb","cc"];
alert(typeof(obj));
效果如下:

标签:bubuko 内容 直接 组成 http 提示 obj png 9.png
原文地址:https://www.cnblogs.com/scw123/p/9486499.html