标签:var 忽略 classname type jquer pre query size 对象
在学习前端的知识的时候,发现使用JS无法操作class选择器的样式,刚开始还以为是js没有设置,只有在jquery可以操作呢?
看了一些相关文章才清楚:
document.getElementsByClassName拿到的是数组并非某一个对象
var box = document.getElementsByClassName("box"); box.value; //返回undefined
1 var box = document.getElementsByClassName("box"); 2 box[0].value; //返回 box的内容
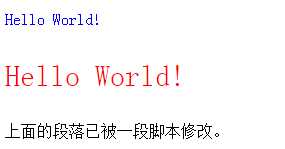
1 <!DOCTYPE html> 2 <html> 3 <body> 4 5 <p id="p1">Hello World!</p> 6 <p class="p2">Hello World!</p> 7 8 <script> 9 document.getElementById("p1").style.color="blue"; 10 11 var sd=document.getElementsByClassName("p2"); 12 sd[0].style.color="red"; 13 sd[0].style.fontSize="30px"; 14 15 </script> 16 17 <p>上面的段落已被一段脚本修改。</p> 18 19 </body> 20 </html>

jquery的操作方式是$(classSelector),获取的是需要的那个对象
而我在使用JS忽略了最重要的class可复用,id不可复用原则。
所以js之前没做getElementByClassName也是出于严谨的考虑,现在document.getElementsByClassName返回数组应该也是出于严谨的考虑。

标签:var 忽略 classname type jquer pre query size 对象
原文地址:https://www.cnblogs.com/Octopus-22/p/9490768.html