标签:get 简单 通过 不用 ESS var ajax 小数 web
在Restful风格的WebApi的里面,API服务的增删改查,分别对应着Http Method的Get / Post / Delete /Put,下面简单总结了Get / Post /Delete /Put的传参方式
get设计成传输小数据,而且最好是不修改服务器的数据,所以浏览器一般都在地址栏里面可以看到,数据放在url的QueryString中。
$(function () { $.ajax({ type: ‘get‘, url:‘http://localhost:60761/api/News‘, data: {Id:1,Title:"新闻1",Desc:‘这是新闻1‘}, success: function (data) { console.log(data) } }) });
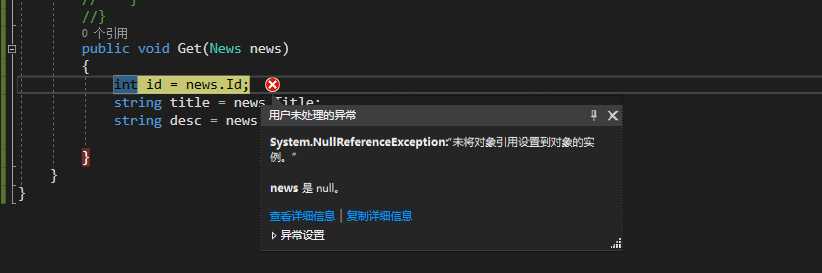
如果我们想通过get传输复杂类型,如把Action中接收的参数是News类型来接受,发现不能通过get直接传参给复杂类型,如下图

为了实现get方式传参给复杂类型,这里提供了两种解决办法:
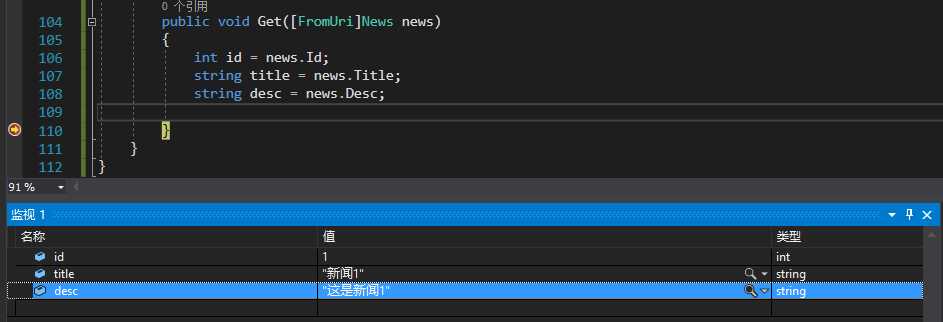
FromUri的作用是强制从uri中给复杂类型参数赋值,只需要在上边代码的参数前边加上这个属性就可以了,运行结果如下:

2.序列化
$(function () { $.ajax({ type: ‘get‘, url: ‘http://localhost:60761/api/News‘, data: { newstr: JSON.stringify({ Id: 1, Title: "新闻1", Desc: ‘这是新闻1‘ }) }, success: function (data) { console.log(data) } }) });
这里我们用JavaScriptSerializer进行序列化的,实际开发中我们也可以使用Json.net进行,Json.net的效率要更高些。
post传输数据时,大小基本没有限制,数据存放在请求的报文体的Form中,用户再url中看不到数据,相对较安全,但是监听器也能很容易地检测到Form中的数据。
$(function () { $.ajax({ type: ‘post‘, url: ‘http://localhost:60761/api/News‘, data: { "": "新闻1" },//这里的key必须为空 success: function (data) { console.log(data) } }) });
传一个简单类型的时候也可以采用这种方式,这种方式的好处是可以不用写data:{"","value"}这样不好看的代码。
$(function () { $.ajax({ type: "post", contentType: ‘application/json‘,//这个必须加上 url: "http://localhost:60761/api/News", data: JSON.stringify({ Id: "1", Title: "这是新闻1", Desc: "这是新闻1" }), success: function (data, status) { } }); });
$(function () { $.ajax({ type: "post", url: "http://localhost:60761/api/News", data: { Id: "1", Title: "这是新闻1", Desc:"这是新闻1"}, success: function (data, status) { } }); });
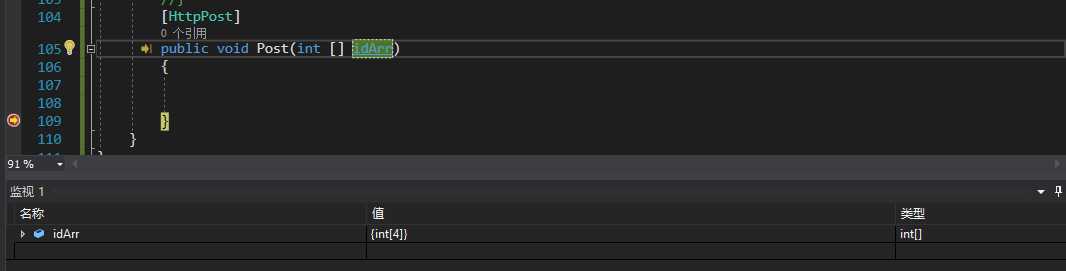
var idArr = [1, 2, 3, 4]; $(function () { $.ajax({ type: "post", contentType: ‘application/json‘, url: "http://localhost:60761/api/News", data: JSON.stringify(idArr), success: function (data) { } }); });

var newsArr = [ { Id: 1, Title: "新闻1", Desc: "这是新闻1" }, { Id: 2, Title: "新闻2", Desc: "这是新闻2" }, { Id: 3, Title: "新闻3", Desc: "这是新闻3" } ]; $(function () { $.ajax({ type: "post", contentType: ‘application/json‘, url: "http://localhost:60761/api/News", data: JSON.stringify(newsArr), success: function (data) { } }); });
注:put和delete的传参方式和Post一样,这里不再重复。
参考文档:
1.http://www.cnblogs.com/landeanfen/p/5337072.html
标签:get 简单 通过 不用 ESS var ajax 小数 web
原文地址:https://www.cnblogs.com/wyy1234/p/9492786.html