标签:分享图片 dde article order 自定义 定义 分享 按钮 syntax
微信小程序 modal:
这里对微信小程序中 modal组件进行详细解析,我想开发微信小程序的小伙伴可以用到,这里小编就记录下modal的知识要点。
modal
modal类似于javascript中的confirm弹框,默认情况下是一个带有确认取消的弹框,不过点击取消后弹框不会自动隐藏,需要通过触发事件调用函数来控制hidden属性。
官方文档

.wxml
|
1
2
3
|
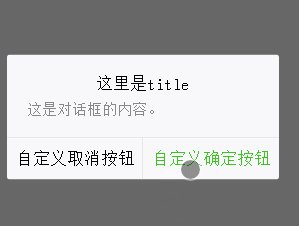
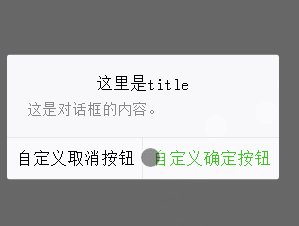
<modal hidden="{{hidden}}" title="这里是title" confirm-text="自定义确定按钮" cancel-text="自定义取消按钮" bindcancel="cancel" bindconfirm="confirm" no-cancel="{{nocancel}}"> 这是对话框的内容。</modal> |
.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
Page({ data:{ hidden:false, nocancel:false }, cancel: function(){ this.setData({ hidden: true }); }, confirm: function(){ this.setData({ nocancel: !this.data.nocancel }); console.log("clicked confirm"); }}) |
运行效果

标签:分享图片 dde article order 自定义 定义 分享 按钮 syntax
原文地址:https://www.cnblogs.com/cqlb/p/9494936.html