标签:i++ 点击 append 分享图片 charset 次数 utf-8 其他 jquer
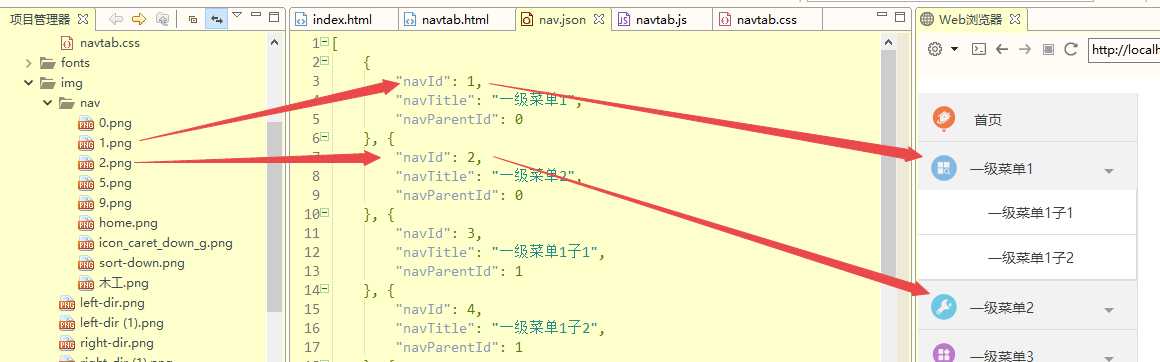
最终效果:


1.navtab.html
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>利用jq和json生成菜单</title> 7 <link type="text/css" rel="stylesheet" href="css/navtab.css" /> 8 <script src="js/jquery_3.3.1_jquery.min.js"></script> 9 <script src="js/navtab.js"></script> 10 </head> 11 12 <body> 13 14 <div id="nav_box"> 15 <ul id="nav-mainbox"> 16 <li class="nav_head"> 17 <span class="shead"><img src="img/nav/home.png"/></span> 18 <a href="#">首页</a> 19 <span class="sfoot"><img src=""/></span> 20 </li> 21 </ul> 22 </div> 23 24 </body> 25 26 </html>
2.nav.json
[
{
"navId": 1,
"navTitle": "一级菜单1",
"navParentId": 0
}, {
"navId": 2,
"navTitle": "一级菜单2",
"navParentId": 0
}, {
"navId": 3,
"navTitle": "一级菜单1子1",
"navParentId": 1
}, {
"navId": 4,
"navTitle": "一级菜单1子2",
"navParentId": 1
}, {
"navId": 5,
"navTitle": "一级菜单3",
"navParentId": 0
}, {
"navId": 6,
"navTitle": "一级菜单2子1",
"navParentId": 2
}, {
"navId": 7,
"navTitle": "一级菜单3子1",
"navParentId": 5
}, {
"navId": 8,
"navTitle": "一级菜单2子2",
"navParentId": 2
}, {
"navId": 9,
"navTitle": "一级菜单4",
"navParentId": 0
}, {
"navId": 10,
"navTitle": "一级菜单4子1",
"navParentId": 9
}
3.navtab.js
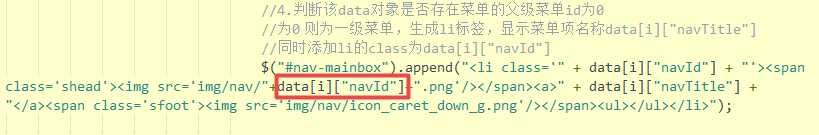
1 $(function() { 2 $.getJSON("json/nav.json", function(data) { 3 //1.getJSON方法获取json文件数据,data为json存储的数据对象组 4 for(var i = 0; i < data.length; i++) { 5 //2.循环访问data数组中的每个对象,长度为data.length 6 $.each(data[i], function(key, val) { 7 //3.遍历每个data对象的键值对,遍历次数为3,原因json文件有3个键值对 8 //key代表属性名,val代表对应的属性值 9 if(data[i][key] == 0) { 10 //4.判断该data对象是否存在菜单的父级菜单id为0 11 //为0 则为一级菜单,生成li标签,显示菜单项名称data[i]["navTitle"] 12 //同时添加li的class为data[i]["navId"] 13 $("#nav-mainbox").append("<li class=‘" + data[i]["navId"] + "‘><span class=‘shead‘><img src=‘img/nav/" + data[i]["navId"] + ".png‘/></span><a>" + data[i]["navTitle"] + "</a><span class=‘sfoot‘><img src=‘img/nav/icon_caret_down_g.png‘/></span><ul></ul></li>"); 14 15 //7.页面首次加载时,只有第一项一级菜单的子菜单显示 16 //其他子菜单项隐藏 17 $("li.1").children("ul").slideDown(); 18 $("li.1").siblings().children("ul").slideUp(); 19 20 //6.为一级菜单绑定点击事件 21 //一级菜单项可以滑动显示或隐藏子菜单项 22 //同时,当前菜单显示,则其他都隐藏 23 $("." + data[i]["navId"]).on("click", function() { 24 $(this).children("ul").slideToggle(); 25 $(this).siblings().children("ul").slideUp(); 26 }) 27 28 } 29 30 if(data[i][key] == i + 1) { 31 //5.判断非一级菜单项 32 //根据该对象的父级菜单id找li标签,成为其子菜单项 33 $("." + data[i]["navParentId"]).find("ul").append("<li class=‘" + data[i]["navId"] + "‘><a href=‘" + data[i]["navUrl"] + "‘>" + data[i]["navTitle"] + "</a></li>"); 34 } 35 }); 36 37 } 38 }) 39 });
4.navtab.css
1 body { 2 margin: 0; 3 padding: 0; 4 font-family: "微软雅黑"; 5 font-size: 16px; 6 } 7 8 ul, 9 li { 10 list-style: none; 11 } 12 13 a, 14 a:hover, 15 a:active, 16 a:link { 17 text-decoration: none; 18 color: #3d3d3d; 19 } 20 21 #nav_box { 22 width: 220px; 23 height: 100%; 24 25 } 26 27 #nav_box #nav-mainbox { 28 padding: 0; 29 30 } 31 32 #nav-mainbox li { 33 background-color: #f2f2f2; 34 color: #333; 35 font-size: 14px; 36 position: relative; 37 line-height: 44px; 38 cursor: pointer; 39 border-bottom: 1px solid #dedede; 40 border-right: 1px solid #dedede; 41 42 } 43 #nav-mainbox li:hover{ 44 background-color: #ADADAD; 45 } 46 .shead{ 47 position: relative; 48 width: 40px; 49 height: 40px; 50 top: 10px; 51 padding: 10px; 52 53 } 54 .sfoot{ 55 position: relative; 56 width: 40px; 57 height: 40px; 58 margin-left: 70px; 59 60 } 61 62 #nav-mainbox li ul{ 63 padding: 0; 64 } 65 66 #nav-mainbox li ul li { 67 position: relative; 68 padding-left: 70px; 69 background-color: white; 70 border-bottom: 1px solid #dedede; 71 border-right: 1px solid #dedede; 72 } 73 #nav-mainbox li ul li:hover{ 74 background-color: #ccc; 75 }


标签:i++ 点击 append 分享图片 charset 次数 utf-8 其他 jquer
原文地址:https://www.cnblogs.com/yankyblogs/p/9494915.html